Hero Images: do They Matter? No, Focus on This Instead
Hey there! If you’ve ever browsed a website, you know that striking visuals can be a real eye-catcher.But let’s be honest—are those giant hero images really making a difference, or are they just pretty pictures? In a world overflowing with digital content, it’s time to dig deeper and ask ourselves: what truly captivates our audience?
While hero images may grab attention at first glance, they can often overshadow the more critical elements that drive engagement and conversion. So, what should you be focusing on instead? In this article, we’ll unpack why it’s essential to look beyond the surface-level aesthetics and prioritize strategies that actually resonate with your visitors. Ready to revamp your approach? Let’s dive in!
Understanding Hero Images and Their Place in Design
While hero images have long been a staple in web design,their relevance is frequently enough overstated. Many designers still cling to the belief that a large, striking visual is the key to capturing user attention. But what if we told you that the focus should shift away from these grand visuals and toward other, more impactful design elements? Here’s why.
First and foremost, consider the user experience. A hero image can sometimes overshadow essential content. when users land on a website, they are frequently enough looking for specific data or solutions to their problems. If the focal point is a massive image, they may miss critical details that could guide their journey. instead of relying on a single visual to convey your brand message, prioritize clarity and ease of navigation. Here are some alternatives to consider:
- Concise headlines: Use clear and compelling headlines that promptly communicate your value proposition.
- Engaging Copy: Craft concise, meaningful text that directly addresses user needs and pain points.
- Strong CTAs: Incorporate strong calls-to-action that prompt users to engage with your content or services.
Next, let’s talk about visual hierarchy. Instead of investing in a hero image, think about how you can create a layout that guides the user’s eye. Work with size, color, and spacing to highlight vital elements. Such as, a well-placed testimonial or a vibrant button can have a more significant impact than a large image. Consider using a table to present key features or comparisons succinctly:
| feature | Hero Image | Effective Copy |
|---|---|---|
| Engagement | Limited | High |
| Information Retention | Poor | Excellent |
| SEO Impact | Minimal | Significant |
consider the mobile experience. With the increasing use of smartphones,the design must be responsive and user-kind across all devices. Hero images often do not translate well to smaller screens, perhaps leading to a frustrating experience for users. Prioritizing text and content that can adapt seamlessly to different viewports ensures that your audience remains engaged, nonetheless of how they access your site.
while hero images may offer a visual punch, their effectiveness could be more myth than reality. By focusing on user experience,visual hierarchy,and mobile optimization,you can create a design that resonates more deeply with your audience. Shift your focus to what genuinely matters—clear messaging and engaging content—and watch your engagement soar.

The Real Impact of Visuals on user Engagement
When it comes to user engagement, visuals certainly play a pivotal role. Though,the real influence of images on user experience goes beyond just the aesthetics. It’s about how these visuals resonate with the audience and drive them to take action. To truly captivate users, consider focusing on elements that foster a deeper connection rather than just opting for a striking hero image.
First and foremost, relevance is key.Images should be directly related to the content they accompany. Users are more likely to engage with visuals that enhance their understanding or evoke an emotional response. for instance, if you’re discussing a product, showcase it in use or provide context through lifestyle imagery. This approach not onyl grabs attention but also builds trust with potential customers.
In addition to relevance, the quality of visuals cannot be overlooked. High-resolution images that are professionally taken can considerably enhance user perception. Blurry or pixelated visuals detract from credibility and can lead to higher bounce rates. ensure that all images align with your brand’s identity and values, helping to create a cohesive narrative throughout your site.
Moreover,it’s crucial to consider diversity in your visual content.A mix of formats—such as photos, infographics, and videos—can cater to different learning styles and preferences. for example, a well-designed infographic can distill complex information into digestible bites, making it easier for users to engage and share your content. Here’s a rapid comparison of different visual types and their potential impacts:
| Visual Type | Engagement Benefit |
|---|---|
| Photos | Personal connection & emotional appeal |
| Infographics | Simplifies complex information |
| Videos | Dynamic storytelling & increased retention |
| Illustrations | Unique brand expression & creativity |
Lastly, don’t underestimate the power of user-generated content (UGC). Encouraging your audience to share their own images related to your brand not only enhances authenticity but also fosters a community feel. This can lead to higher engagement rates as users see real people interacting with your products or services. Incorporating UGC into your strategy not only diversifies your visual content but also strengthens the bond with your audience.

