What to Put On a Cookie Banner So Visitors Aren’t Annoyed
Hey there! We’ve all been there—browsing a website, enjoying the content, and then bam! A cookie banner pops up, blocking our view and demanding our attention. It’s as if every site has suddenly decided to become a gatekeeper of our browsing experience. But what if I told you that a well-crafted cookie banner could enhance user experience rather than detract from it? In today’s article, we’re diving into the art of creating a cookie banner that not only complies with regulations but also respects your visitors’ time and patience. By choosing the right wording, tone, and design, you can keep your audience engaged instead of annoyed. So, let’s explore how to strike that perfect balance!
Crafting the Perfect Cookie Banner to Enhance User Experience
Creating a cookie banner that resonates with your audience is all about balancing legal requirements with user experience. When done right,it can serve as a friendly reminder rather than an intrusive interruption. Here are essential elements to include in your cookie banner:
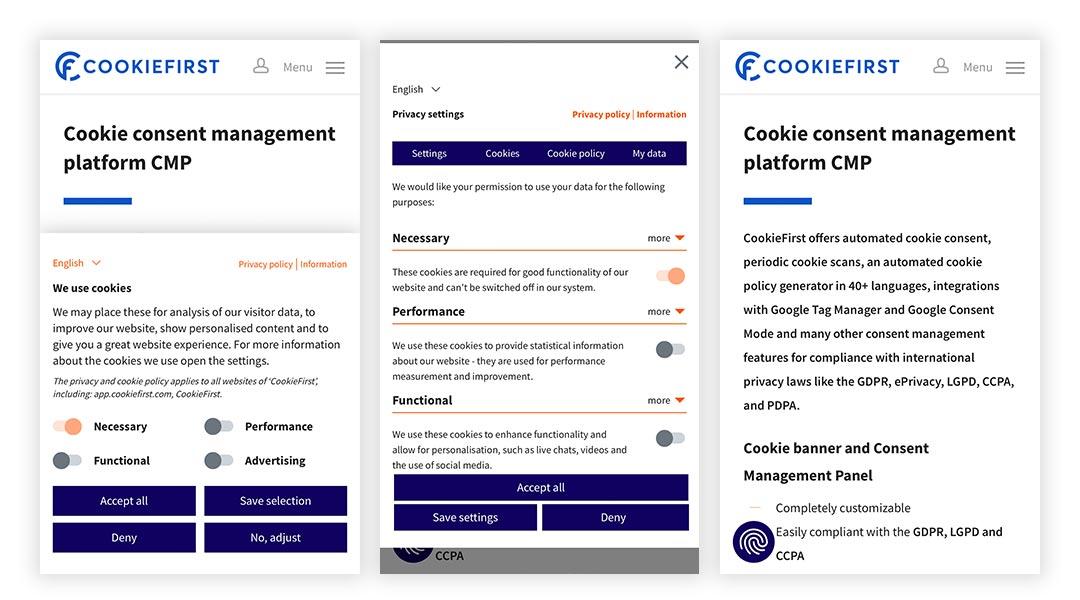
- Clear Information: Explain what cookies are and how they enhance the user experience. Use straightforward language to avoid confusion.
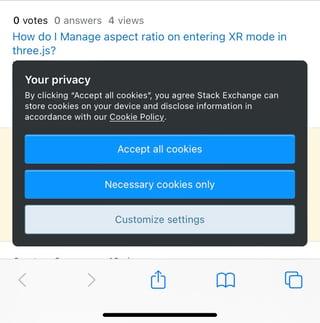
- Consent Options: Provide users with simple choices, such as “Accept all,” “Reject All,” or “Customize Settings.” This empowers them to control their browsing experience.
- Link to Your Privacy Policy: Ensure there’s a visible link to your privacy policy. This fosters trust and lets users delve deeper into how their data is handled.
- Visual Appeal: Design your banner to be visually appealing. Use colors that align with your brand but ensure the text is readable against the background.
- Non-Intrusive Timing: Display the banner after a slight delay once users land on your site, allowing them to engage with your content first.
Another critical factor is the wording you choose. Instead of a standard “This website uses cookies” message, try something more engaging like:
| Standard Message | Engaging Option |
|---|---|
| This site uses cookies to enhance your experience. | We use cookies to make your journey smoother. Ready to explore? |
| Click here to accept cookies. | Join us in creating a more personalized experience! Accept cookies? |
Lastly, consider adding a friendly tone to your banner. Phrases like “We’re glad you’re here!” or “Your experience matters to us!” can help establish a welcoming environment. It’s essential to remind users why you need their consent—highlighting that their comfort and privacy are paramount.
