In today’s digital age, having an online presence is more crucial than ever, but what if you don’t know how too code? Fear not! The world of no-code website builders is here to save the day, making it easier than ever for anyone—regardless of technical skill—to create a stunning and functional website. Whether you’re a small business owner looking to showcase your products, a creative professional eager to share your portfolio, or simply someone with a passion project in mind, no-code tools can help you bring your vision to life without the headache of learning complex programming languages.In this article, we’ll dive into the best no-code website builders on the market, highlighting their features, benefits, and what makes them stand out. Get ready to unleash your creativity and establish your online presence with ease!
Exploring the Rise of No-Code Website Builders
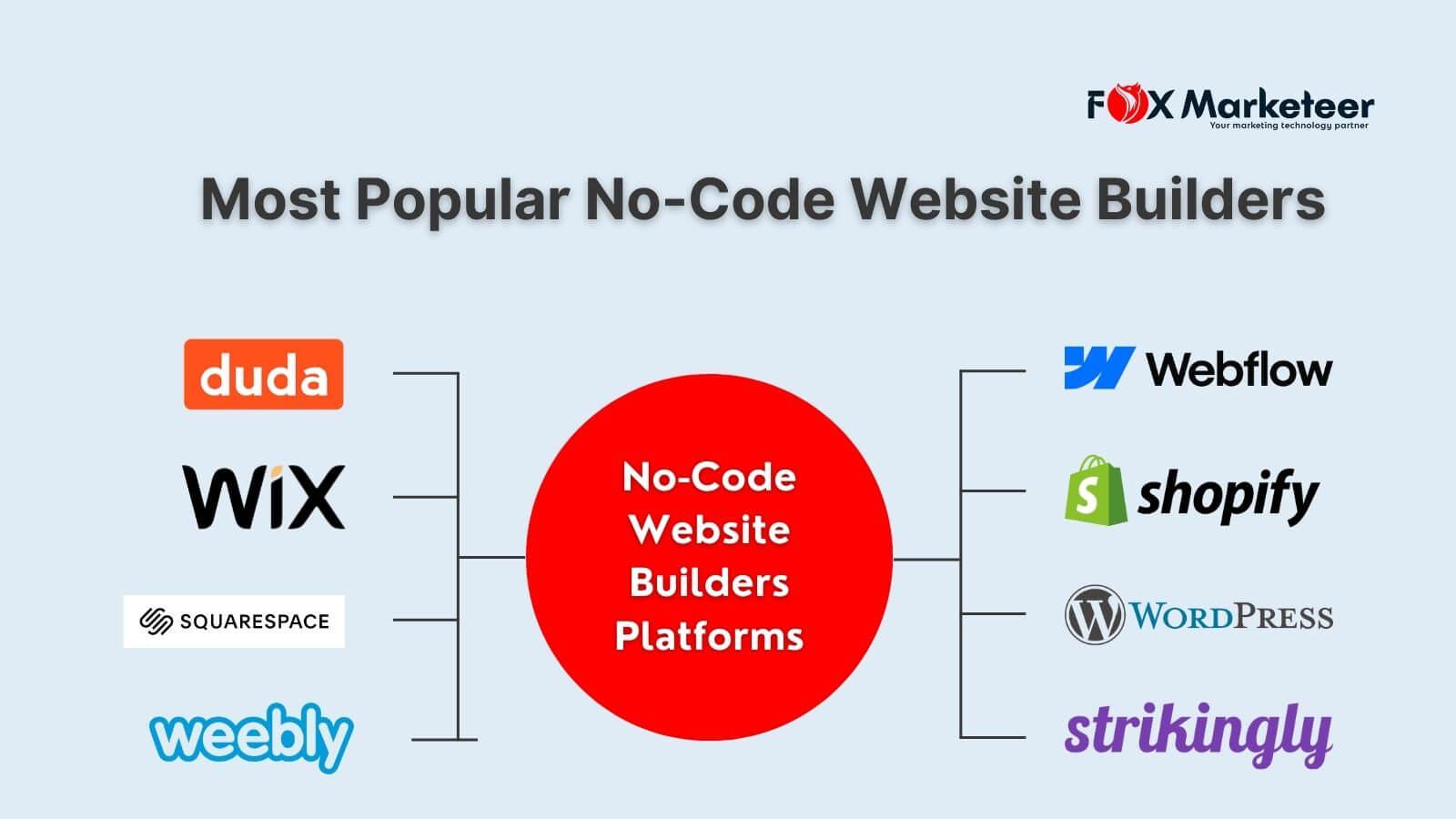
The digital landscape has transformed considerably over the past few years, leading to an explosion of tools that allow individuals and businesses to create their own websites without needing extensive coding knowledge. No-code website builders have democratized web design, enabling anyone—from entrepreneurs to hobbyists—to bring their ideas to life. This shift has not only simplified the web development process but also empowered a new wave of creators to establish their online presence swiftly and efficiently.