Why Content Quality Trumps Hero Images
In today’s digital landscape, many businesses lean heavily on stunning visuals, hoping that a captivating hero image will engage users and drive conversions. Though, while visuals are critically important, they frequently enough overshadow the true powerhouse of engagement: content quality. High-quality content not only enhances user experience but also fosters a deeper connection with the audience.
Here are several reasons why prioritizing content quality is essential:
- Relevance Over Aesthetics: Engaging content addresses the audience’s needs and interests,providing solutions rather than mere eye candy. By focusing on what your users are searching for, you’re more likely to keep them on your site.
- Search Engine optimization (SEO): Search engines prioritize content that delivers value. Well-structured, informative articles are more likely to rank higher in search results, bringing organic traffic to your site.
- Trust and Authority: Consistently publishing high-quality content establishes your brand as an authority in your field. Users are more inclined to trust brands that provide insightful and useful information, which can lead to increased loyalty.
Moreover, while hero images might attract first-time visitors, it’s the content that keeps them coming back. Consider this: a beautiful image might catch the eye for a moment, but if the accompanying text lacks substance, visitors are likely to bounce away quickly. this short-lived engagement can harm your site’s credibility and analytics, reducing your chances of conversion.
Here’s a simple comparison:
| hero Image Focus | Content Quality Focus |
|---|---|
| Visual Appeal | Value and Relevance |
| Short-term Engagement | Long-term Relationships |
| superficial Interest | Deep Understanding |
in essence, while hero images can serve a purpose, they should never take precedence over high-quality content. By putting effort into crafting meaningful, informative, and engaging material, you’re not just attracting visitors; you’re building a community of loyal customers who appreciate what you have to offer. So, the next time you consider your website’s design, remember: it’s what you say that truly matters.

Exploring Alternatives to Hero Images
While hero images have been a staple in web design, it’s time to shift our focus to more engaging and effective alternatives that can enhance user experience. Rather of relying on a single eye-catching image, consider utilizing a combination of elements that can tell your brand story more dynamically. Here are some alternatives worth exploring:
- Video Backgrounds: Incorporating short looping videos can capture attention and convey emotion more effectively than static images. They can showcase your products, tell a story, or highlight your brand’s personality in a way that stillness cannot.
- Interactive Elements: Adding interactive features, such as sliders or hover effects, encourages users to engage more deeply with your content.This can lead to increased time spent on your site and higher conversion rates.
- Infographics: Visual storytelling through infographics can communicate complex information quickly and effectively. They can simplify data and facts about your services, helping users understand your offerings at a glance.
Furthermore, utilizing bold typography can create a striking visual impact without the need for images. By playing with font sizes, weights, and colors, you can guide user attention and convey messages clearly. Here’s a simple example:
| Message | Impact |
|---|---|
| Discover Your Potential | Invites curiosity and exploration |
| Join Our Community | Encourages engagement and belonging |
Incorporating these alternatives not only diversifies your content but also encourages a more holistic approach to web design. This shift can ultimately lead to a better user experience, driving higher engagement rates and conversions. Think beyond the traditional hero image and explore the myriad of creative options available to captivate and convert your audience.
Crafting an Effective First Impression Without Hero Images
When it comes to making a lasting impression, there are several key elements that can effectively engage your audience without relying on bold hero images. Instead, focus on the following strategies to captivate and communicate your brand’s message:
- Strong Headlines: Craft headlines that are not only catchy but also convey the essence of your content. A well-thought-out headline can draw readers in and set the tone for what’s to come.
- Compelling Typography: The right font choices can evoke emotions and enhance readability. Utilizing varied font weights and sizes can create visual hierarchy and guide the reader’s journey through your content.
- Quality Content: Substance matters. Focus on delivering valuable,informative,and engaging content that resonates with your audience. This will keep your visitors engaged far longer than any image could.
