Are you tired of watching your website load at a snail’s pace? You’re not alone! In today’s fast-paced digital world, a slow website can lead to frustrated visitors, increased bounce rates, adn ultimately, lost revenue. But don’t worry—there’s a solution at your fingertips! With the right WordPress speed optimization plugins, you can boost your site’s performance, enhance user experience, and even improve your search engine rankings. In this article, we’re diving into the 15+ best WordPress speed optimization plugins that can transform your sluggish site into a lightning-fast powerhouse. Whether you’re a seasoned developer or just starting out, these tools are designed to make optimization easy and effective. So, let’s speed things up and get your website running like a dream!
Understanding the Importance of Speed Optimization for your WordPress Site
In today’s fast-paced digital world, the speed at which your WordPress site loads can significantly impact user experience and conversion rates.A slow-loading website can frustrate visitors, leading to higher bounce rates and lost opportunities.Research shows that a mere one-second delay in page load time can reduce customer satisfaction by 16% and decrease conversions by up to 7%.This emphasizes the necessity of prioritizing speed optimization as part of your website strategy.
When considering the factors that contribute to a site’s performance, it’s essential to understand how various elements can slow down your WordPress site. These include unoptimized images, excessive plugins, and inefficient coding practices. By addressing these areas, you can enhance the functionality of your site, creating a seamless experience for your visitors. Below are some key components that can be optimized:
- Image Compression: Large images can significantly slow down load times. Utilizing plugins that compress images without sacrificing quality is crucial.
- Cache Management: A caching plugin can store a static version of your site, reducing server load and speeding up delivery to users.
- Minification of CSS and JavaScript: Reducing the size of your files by removing unnecessary characters can improve loading speed.
Utilizing speed optimization plugins can be a game changer for your WordPress site. These tools not only help in identifying the elements that are slowing your site down but also provide easy-to-implement solutions that can yield rapid results. Here’s a simple table showcasing some of the top speed optimization plugins available:
| plugin Name | Key Features |
|---|---|
| W3 Total Cache | Full caching,CDN support,minification. |
| WP Rocket | Page caching,lazy loading,database optimization. |
| Autoptimize | Minification, concatenation, async loading for scripts. |
Adopting a proactive approach to speed optimization not only benefits your website’s performance but also enhances your brand’s credibility. A fast website sets the tone for a positive frist impression, encouraging users to stay longer and explore more of what you have to offer. Additionally, search engines like Google consider site speed as a ranking factor, meaning that optimizing your site can also lead to better visibility and higher rankings in search results.
Key Features to Look for in Speed Optimization Plugins
Choosing the right speed optimization plugin for your WordPress site can significantly impact not just performance, but also user experience and SEO rankings. here are essential features to consider when evaluating these plugins:
- Caching Capabilities: Look for plugins that offer full-page caching, browser caching, and object caching. Effective caching helps serve previously loaded pages faster to returning visitors.
- Minification and Concatenation: A good plugin should minimize CSS, JavaScript, and HTML files by removing unnecessary characters and merging files. This reduces the number of requests made to the server and decreases load times.
- Image Optimization: Ensure the plugin can compress images without sacrificing quality. This helps decrease the size of images, which is frequently enough one of the largest contributors to slow loading times.
- lazy Loading: This feature delays the loading of images and videos until they are needed, improving initial load times and conserving bandwidth.
- Content Delivery Network (CDN) Integration: A plugin that integrates with a CDN can significantly speed up content delivery by using a network of servers to load your site from a location closer to the user.
additionally,consider the following aspects:
| Feature | Benefit |
|---|---|
| Easy Configuration | Plugins with user-amiable interfaces allow for quick setup,even for those less tech-savvy. |
| Performance Reports | Look for plugins that provide insights and reports on your site’s performance metrics, allowing for continuous advancement. |
| Compatibility | Ensure the plugin seamlessly integrates with other essential plugins and themes, avoiding potential conflicts. |
| Regular Updates | Choose plugins that are consistently updated to improve functionality and maintain security. |
Remember, the ideal speed optimization plugin should not only enhance your website’s speed but also maintain its functionality and aesthetics. Always opt for plugins that offer a balance of features tailored to your specific needs, ensuring a holistic approach to performance enhancement.