One of the key advantages of these platforms is their intuitive drag-and-drop interfaces, which make it easy to customize layouts and elements without ever writing a line of code. Users can choose from a variety of pre-designed templates tailored for specific needs, whether it’s an online store, portfolio, or blog. Adaptability is at the core of no-code builders, providing users with the ability to design their sites according to their unique vision.
- Cost-effective: By eliminating the need for professional developers,no-code builders significantly reduce website creation costs.
- Time-Saving: With an easy setup, users can launch their websites in a matter of hours instead of weeks.
- Accessibility: These platforms are designed for users with varying levels of tech-savviness, ensuring that anyone can participate in the digital economy.
- Ongoing Support: Many no-code platforms offer robust support and community resources to help users troubleshoot and optimize their sites.
Moreover, no-code website builders often come equipped with powerful features that enhance usability and functionality. From SEO optimization tools to integrated analytics, users can effectively track their website’s performance and make data-driven decisions. This capability is notably beneficial for small businesses that need to maximize their online presence without overwhelming costs or complexity.
| Platform | Best For | Key features |
|---|---|---|
| Wix | Small Businesses | Drag-and-drop editor, App Market |
| Squarespace | Creatives | Beautiful templates, E-commerce capabilities |
| Webflow | Design-focused Users | Custom animations, CMS integration |
| Shopify | E-commerce | Payment gateways, Inventory management |
As the demand for online presence continues to grow, so does the potential for no-code website builders to evolve. New features and integrations are consistently being added, making it easier than ever to create a professional-looking website without technical know-how. By leveraging these platforms, anyone can harness the power of the web to share their story, promote their brand, and connect with audiences around the globe.

Why No-Code Solutions Are Perfect for Beginners
When diving into the world of website creation, many newcomers frequently enough feel overwhelmed by the technical jargon and complex coding requirements traditionally associated with building a site.Though, no-code solutions have emerged as a game-changer, making the process accessible and enjoyable for beginners. With these tools, anyone can bring their website ideas to life without needing to write a single line of code.
One of the biggest advantages of no-code platforms is their user-kind interfaces. Most no-code website builders offer drag-and-drop functionality, allowing users to visually design their sites by simply moving elements around the page. This intuitive approach eliminates the steep learning curve often associated with traditional web development, enabling users to focus on creativity rather than technical difficulties.
Another compelling reason to embrace no-code solutions is the vast array of pre-built templates and components. Beginners can select from a wide variety of professionally designed templates that suit different industries and styles. This not only accelerates the building process but also ensures that your website looks polished and credible from the get-go. Here are some benefits of using templates:
- Time-saving: Quickly set up a professional-looking website.
- Customization: Easily modify templates to match your brand.
- Responsiveness: Ensure your site works seamlessly on all devices.
Additionally, no-code platforms often come with integrated features that make adding functionality straightforward. from e-commerce capabilities to contact forms and SEO tools, everything is designed for easy implementation. This means you can focus on your content and business rather than getting bogged down in technical setups.
the support and community surrounding no-code solutions are invaluable for beginners. Many platforms provide extensive tutorials, forums, and customer service to help users navigate challenges. This community aspect boosts confidence and encourages experimentation, allowing anyone to learn and grow through the building process. With no-code tools, the barriers are lowered, making it a perfect foundation for budding web creators.