- Whitespace: Often overlooked, effective use of whitespace can make your content more digestible and visually appealing. it allows elements to breathe and helps users navigate through information effortlessly.
- calls to Action (CTAs): place persuasive CTAs throughout your content to guide readers toward desired actions. Make sure they are clear, compelling, and relevant to the content surrounding them.
another essential aspect of creating an impactful first impression lies in your website’s layout and navigation. A clean,organized structure promotes user-friendliness and helps visitors find what they need quickly.Consider the following design elements:
| Element | Purpose |
|---|---|
| Navigation Menus | Guide users to key areas of your site effortlessly. |
| Content Blocks | Break up text with sections to enhance readability. |
| Visual Cues | Draw attention to important information or links. |
| Responsive Design | Ensure accessibility across all devices for a better experience. |
By prioritizing these elements, you can craft an effective first impression that resonates with your audience’s needs and preferences. Rather than relying on flashy visuals, engage your visitors through thoughtful design and meaningful content that speaks directly to them.
The Power of Strategic Text Placement
When it comes to grabbing attention, strategic text placement can make or break your website’s impact. While hero images might seem like the go-to choice for drawing in visitors, the real magic happens when you focus on where and how text is positioned. The right text placement enhances readability and engagement, ensuring visitors not only arrive but stay to explore your content.
Consider the following factors when optimizing your text:
- Hierarchy: Establish a clear hierarchy with headings and subheadings. This guides the viewer’s eye and breaks down complex information into digestible sections.
- Contrast: Ensure your text stands out against the background. Use contrasting colors and fonts to highlight key messages and calls to action.
- White Space: Don’t underestimate the power of white space. Ample spacing around text blocks improves readability and allows your content to breathe.
Moreover, integrating your text into the overall design creates a seamless experience. Take advantage of interactive elements and visuals that complement the text, enhancing the storytelling aspect of your content. When text is thoughtfully placed, it not only captures attention but also communicates your primary message effectively.
To illustrate the importance of strategic text placement, here’s a simple comparison:
| Hero Image Focus | Text Placement Focus |
|---|---|
| Often oversaturated with visuals | Highlights key information |
| May distract from the message | Guides user attention effectively |
| Limited interaction with content | Encourages deeper engagement |
Ultimately, the effectiveness of your website is not just about stunning visuals; it’s about creating a user experience that resonates with your audience. By prioritizing strategic text placement, you empower users to navigate your content fluidly, making decisions that lead to conversions and loyalty.

Utilizing Color and Contrast for Maximum impact
When it comes to creating visually appealing content, the strategic use of color and contrast can elevate your designs from ordinary to remarkable. Colors evoke emotions and set the tone for your brand, making it essential to choose a palette that resonates with your audience. Consider the psychology of color: as an example, blue often conveys trust, while red can inspire urgency. By carefully selecting your color scheme, you can not only grab attention but also communicate your message more effectively.
contrast plays a pivotal role in ensuring that your content is legible and engaging. high contrast between text and background makes your message easier to read, while low contrast can lead to frustration and disengagement. Here are a few tips on how to utilize contrast effectively:
- Text vs. Background: always ensure your text stands out against its background. Dark text on a light background is generally easier to read.