Top WordPress Speed Optimization Plugins That Deliver Real Results
When it comes to enhancing the performance of your WordPress site, the right plugins can make all the difference. Here are some top-tier plugins that stand out in the crowded market,delivering tangible speed improvements:
- WP Rocket: known for its user-friendly interface,WP Rocket offers features like caching,lazy loading,and file minification,helping your site to load in a snap.
- W3 Total Cache: A comprehensive solution that enhances your site’s speed through caching, database optimization, and CDN integration, making it a favorite among developers.
- Autoptimize: this plugin focuses on optimizing your site’s HTML, CSS, and JavaScript code, reducing file sizes and improving load times.
- Smush: An image optimization plugin that compresses images without sacrificing quality, drastically improving load speeds, especially for image-heavy sites.
- Lazy Load by WP Rocket: By loading images only when they enter the viewport, this plugin ensures that your site remains lightweight and fast.
To give you a clearer picture of how these plugins stack up against each other, here’s a quick comparison:
| Plugin | Key Features | Best For |
|---|---|---|
| WP Rocket | Page caching, lazy loading, GZIP compression | Users seeking simplicity with powerful results |
| W3 Total Cache | Advanced caching, minification, CDN support | Developers looking for in-depth control |
| Autoptimize | Code optimization, async loading | Speed enthusiasts focused on code cleanliness |
| Smush | Image compression, bulk smush | Site owners with rich media content |
| Lazy Load by WP Rocket | Image and video lazy loading | Websites needing enhanced loading efficiency |
Integrating these plugins into your site is not just about improving speed; it’s about enhancing user experience, boosting SEO rankings, and ultimately, increasing conversions. whether you run a blog, an e-commerce site, or a portfolio, the right speed optimization plugin can be a game changer in how visitors interact with your content.

A Deep Dive into Caching Plugins: Boost Your Load Times
When it comes to enhancing your website’s performance, caching plugins are your best friends. these tools create static versions of your content and store them, allowing browsers to load your pages more quickly without fetching new data from the server every time a visitor arrives. This not only improves load times but also reduces server load, providing a smoother experience for your users.
Here are some key benefits of implementing caching plugins:
- Faster Load Times: By serving cached versions of your pages, you can significantly reduce the time it takes for your site to load, which is crucial for retaining visitors.
- Improved SEO: Search engines favor fast-loading websites. By optimizing your load times through caching, you enhance your chances of ranking higher in search results.
- Reduced Server Load: Caching decreases the number of requests made to the server, minimizing resource usage and improving overall site performance.
- Enhanced User Experience: A quicker site is a more enjoyable site. Faster load times lead to lower bounce rates and higher engagement.
When choosing a caching plugin, consider features that align with your website’s needs. Some popular options include:
| Plugin Name | Key Features |
|---|---|
| W3 Total Cache | Page caching, database caching, object caching, CDN support |
| WP Super Cache | simple setup, static HTML files, advanced caching methods |
| WP Rocket | Preloading, lazy loading, database optimization |
| LiteSpeed cache | Server-level caching, image optimization, lazy loading |
While the setup process can vary from plugin to plugin, most caching solutions offer user-friendly interfaces and detailed documentation. Many also include features like minification and concatenation of CSS and JavaScript files, which further streamline your site’s performance. It’s essential to periodically clear your cache to ensure users see the latest content and updates.
Incorporating a caching plugin into your WordPress site is a smart move that can lead to notable improvements in performance. By taking the time to find the right solution for your specific needs, you’ll set your site up for success and provide a seamless experience for your visitors. Don’t underestimate the power of caching—it’s one of the simplest yet most effective steps you can take for speed optimization.
Image Optimization Made Easy: Best Plugins for Faster Images
Optimizing images is a crucial step in enhancing your website’s speed and overall performance. Slow-loading images can frustrate your visitors and lead to higher bounce rates. Fortunately, there are several WordPress plugins available that simplify the process of image optimization, making it easy for anyone to implement best practices without any technical expertise.
Here are some of the best plugins that can help you optimize images effectively:
- Smush: This plugin automatically compresses images without sacrificing quality. It also offers lazy loading capabilities, ensuring that images are only loaded when they are visible in the viewport.
- ShortPixel: ShortPixel is known for its powerful compression algorithms.It supports WebP image format and allows for bulk optimization of existing images, saving you time and effort.
- EWWW Image Optimizer: A versatile option, this plugin provides lossless compression and supports various file types. Plus, it can optimize images from your media library and even those hosted externally!