Remember, the key is to make your cookie banner not just a legal necessity, but a part of your website’s personality. Make it informative yet friendly, and you’ll likely find that visitors appreciate the transparency rather than feeling annoyed.

Balancing Compliance and Comfort: why Transparency Matters
In a digital landscape where data privacy regulations are becoming increasingly stringent, it’s vital for businesses to navigate the fine line between compliance and user experience. Cookie banners are ofen the first interaction users have with a website, and a well-crafted banner can set the tone for the entire visitor experience. The key lies in being transparent about data usage while still keeping the content engaging and user-friendly.
To enhance the user experience while ensuring compliance, consider the following elements for your cookie banner:
- Clear Language: Avoid jargon and legalese.Use simple, relatable language to explain what cookies are and why they matter.
- Concise Options: Offer users clear choices regarding their cookie preferences. A simple “Accept All” and “Customize Settings” can empower users while keeping the process streamlined.
- Visual Appeal: Design your cookie banner to be visually appealing and consistent with your brand’s aesthetic. An attractive banner catches the eye but doesn’t detract from the content.
- Highlight Benefits: Make sure to mention the benefits of accepting cookies, such as personalized content or improved site performance. This can help alleviate any concerns users may have about sharing their data.
Furthermore, transparency goes beyond just informing users about cookies. It builds trust and establishes a rapport with your audience. when users understand how their data will be used and feel that they have control over their privacy, they are more likely to engage with your content fully. Consider including a table on your cookie policy that succinctly outlines:
| Cookie Type | Purpose | duration |
|---|---|---|
| Essential Cookies | Necessary for website functionality | Session-based |
| Analytics Cookies | Track user behavior for improvements | 2 years |
| Marketing Cookies | Personalized ads and content | 1 year |
This approach not only demystifies the purpose of cookies but also showcases your commitment to transparency. By laying out how each cookie contributes to the user’s experience, you minimize confusion and potential frustration. Ultimately, a cookie banner that respects user preferences while being informative can substantially enhance visitor satisfaction and foster a loyal audience.

Keep It Simple: The Power of Clear and Concise Messaging
When it comes to cookie banners,less is frequently enough more. Clear and concise messaging ensures that visitors understand what they are agreeing to without feeling overwhelmed. A simple, straightforward approach can prevent frustration and enhance user experience.Here are some key elements to consider:
- Be Direct: Use simple language that gets straight to the point. Avoid jargon or legalese that might confuse users.
- State the Purpose: Clearly explain what cookies are being used for, such as enhancing site functionality or personalizing ads.
- Provide Choices: Allow users to opt-in or opt-out easily. This transparency builds trust and makes users feel in control.
Using a clean design is just as crucial as your message.A cookie banner should be noticeable but not intrusive. Here’s a suggestion for the layout:
| Banner Element | Recommended Action |
|---|---|
| Text | Concise explanation of cookie use |
| Buttons | “Accept” and “Manage Preferences” |
| Design | Simple colors that match the site |
incorporate visual elements that align with your website’s aesthetic while ensuring the banner stands out enough to capture attention. You don’t want visitors to miss the message, yet it shouldn’t detract from their browsing experience. Think of it as a friendly reminder rather than a roadblock.
consider the tone of your cookie banner. A personable approach can make the interaction feel less transactional. Phrases like “We value your privacy” or “Help us improve your experience” can convey warmth and understanding, making users more likely to engage with the options provided.

Personalization Goes a Long Way: tailoring Your Cookie Banner
When it comes to cookie banners, one size does not fit all. To engage users without pushing them away, customization is key. A well-tailored cookie banner not only respects users’ choices but also enhances their experience on your site. Start by considering your audience’s preferences and expectations, and let that shape the messaging and design.
Here are some essential elements to include in your cookie banner:
- Clear Language: Use straightforward terms that your visitors will understand. Avoid jargon and be transparent about what cookies you use.
- Options for Consent: Provide clear options for users to accept all cookies or select specific preferences. This not only shows respect for their privacy but also builds trust.
- Visual Appeal: Design your cookie banner to fit seamlessly into your website’s aesthetic. Use colors and fonts that align with your brand while ensuring it remains noticeable.
- Link to Privacy Policy: Offering a direct link to your privacy policy gives users the confidence to make informed decisions about their data.
Consider utilizing a dynamic approach to your cookie banner that adapts based on user behavior. As an example, if a visitor returns to your site, you might want to refresh the banner with a message that thanks them for revisiting while gently reminding them about cookie preferences. This personal touch can make a meaningful difference in user perception.