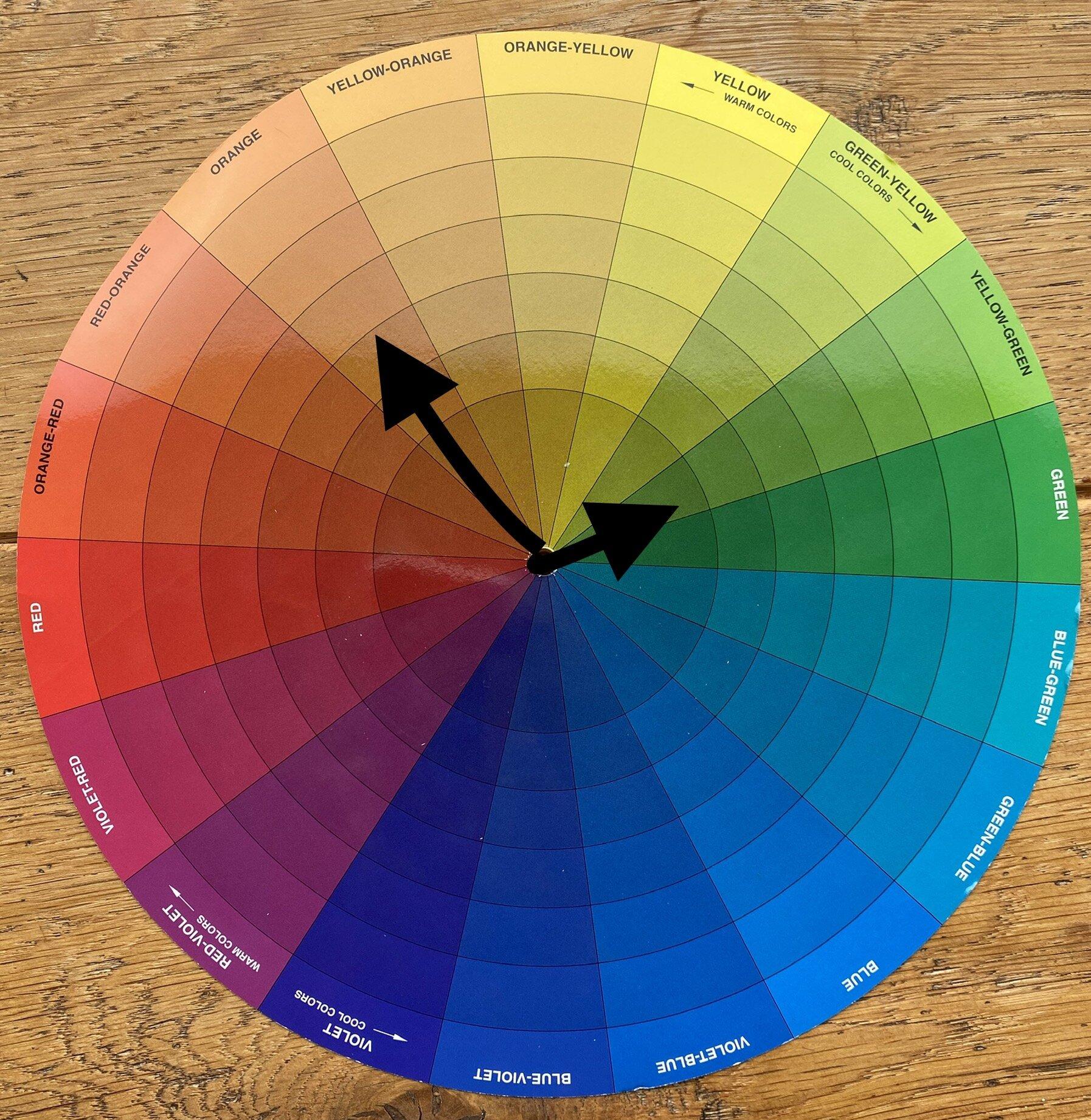
- Complementary Colors: Use colors that are opposite each other on the color wheel to create striking visuals. This can definitely help highlight key elements of your design.
- Hierarchy: Differentiate headings, subheadings, and body text by using varying sizes and weights, complemented by contrasting colors.
Additionally, the application of color can guide the viewer’s eye to the most important parts of your content. A well-placed pop of color can draw attention to calls to action or critical information. This is particularly useful in web design, where you want users to navigate seamlessly through your content. By using color strategically, you can create a visual flow that encourages engagement.
| color | Emotion | Usage Example |
|---|---|---|
| Blue | Trust | Banking websites |
| Green | Growth | Eco-friendly brands |
| Yellow | Optimism | Promotional banners |
| Black | Sophistication | Luxury brands |
Incorporating both color and contrast not only enhances visual appeal but also improves the user experience. When users find the content enjoyable and easy to navigate, they’re more likely to stay, engage, and convert. Always remember that every color choice and contrast level should align with your brand’s message and the emotions you wish to evoke. By focusing on these elements, you can create designs that truly resonate, far surpassing the superficial allure of hero images.