- Imagify: With a user-friendly interface, Imagify offers three levels of compression and supports WebP conversion. It also integrates seamlessly with popular page builders.
- Optimole: This cloud-based plugin optimizes images on the fly and delivers them via a CDN, ensuring that your images load fast no matter where your visitors are located.
To help you choose the right plugin, we’ve compiled a simple comparison table that highlights key features:
| Plugin Name | Compression Type | WebP Support | Bulk Optimization |
|---|---|---|---|
| Smush | Lossless | No | Yes |
| ShortPixel | Lossy/Lossless | Yes | Yes |
| EWWW Image Optimizer | Lossless | No | Yes |
| Imagify | Lossy/Lossless | Yes | Yes |
| Optimole | Lossless | Yes | No |
Choosing the right image optimization plugin can drastically reduce your page load times and enhance user experience. By incorporating one or more of these plugins, you will not only optimize your images but also contribute to better SEO rankings and improved site performance. Remember, faster images lead to happier users!

Minification and Compression: How to Streamline Your Code
To enhance your website’s performance, adopting minification and compression techniques is crucial. These processes can significantly reduce the size of your HTML, CSS, and JavaScript files, resulting in faster load times. By stripping out unnecessary characters, comments, and whitespace from your code, minification makes your files leaner and more efficient. It’s a simple yet effective way to improve user experience and boost your site’s SEO rankings.
Compression works hand-in-hand with minification. By utilizing tools like Gzip, you can compress these minified files even further. this means that when a visitor accesses your site, their browser receives a smaller file size, leading to quicker page rendering. Implementing both strategies can result in a noticeable speed increase, making it essential for any WordPress site aiming for greater performance.
here are some popular plugins that can help you achieve effective minification and compression:
- WP Rocket: This premium plugin offers powerful caching options along with minification and compression features.
- autoptimize: A free plugin that aggregates, minifies, and caches scripts and styles while also optimizing your HTML.
- W3 Total Cache: Known for its extensive caching capabilities, this plugin also provides minification and gzip compression settings.
- Fast Velocity Minify: It combines CSS and JavaScript files while minifying them to enhance site speed.
| Plugin Name | Key Features | Pricing |
|---|---|---|
| WP Rocket | Caching, Minification, CDN Support | Starting at $49/year |
| Autoptimize | HTML, CSS & JS Aggregation | Free |
| W3 Total Cache | Full Caching Strategy, Minification | Free |
| Fast Velocity Minify | Combine and Minify CSS & JS | Free |
Integrating these plugins will not only make your site faster but also contribute to a more optimized experience for your visitors. With the right mix of minification and compression, your WordPress site can achieve improved performance metrics, ultimately leading to higher user retention and satisfaction. Don’t underestimate the power of clean, streamlined code — it’s a game changer for your website’s speed and efficiency.

Harnessing the Power of Content Delivery Networks for Speed
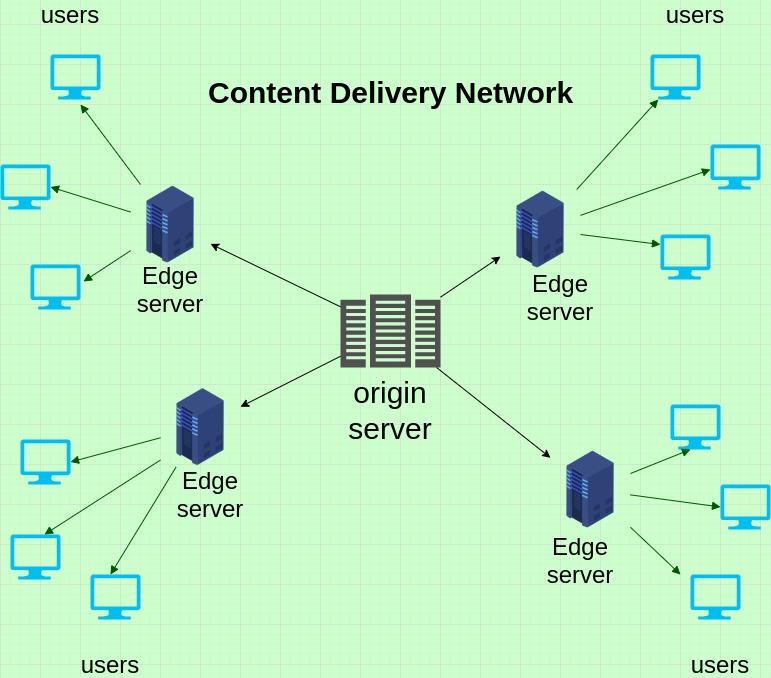
In today’s fast-paced digital world, having a website that loads quickly is non-negotiable.This is where Content Delivery Networks (CDNs) come into play, acting as a powerful ally in your quest for speed. By distributing your content across multiple servers located around the globe, CDNs ensure that users access your site from the nearest server, significantly reducing load times. Imagine the difference it could make for your visitors who are located far from your origin server!