Top Features to Look for in a No-Code Website Builder
When exploring no-code website builders, certain features can make a significant difference in your web development journey. Ease of Use is paramount; a user-friendly interface with drag-and-drop capabilities allows even beginners to create stunning websites without needing any coding skills. Look for platforms that provide intuitive controls and a straightforward layout to streamline your design process.
Another essential feature is Customizability. While templates can be helpful, the ability to modify them to suit your brand identity is crucial. A good no-code builder should offer a variety of design elements, such as colors, fonts, and layouts, enabling you to create a unique online presence that reflects your vision. check if the platform allows custom CSS or third-party integrations for enhanced flexibility.
Responsive Design is a must-have in today’s mobile-centric world. Ensure that the no-code builder you choose automatically optimizes your site for various devices. This feature guarantees that your website will look great on smartphones, tablets, and desktops alike, enhancing user experience and engagement.
Additionally, consider the SEO Capabilities of the platform. A no-code website builder should offer built-in SEO tools or settings that allow you to easily manage meta tags, headers, and alt text. These features are essential for improving your website’s visibility on search engines, helping you attract more visitors organically.
Lastly, look for Customer Support and Community Resources. A reliable support system, including live chat, tutorials, and forums, can make all the difference when you’re facing challenges. A strong community can also provide inspiration and solutions, helping you make the most of your no-code experience.
| Feature | Importance |
|---|---|
| Ease of Use | Enables quick setup and design |
| Customizability | Allows brand identity expression |
| Responsive Design | Optimizes for all devices |
| SEO Capabilities | Improves search engine visibility |
| Customer Support | Provides assistance and resources |

A Closer Look at the Best No-Code Platforms Available
In today’s digital landscape, the ability to create a stunning website without any coding knowledge is a game changer.no-code platforms empower users to bring their ideas to life quickly and efficiently, making it easier than ever to establish an online presence. with a myriad of options available, let’s dive into some of the top no-code website builders that can definitely help you craft the perfect site.
One standout option is Wix, known for its user-friendly drag-and-drop interface. With an extensive library of templates and design elements, Wix allows you to customize your website to your heart’s content. Some key features include:
- Intuitive Design Tools: Easily manipulate layouts, images, and text.
- SEO-Friendly: Built-in tools to optimize your site for search engines.
- App Market: Add functionality with a variety of third-party applications.
Squarespace is another popular choice, particularly for creatives and small businesses seeking visually stunning websites. Its sleek templates and design flexibility make it a favorite among designers. Notable aspects include:
- Beautiful Templates: Customizable designs that enhance your brand aesthetic.
- Integrated E-commerce: Seamless setup for selling products online.
- Analytics: Insightful data to track your website’s performance.
if you’re looking for a no-code platform that excels in e-commerce, Shopify should be on your radar. It offers everything you need to build a robust online store without technical hassles. Here are some highlights:
- Comprehensive Features: Inventory management, payment gateways, and shipping options.
- Mobile optimization: All templates are responsive and mobile-friendly.
- Extensive App Store: Enhance your store’s capabilities with add-ons.
To summarize these exceptional platforms, here’s a quick comparison:
| Platform | Best For | Key features |
|---|---|---|
| Wix | General Use | Drag-and-drop, SEO tools, App market |
| Squarespace | Creative Professionals | Beautiful templates, E-commerce, Analytics |
| Shopify | E-commerce | Inventory management, Mobile optimization, App store |
Choosing the right no-code platform will depend on your specific needs, whether it’s design flexibility, e-commerce capabilities, or overall ease of use. Each of these platforms brings something unique to the table, allowing anyone to become a website creator without the need for coding skills.

Comparing Pricing Plans of Leading No-Code Builders
When it comes to choosing a no-code website builder, pricing is often a decisive factor. Each platform comes with its own set of features,limitations,and pricing tiers,making direct comparisons essential for potential users. Below, we’ll break down some of the leading no-code builders and their various pricing plans, helping you find the best fit for your budget and needs.
Wix offers a range of pricing options designed to cater to different types of users, from individuals to small businesses. Here’s a quick look at their tiers:
| Plan | Monthly Cost | Key Features |
|---|---|---|
| Combo | $14 | No ads, free domain for 1 year, 3 GB storage |
| Unlimited | $18 | Unlimited bandwidth, 10 GB storage, $300 ad vouchers |
| Business VIP | $39 | Online payments, professional logo, priority support |
Conversely, Squarespace is known for its stunning templates and robust eCommerce features. its pricing is straightforward, though slightly higher, reflecting its premium offerings:
- Personal: $16/month - Ideal for personal use with basic features.