Creating an Emotional Connection Through Storytelling
When it comes to capturing attention, mere visuals frequently enough fall short. Instead, weaving a compelling narrative can create a lasting bond with your audience. Storytelling is an art, and when done right, it transcends the superficial allure of a hero image, forging deeper emotional connections that resonate with your readers.
Consider how a well-crafted story can:
- Engage the mind: A narrative that invites your audience into a journey can stimulate their curiosity and investment.
- Stir feelings: Emotion is a powerful motivator. Stories that evoke joy, sadness, or nostalgia can significantly increase the likelihood of sharing and remembering your content.
- Build relatability: When people see themselves in your story,they are more likely to connect with your brand on a personal level.
To illustrate the impact of effective storytelling, let’s take a look at a quick comparison between traditional visuals and narrative-driven content:
| Traditional Visuals | Narrative-Driven Content |
|---|---|
| Often leads to momentary engagement. | Encourages ongoing emotional involvement. |
| Surface-level connection. | Deep, personal connection. |
| Limited viewpoint. | Multiple viewpoints and experiences. |
while a striking image may grab attention, it’s the stories behind your brand that will cultivate loyalty and trust. Your audience wants to feel something—they want to see the challenges you faced, the victories you celebrated, and the mission that drives you forward. These elements foster a sense of belonging, making your audience not just passive observers, but active participants in your journey.
prioritize storytelling over stunning visuals. Craft narratives that not only inform but also inspire and resonate. When your audience connects emotionally, they are more likely to become advocates for your brand. So, shift your focus from simply showcasing hero images to creating heartfelt stories that engage, inspire, and ultimately, convert.

how to Optimize your Layout for Better User Experience
When it comes to enhancing user experience, layout optimization is your secret weapon.While hero images can be visually striking, they frequently enough distract from the core content of your site. Rather, focus on how you structure your layout to guide users seamlessly through your content. Here are some essential tips for creating a user-friendly layout:
- Prioritize Content Hierarchy: Use headings and subheadings strategically to break up content into digestible sections. This approach enables users to scan and find information quickly.
- Implement Clear navigation: Ensure that your menu is straightforward. A well-organized navigation bar enhances user flow and keeps visitors engaged.
- Utilize White Space: Don’t underestimate the power of white space. It improves readability and helps important elements stand out, making your content more inviting.
- Responsive Design Matters: With users accessing websites on various devices, a responsive layout is crucial. Make sure your design adjusts appropriately to different screens for a consistent experience.
Consider incorporating a grid system into your layout. Grids not only provide structure but also create visual harmony throughout your webpage. By aligning elements in a visually consistent manner, you help users focus on the content that matters most. Here’s a simple overview of the grid advantages:
| Advantage | Benefit |
|---|---|
| Consistency | Creates a unified look across pages. |
| Clarity | Guides users through content logically. |
| Versatility | Adapts easily to different content types. |
don’t forget the importance of visual elements other than hero images. Icons, infographics, and strategically placed call-to-action buttons can enhance functionality without overwhelming the user. Aim for a layout that encourages interaction, directing users where you want them to go with clear visual cues.
while hero images may grab attention initially, optimizing your layout is what will keep users engaged. Focus on clarity, structure, and responsiveness to create a truly memorable user experience that retains visitors and drives conversions.

Proven Strategies for Boosting Conversion Rates Without Hero Images
When it comes to enhancing conversion rates, abandoning the overused hero image can actually pave the way for more effective strategies that resonate better with your audience. Here are some actionable approaches that can significantly improve user engagement and drive conversions:
- Clear & Compelling Copy: your messaging should be straightforward and impactful. Use concise, benefit-driven headlines that speak directly to your audience’s needs and desires.
- Strong Calls to Action (CTAs): Place bold, eye-catching CTAs throughout your content. Make sure they stand out visually and create a sense of urgency, prompting users to take immediate action.
- User Testimonials: Displaying authentic testimonials can build trust and credibility. Include snippets of feedback from satisfied customers to illustrate the value of your product or service.
- High-Quality Visuals: Rather of relying on a hero image, opt for relevant images or graphics that enhance your content. Choose visuals that support your message and connect with your audience on a deeper level.