Utilizing a CDN not only enhances your website’s speed but also improves its reliability. Here are some key advantages:
- Reduced Latency: With data stored closer to your users, the time it takes to retrieve resources is minimized.
- Scalability: Handle high traffic spikes effortlessly, ensuring your site remains accessible even during peak times.
- Enhanced Security: Many CDNs offer features like DDoS protection and secure sockets layer (SSL) support, adding an extra layer of security to your site.
Integrating a CDN into your WordPress site is typically seamless, especially with the right optimization plugins. These plugins not only facilitate the connection to a CDN but also manage caching, image optimization, and other vital speed-enhancing features. Here’s a quick table summarizing some of the top WordPress speed optimization plugins that support CDN integration:
| Plugin name | Key Features | CDN support |
|---|---|---|
| WP Rocket | Page Caching, GZIP Compression | Yes |
| W3 Total Cache | Browser Caching, Minification | Yes |
| LiteSpeed Cache | Image Optimization, HTTP/3 Support | Yes |
| WP Super Cache | Static File Caching, CDN Setup | Yes |
By leveraging the power of CDNs, you’re not only enhancing the speed of your WordPress site but also improving user experience significantly. Faster load times lead to lower bounce rates and higher user engagement—two crucial factors that contribute to better SEO performance. Take the plunge and explore how integrating a CDN can be a game changer for your website.

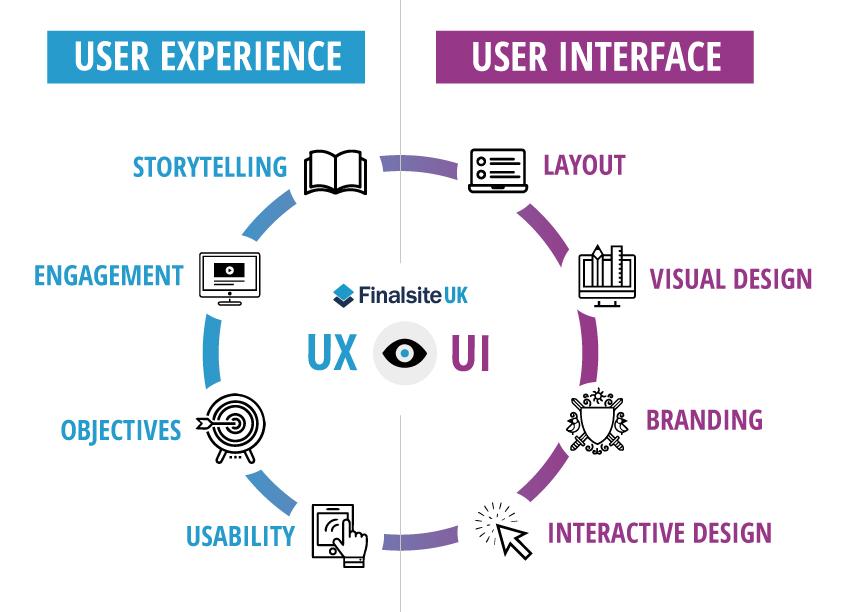
User Experience and SEO: Why Speed Matters more than Ever
In the bustling digital landscape, user experience has become a cornerstone of prosperous websites. As online visitors become increasingly impatient, the speed at which a site loads can significantly influence their overall satisfaction and engagement. Research shows that even a one-second delay in load time can lead to a significant increase in bounce rates. When users encounter sluggish performance,they are more likely to abandon a site,possibly affecting your SEO rankings and overall visibility.
Search engines like Google are well aware of this trend and have made page speed a vital ranking factor. A fast-loading website not only improves user experience but also enhances your site’s credibility and trustworthiness. Visitors are more likely to return to a site that performs well and offers a seamless browsing experience, leading to higher retention rates and ultimately better conversion rates.