- Business: $23/month – Adds eCommerce capabilities and promotional pop-ups.
- Basic Commerce: $27/month – Designed for growing businesses, includes selling tools.
- Advanced Commerce: $49/month – Full suite of eCommerce features with advanced analytics.
for those looking for a more budget-friendly option, Weebly provides an excellent platform with competitive pricing:
| Plan | Monthly Cost | Key Features |
|---|---|---|
| Free | $0 | basic features, Weebly branding, limited eCommerce |
| Pro | $12 | No ads, advanced site stats, email marketing |
| Business | $25 | eCommerce, unlimited products, shipping calculator |
Ultimately, the choice of a no-code website builder comes down to your specific needs, whether that be design flexibility, eCommerce support, or budget constraints. By weighing the pricing plans against the features offered, you can confidently select a platform that will empower you to bring your vision to life without breaking the bank.
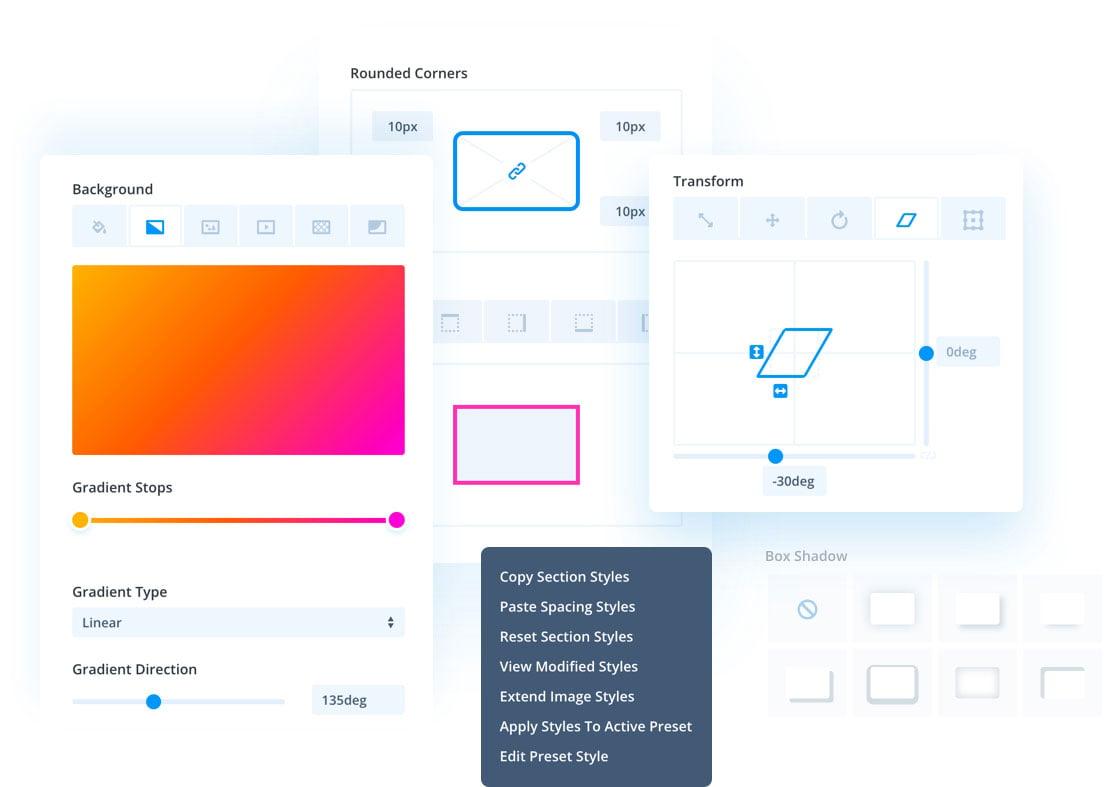
Design flexibility: Creating Stunning Websites Without Code
In today’s digital landscape, the ability to design a stunning website without the need for coding has become a game-changer for businesses and individuals alike. With no-code website builders, anyone can unleash their creativity and construct visually appealing sites that capture their brand’s essence. These platforms offer a myriad of templates and customization options, empowering users to build their websites exactly as they envision.