- social Proof: Highlight any metrics that indicate your popularity or reliability, such as user counts or awards. This creates a sense of confidence in prospective customers.
Additionally, consider structuring your layout strategically. A well-organized page keeps users engaged and leads them smoothly toward conversion points. Here’s a simple example of how to set up your content:
| Section | Purpose |
|---|---|
| Introduction | Grab attention with a hook |
| Benefits Section | Explain what users gain |
| Testimonials | Build credibility |
| Call to Action | Encourage immediate action |
Don’t forget the power of A/B testing. Experiment with different layouts, copy, and ctas to identify what resonates best with your audience. This iterative process allows you to fine-tune your approach based on data-driven insights,ensuring that every element of your page works toward maximizing conversions.
ensure your site is optimized for mobile users.A responsive design not only enhances the user experience but is crucial in capturing the growing number of mobile shoppers. With a focus on these proven strategies, you can achieve impressive conversion rates even without the crutch of hero images.
Frequently asked Questions (FAQ)
Q&A: Hero Images: Do They Matter? No, Focus on This Instead!
Q1: First off, what’s a hero image?
A1: Great question! A hero image is typically a large, eye-catching photo or graphic at the top of a website or webpage. It’s meant to grab your attention immediately and set the tone for what visitors can expect.
Q2: So, if hero images are supposed to be attention-grabbing, why shouldn’t we focus on them?
A2: While hero images can look appealing, they often don’t directly contribute to conversions or engagement. They can take up valuable space and load time on a webpage. Rather of just focusing on visuals, we should prioritize content that informs and engages visitors—like clear calls to action, impactful headlines, and meaningful text.
Q3: But isn’t a stunning image a great way to draw people in?
A3: It can be, but here’s the catch: once you’ve drawn people in, what keeps them there? A hero image alone won’t compel a visitor to explore further or make a purchase. It’s the quality of your content and how it resonates with your audience that truly matters.
Q4: If we’re not focusing on hero images, what should we prioritize rather?
A4: Rather than relying on a single image, focus on crafting a compelling value proposition. Make sure your messaging is clear, concise, and speaks directly to your audience’s needs. Use engaging subheadings, bullet points, and even short videos that provide value. These elements encourage visitors to stick around longer and interact with your site.
Q5: What about SEO? do hero images help with that?
A5: Hero images can have some SEO benefits if they’re optimized correctly, but they don’t carry the same weight as high-quality content. Search engines prioritize relevant and useful content over visuals. So, while a nice image might give some visual appeal, it won’t help your rankings if your content isn’t solid.
Q6: Are there any situations where a hero image might actually be beneficial?
A6: Sure! there are times when a hero image can enhance the user experience—like on landing pages for promotions or events where visual appeal is key. But it should complement the message, not overshadow it. It’s about balance!
Q7: What’s the bottom line here? Should we completely abandon hero images?
A7: Not necessarily! Just be thoughtful about their use. Instead of making them the centerpiece, consider them as part of a larger puzzle.They can enhance the overall experience if used mindfully, but remember that engaging content should always be your primary focus. Ultimately, what resonates with your audience is what truly matters.
Q8: Any final tips for someone looking to improve their website?
A8: Absolutely! Start by evaluating your current content. Make sure it’s valuable, engaging, and easy to read. Test different formats—like videos, infographics, or interactive elements—to see what resonates best with your audience. And remember, don’t be afraid to experiment! the more you learn about what works, the better your site will perform.
Insights and Conclusions
As we wrap up our exploration of hero images and their place in the design world, it’s clear that while they can add a visual punch, they’re not the be-all and end-all of effective web design. Rather of getting caught up in the pursuit of the perfect hero image, let’s shift our focus to what truly drives engagement and conversion: meaningful content, user experience, and a clear call to action.
Remember, your audience is looking for more than just a pretty picture; they want to connect with your message and feel understood. So, invest your energy in crafting compelling narratives, optimizing your site’s usability, and ensuring your content resonates with your target audience.
it’s not about whether a hero image matters; it’s about how you can create an experience that moves your visitors to take action. So let’s prioritize what really works,and watch your audience grow. Happy designing!