Implementing speed optimization plugins can drastically improve your site’s performance. These tools help streamline various elements of your website,such as compressing images and minimizing CSS,JavaScript,and HTML files. Here are some key features to look for in optimization plugins:
- Image Optimization: Reduces file size without compromising quality.
- Cache Management: Stores static versions of your pages for quicker access.
- Minification: Removes unnecessary code to reduce page size.
- Content Delivery Network (CDN) integration: Distributes your site’s content across multiple servers for faster loading times.
consider the following table showcasing popular WordPress speed optimization plugins and their standout features:
| Plugin Name | Key Feature | Pricing |
|---|---|---|
| WP Rocket | Comprehensive caching and optimization | Starts at $49/year |
| W3 Total Cache | Advanced caching options | Free, with premium features available |
| Autoptimize | Minification and concatenation | Free |
| Smush | Image optimization | Free, with a premium version |
ultimately, the importance of speed cannot be overstated.A well-optimized site not only enhances user satisfaction but also plays an integral role in improving your search engine rankings. Investing time and resources into effective speed optimization strategies will pay dividends in terms of user engagement, conversions, and long-term success. As you explore the various plugins available, remember that a fast site is more than just a technical necessity—it’s an essential part of delivering extraordinary user experiences.

Real User Testimonials: Success Stories with Speed Optimization
User Experiences with Speed Optimization Plugins
When it comes to transforming a slow WordPress site into a lightning-fast platform, real user stories frequently enough speak volumes. Here are some remarkable success tales from individuals and businesses that have harnessed the power of speed optimization plugins.
Sarah, a Travel Blogger: after struggling with slow page load times that deterred readers, Sarah decided to implement a speed optimization plugin. Within days, she noted a drastic improvement. “My bounce rate dropped by 50%, and my traffic doubled after I optimized my site. It’s amazing how a plugin can change the game!”
Mark, an E-commerce Entrepreneur: Mark experienced a significant increase in conversions after optimizing his online store. “I was losing customers at checkout due to slow loading times. After installing a caching plugin, my site speed improved tremendously. My sales increased by 30% during the first month! It’s a must-have for any e-commerce business.”
Jane, a Freelance Photographer: Jane struggled to showcase her portfolio due to lagging images. By leveraging an image optimization plugin, she transformed her website. “I couldn’t believe the difference. My site loads in half the time now, allowing potential clients to view my work without delays. Speed optimization has not only enhanced user experience but also elevated my brand image.”
| User | Before Optimization | After Optimization | Result |
|---|---|---|---|
| Sarah | High bounce rate | Low bounce rate | Traffic doubled |
| Mark | Slow checkout | Fast checkout | 30% sales increase |
| Jane | Lagging images | Fast-loading images | Enhanced brand image |
These testimonials showcase not only the potential for improved performance but also the tangible benefits that come with optimizing your WordPress site.Many users have discovered that investing in speed optimization plugins is not just about faster load times; it’s about providing a better experience for their audience and ultimately growing their business.

Final Thoughts on Choosing the Right Plugin for Your Needs
When it comes to boosting your website’s speed, selecting the right plugin can make all the difference. With countless options available, it’s essential to focus on your specific needs and goals. Here are some key factors to consider:
- Identify Your Priorities: Are you looking for a comprehensive solution that includes caching, image optimization, and database cleanup? Or do you need a lightweight plugin that focuses solely on one aspect of speed? Clear priorities will guide your choice.
- User-Friendliness: Not all plugins are created equal in terms of usability. Some might offer advanced features but have a steep learning curve,while others might be straightforward,making them ideal for beginners. Choose a plugin that matches your technical skill level.
- Compatibility: Ensure the plugin you select works seamlessly with your theme and other plugins. Compatibility issues can lead to performance problems or even site crashes, so check user reviews and support forums for feedback.
- Support and Updates: A plugin that is regularly updated and has responsive customer support is critical.This ensures ongoing improvements, security fixes, and assistance when you encounter issues.
to help you make an informed decision, consider creating a comparison table for the plugins you’re interested in. Here’s an example layout:
| Plugin Name | Features | Ease of Use | Price |
|---|---|---|---|
| WP Rocket | Caching, CDN, Image Optimization | High | $49/year |
| W3 Total Cache | Page Caching, Database Caching | Medium | Free |
| Autoptimize | Minification, Async JavaScript | High | Free |
the right plugin should not only enhance your site’s speed but also align with your overall website strategy. Test different plugins to see how they perform on your site, and don’t hesitate to switch if you find something that suits your needs better. Remember,speed is not just about performance; it’s about creating a seamless experience for your visitors,which can lead to higher engagement and better conversions.