It’s also helpful to include a simple table that summarizes cookie types and their purposes, making the information digestible at a glance:
| Cookie Type | Purpose |
|---|---|
| Essential Cookies | Necessary for website functionality |
| performance Cookies | Help us analyze user behavior |
| Targeting Cookies | Personalize ads based on user interests |
Lastly, don’t forget to test variations of your cookie banner to see what resonates best with your audience. Use A/B testing to analyze different designs, messages, and placement. This data-driven approach will not only make your cookie banner more effective but also enhance the overall user experience on your site.

Highlighting Benefits: What’s in It for your Visitors
When visitors land on your site, their experience should be seamless. A well-crafted cookie banner not only complies with regulations but also enhances user experience. By clearly communicating what cookies are used for, you can make visitors feel more in control and less overwhelmed. Here’s what you can highlight:
- Personalization: Let your visitors know that cookies help tailor their experience, such as providing content recommendations based on their browsing behavior.
- Improved Performance: Explain how cookies contribute to faster load times and smoother navigation, making their interaction on your site more enjoyable.
- Security: assure them that cookies play a role in keeping their information safe, enhancing the security of their online activities.
- Transparency: Offer them insights into how their data is used, fostering trust and encouraging them to engage with your content.
It’s essential to present this information in a user-friendly manner. Consider using a friendly tone and simple language to avoid confusion. A cookie banner should be designed to encourage users to accept cookies rather than just present an obligatory message. Try incorporating an interactive element, such as a button that reveals further details about cookie use.
| Cookie Benefit | Description |
|---|---|
| Personalized Experience | cookies tailor content and recommendations based on user preferences. |
| Enhanced Load Speed | Cookies help in saving session data, improving the loading time of pages. |
| Better Security | Cookies can store authentication tokens, keeping users secure. |
| Data Insights | Cookies help site owners understand visitor behavior and improve the site. |
Lastly, consider providing an option for visitors to customize their cookie preferences. This gives them power over their data and enhances their trust in your brand. Offering a simple toggle or checkbox for different types of cookies—like essential, performance, and advertising—can make a significant difference in how users perceive your site. By prioritizing the needs of your visitors, you’re not just complying with regulations; you’re also fostering a positive relationship with your audience.

Give Users Control: Offering Choices with Cookie Preferences
Giving users control over their cookie preferences is vital in creating a positive online experience. When visitors feel empowered to make decisions about their data, they are more likely to trust your website and engage with your content. Instead of bombarding them with a one-size-fits-all approach, consider offering a selection of choices that allow users to tailor their cookie settings according to their comfort level.
Here are some effective strategies to implement:
- clear Options: Provide straightforward options for users to agree to or decline specific types of cookies. Categories might include Essential cookies, Functional cookies, and Marketing cookies.
- Granular Control: Allow users to toggle individual preferences on and off. This level of detail can make users feel more in control and less overwhelmed.
- easy Access: Ensure that users can revisit their preferences at any time. A simple link in your footer can lead them back to their settings without hassle.
It’s also important to explain what each cookie type does in a user-friendly manner. As a notable example, you could use a table format to summarize the benefits of each category:
| Cookie Type | Description |
|---|---|
| Essential Cookies | Necessary for basic website functionality. |
| Functional Cookies | Enhance user experience by remembering preferences. |
| Marketing Cookies | Used for targeted advertising and analytics. |
By providing this clarity, users can make informed decisions, reducing frustration and fostering a sense of trust. Additionally, consider implementing a clear and concise summary of your cookie policy. Use simple language that demystifies the cookie consent process and highlights the benefits of accepting cookies, such as an improved browsing experience.
Ultimately, giving visitors control over their cookie preferences not only enhances their experience but also aligns with privacy regulations, like GDPR and CCPA. This approach can definitely help build a loyal audience that appreciates transparency and values their online privacy.

Timing is Everything: When to Display Your Cookie Banner
When it comes to displaying your cookie banner, timing plays a crucial role in ensuring that visitors feel informed rather than intruded upon. A well-timed banner can enhance user experience and foster trust, while a poorly timed one might lead to annoyance and a higher bounce rate. Here are a few key moments to consider for optimal placement:
- Page Load: Display your cookie banner as soon as the page loads. This ensures that visitors are aware of your cookie policy right from the start without interrupting their experience.
- after User Engagement: consider showing the banner after a user engages with specific content, such as scrolling down a certain percentage of the page or clicking on a featured article. This signals that they are invested and more likely to understand the necessity of cookies.
- On Specific Pages: Tailor banners to appear on pages where personal data may be collected or where cookies are notably relevant. Such as, it might be more impactful on your checkout page than on your blog.