Frequently Asked Questions (FAQ)
Sure! Here’s a conversational Q&A about “15+ Best WordPress Speed Optimization plugins” that you could use for your article.
Q1: What exactly are WordPress speed optimization plugins, and why do I need them?
A1: Great question! WordPress speed optimization plugins help improve your website’s loading time and overall performance. In today’s fast-paced digital world, users expect websites to load quickly. If your site is slow, visitors may leave before it even fully loads, which can hurt your SEO rankings and conversion rates. By using these plugins, you can compress images, minify CSS and JavaScript files, and implement caching, all of which contribute to a smoother, quicker browsing experience.
Q2: how do I know which speed optimization plugin is best for my website?
A2: Choosing the right plugin depends on a few factors, such as your website’s size, your technical expertise, and specific needs. As a notable example, if you’re running an image-heavy site, you might prioritize plugins that focus on image optimization. If your site has a lot of scripts, look for plugins that excel in script management. It’s worth trying out a few different options to see which one fits your site best, and don’t forget to read user reviews!
Q3: Are these plugins easy to install and use?
A3: Absolutely! Most WordPress speed optimization plugins are designed with users in mind.Installation is usually just a few clicks through the WordPress dashboard. Once installed, many plugins have user-friendly interfaces that guide you through the setup process. Some might even offer one-click optimization options, but as with anything, it’s essential to follow best practices and back up your site before making significant changes.
Q4: Do I need to be tech-savvy to use these plugins?
A4: Not at all! While some plugins offer advanced settings for tech-savvy users, many come with default settings that work well out of the box.You can achieve significant speed improvements without diving into the nuts and bolts of web growth. just remember to monitor your website’s performance after making changes, so you can see the impact!
Q5: What are some specific plugins you recommend?
A5: There are several fantastic options out there! Some of the most popular include:
- WP rocket – Known for its robust caching features.
- W3 Total Cache – A free option that offers a lot of powerful features.
- Smush – Great for image optimization.
- Autoptimize – Helps with minifying scripts and styles.
- ShortPixel – Excellent for compressing images without losing quality.
Each of these plugins has unique features that cater to different needs,so it’s worth exploring them!
Q6: Will using multiple speed optimization plugins conflict with each other?
A6: Yes,using multiple speed optimization plugins can sometiems cause conflicts. It’s generally best to stick with one plugin for each type of optimization task. Such as, if you choose a caching plugin, try to avoid using another caching plugin simultaneously. Always check the documentation of each plugin to understand its specific functionalities and avoid overlap!
Q7: Can speed optimization plugins really make a noticeable difference?
A7: Absolutely! Many users report significant speed improvements after implementing these plugins. Faster loading times can lead to lower bounce rates, increased user engagement, and even higher sales conversions. Plus, Google considers site speed as a ranking factor, so optimizing your site can definitely help boost your search engine visibility!
Q8: What if I try a plugin and don’t see any improvements?
A8: If you don’t notice improvements, don’t be discouraged! There are a few things you can do. first, ensure that the plugin is properly configured. sometimes, the default settings may not be optimal for your specific site.Additionally, check your hosting habitat; sometimes, switching to a better hosting provider can make a substantial difference. Lastly, consider combining different optimization techniques beyond just plugins—like a Content delivery Network (CDN).
By addressing these common questions, you can help your readers understand the value of speed optimization plugins and guide them toward enhancing their WordPress sites effectively!
In Summary
As we wrap up our deep dive into the 15+ best WordPress speed optimization plugins, it’s clear that enhancing your website’s performance is not just a nice-to-have—it’s essential. Whether you’re running a blog, an online store, or a portfolio, a faster site means happier visitors, lower bounce rates, and ultimately, better conversions.
Remember, speed isn’t just about numbers; it’s about user experience. With the right plugin, you can transform your site into a lightning-fast platform that keeps your audience engaged and coming back for more. So, don’t let slow loading times hold you back. Take action today!
Explore these plugins, test them out, and see the difference for yourself. Your users (and your stats) will thank you. If you have any questions or need advice on choosing the right plugin for your needs, feel free to drop a comment below. Let’s make your WordPress site the best it can be—faster, smoother, and more enjoyable for everyone! Happy optimizing!