Another thing to keep in mind is the duration for which the banner is displayed. A banner that lingers too long can be as disruptive as one that appears too soon.Aim for a balance where the banner is noticeable but not overbearing. Consider using animations or slide-ins that draw attention without obstructing the content.
Additionally, a cookie banner should not just be a one-size-fits-all approach. Implementing A/B testing can provide insights into the best timing for your audience. Test different placements and triggers to find out what resonates best. Here’s a simple table to help summarize potential testing strategies:
| Timing Strategy | Pros | Cons |
|---|---|---|
| Immediate Display | Informs users right away | Can feel intrusive |
| After Engagement | More likely to be accepted | Might potentially be missed by some users |
| Page-Specific Display | Contextually relevant | Requires additional setup |
Ultimately, the goal is to create a seamless browsing experience that respects user privacy while remaining compliant with regulations. By strategically timing your cookie banner, you can enhance user satisfaction and ensure that your visitors are well-informed without feeling overwhelmed.

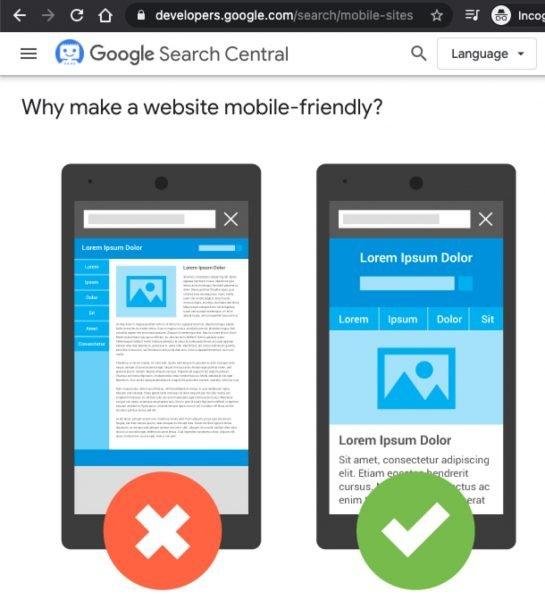
Mobile-Friendly Design: Making Your Banner Work on All Devices
In today’s digital landscape, where users access websites from a plethora of devices, ensuring your cookie banner is mobile-friendly is crucial. A well-designed banner not only complies with regulations but also enhances user experience,minimizing frustration while maximizing engagement. Here are some practical strategies to help your cookie banner shine across all platforms:
- Responsive Design: Your cookie banner should adapt seamlessly to different screen sizes. Using flexible layouts that resize according to the device will make sure your message is always visible without overwhelming the user.
- Clear and Concise messaging: On mobile, space is limited. Keep your text short and to the point.Use simple language that communicates the necessity of cookies without jargon.
- Touch-Friendly Buttons: Ensure that your call-to-action buttons are large enough for easy tapping. A minimum size of 44×44 pixels is recommended to accommodate all users, especially on touch devices.
Incorporating visual elements can also enhance the appeal of your cookie banner. Consider using attractive icons or colors that align with your brand. However, be cautious not to overwhelm your audience with too much information or clutter. A clean, visually appealing banner will draw attention without causing irritation.
It’s also essential to test your cookie banner across various devices and browsers. This helps you identify any usability issues and ensures that your audience has a consistent experience,whether they’re on a smartphone,tablet,or desktop. A/B testing different designs can provide insights on what resonates best with your users.
| Device Type | Key Considerations |
|---|---|
| Mobile | Responsive layout,concise text,touch-friendly buttons |
| tablet | Moderate space for content,larger touch areas |
| Desktop | More space for information,visually rich elements |
By focusing on these mobile-friendly design elements,you can create a cookie banner that not only complies with legal requirements but also respects your visitors’ time and attention. Keep your audience informed without being intrusive, leading to a more positive interaction with your site.
Invite Engagement: Encouraging users to Learn More About Cookies
To make your cookie banner more than just a compliance checkbox, it’s essential to invite engagement by providing users with the possibility to learn more. A well-crafted cookie banner can enhance user trust and interest. Consider including interactive elements that encourage visitors to delve deeper into your cookie usage. Here are some strategies to achieve that:
- Link to Your Cookie Policy: Ensure your banner includes a direct link to your detailed cookie policy.This transparency allows users to understand what types of cookies you use and for what purposes, fostering trust.
- Offer a brief Explanation: Instead of overwhelming visitors with technical jargon, provide a simple, clear summary of how cookies enhance their experience on your site.
- Interactive options: Include a feature that allows users to customize their cookie preferences. This empowers them to control their data while also engaging them with your site.
Consider using a visual portrayal, like a table, to break down the types of cookies you use and their functions. A clear and concise format can make the information more digestible. Here is an example of what that could look like:
| Cookie type | Purpose | Duration |
|---|---|---|
| Essential | Necessary for site functionality | Session |
| Analytics | Helps us understand user behavior | 2 years |
| Advertising | Personalizes ads based on browsing | 1 year |
By keeping the interaction open and friendly, you can transform the cookie consent process from a mere obligation into a valuable conversation. Encourage users to ask questions or provide feedback about their preferences, creating a two-way dialog. This not only informs them but also builds a relationship grounded in respect for their choices.
don’t hesitate to utilize engaging visuals or infographics that explain the benefits of cookies. Visual aids can significantly enhance understanding and retention, making the cookie consent experience a positive one. The key is to ensure that users feel informed and respected, which can lead to higher consent rates and improved site interactions.
Testing and Tweaking: How to Optimize Your Cookie Banner for Success
Frequently Asked Questions (FAQ)
Sure! Here’s a Q&A format article about what to put on a cookie banner to make it less annoying for website visitors.
Q: What’s the purpose of a cookie banner?
A: Great question! A cookie banner informs visitors that your site uses cookies to enhance their browsing experience, track data, or serve personalized ads. It’s a legal requirement in many regions, but it can also be a great opportunity to build trust with your audience.
Q: Why do cookie banners annoy visitors?
A: Most cookie banners are intrusive and use confusing jargon that can frustrate users. Many people simply want to browse without interruption,and a poorly designed cookie notice can feel like a roadblock. By offering clear and respectful messaging, you can turn this annoyance into a positive interaction!
Q: What should I include in a cookie banner to minimize annoyance?
A: Here are some key elements to consider:
- Clear Language: avoid technical jargon. Use simple language to explain what cookies are and why you use them.
- Concise Message: Keep it short! A few sentences should suffice. For example, “We use cookies to enhance your experience. By continuing to use our site, you agree to our use of cookies.”
- options: Give users a choice.Allow them to accept all cookies, reject non-essential ones, or customize their preferences. This shows respect for their privacy and choices.
- Link to More Info: Include a link to your privacy policy or cookie policy. This way, users can dive deeper if they wish to know more.
- Friendly Tone: Use a conversational and friendly tone. A touch of humor or warmth can make a big difference in how users perceive your banner.
Q: Can you give an example of a well-crafted cookie banner?
A: Absolutely! Here’s an example: “🍪 We love cookies,and we’re not just talking about the flavorful kind! We use cookies to improve your browsing experience. Click ‘Accept’ to enjoy a personalized experience or ‘Manage’ to customize your settings. Learn more in our [cookie Policy].”
Q: How can I make sure my cookie banner is compliant with laws?
A: Compliance can vary by region, but generally, you should:
- Inform users about what cookies are used.
- Obtain explicit consent before using non-essential cookies.
- Provide a way for users to withdraw their consent easily.
- Keep your privacy and cookie policies updated and accessible.
Check local regulations like GDPR in Europe or CCPA in California for specific requirements.
Q: Will a well-designed cookie banner really improve my website’s user experience?
A: Definitely! A thoughtfully crafted cookie banner can build trust and make your visitors feel valued. When users see that you respect their choices and are transparent about data usage, they’re more likely to stay on your site and engage with your content. It’s a win-win!
Q: Any last tips for making cookie banners more user-friendly?
A: Yes! consider using a non-intrusive design, like a banner that slides in at the bottom of the page rather of blocking content. Also, make sure it’s mobile-friendly, as many users access sites on their phones. The goal is to integrate the cookie notice seamlessly into the browsing experience without being a distraction!
by approaching cookie banners with clarity, respect, and a friendly tone, you can effectively communicate with your visitors while minimizing any annoyance.Happy website designing!
—
Feel free to adjust any sections to better fit your article’s needs!
In Retrospect
As we wrap up our sweet journey through the world of cookie banners, it’s clear that getting it right is crucial for keeping your visitors happy and informed. Remember, the goal is to strike a balance between compliance and user experience.By crafting a banner that’s clear, concise, and even a little charming, you can ensure that users feel respected and valued, rather than bombarded by legal jargon.So, take a moment to rethink your cookie banner strategy. Opt for straightforward language,provide options for consent,and offer a way for users to learn more without overwhelming them. Your visitors will appreciate the effort, and you’ll foster a more positive relationship with them.
Ultimately, a well-designed cookie banner is more than just a legal requirement; it’s an opportunity to engage with your audience in a friendly, transparent way. So, go ahead—make those changes and watch your site transform into a haven of delightful browsing experiences. Happy cookie crafting! 🍪