The beauty of these tools lies in their intuitive drag-and-drop interfaces. Whether you’re a seasoned designer or a complete novice, you can easily manipulate elements like text, images, and layouts. This user-friendly approach not only saves time but also eliminates the frustration often associated with traditional web development. Here are some standout features that enhance design flexibility:
- Pre-designed Templates: Start with a base that suits your style and customize it to your liking.
- Responsive Design: Ensure your site looks great on all devices, from desktops to smartphones.
- Integration Capabilities: seamlessly connect with third-party tools for enhanced functionality.
- Visual Editing Tools: Access advanced features like animations and transitions with just a few clicks.
By harnessing these features, users can create not just functional websites, but breathtaking digital experiences. The power of customization allows for a personal touch that makes a site unique.As an example, many no-code platforms allow for the adjustment of colour schemes, font selections, and layout arrangements, all through simple visual interfaces, fostering a truly personalized digital presence.
Moreover, the collaborative aspect of these tools shouldn’t be overlooked. Many platforms support team collaboration, enabling users to work together in real-time, which is essential for projects that require input from multiple stakeholders. This synergy can led to even greater creativity,as diverse perspectives come together to enhance the final product.
| Feature | Benefit |
|---|---|
| easy Customization | tailor your site to reflect your brand identity. |
| No Coding Required | Focus on creativity rather than technical hurdles. |
| SEO Tools | Enhance visibility and attract more visitors. |
With no-code website builders, the limitations of traditional website development dissolve, paving the way for innovation and creativity.It’s not just about building a website; it’s about crafting a digital masterpiece that resonates with visitors and leaves a lasting impression. Dive into the world of no-code tools, and discover how easy it can be to bring your web design dreams to life!

SEO and Marketing Tools in no-Code website Builders
No-code website builders have revolutionized the way businesses engage in SEO and marketing. These platforms come equipped with a plethora of built-in tools that allow users to optimize their sites effortlessly, eliminating the need for technical expertise. With just a few clicks, you can enhance your visibility on search engines and effectively promote your brand.
One of the standout features of many no-code builders is their SEO optimization capabilities. Users can easily edit meta tags, alt text for images, and URL structures. This makes it simple to ensure that every page of your site is primed for search engine indexing. Additionally, many platforms offer SEO audits, providing real-time feedback on how to improve your rankings. Here are some common SEO features you can expect:
- Customizable meta titles and descriptions
- built-in XML sitemaps
- Mobile responsiveness checks
- Integration with Google Analytics
In terms of marketing, no-code builders often incorporate email marketing tools and social media integrations directly into their platforms. This means you can create landing pages designed specifically for collecting leads and launching campaigns without needing external software. Many builders also feature analytics dashboards that help you track user engagement, conversion rates, and other vital metrics. Consider the following marketing tools commonly found in no-code platforms:
- Drag-and-drop email campaign designers
- Social sharing buttons and automation
- Performance tracking and heatmaps
- Integration with CRM systems
Additionally, the user-friendly interfaces of these builders mean that even those new to web design can create compelling websites that drive traffic. With templates designed for SEO-friendly content, your site can catch the eye of both users and search engines alike. A well-structured page layout can significantly enhance user experience,leading to lower bounce rates and higher engagement.
| Feature | No-Code Builders | Benefits |
|---|---|---|
| SEO Tools | Meta tags, alt text editing | Improved search visibility |
| Marketing Integration | Email tools, social media | Enhanced customer engagement |
| Analytics | Performance tracking | Informed decision making |
Success Stories: Businesses Thriving with No-Code Solutions
In today’s fast-paced digital world, businesses are increasingly turning to no-code solutions to create stunning websites without the need for extensive programming knowledge. These platforms have empowered entrepreneurs and small businesses to launch and manage their online presence with ease and efficiency. Here are some inspiring success stories showcasing how no-code website builders have transformed various businesses:
Online Retail Revolution: A local boutique in a small town faced challenges reaching customers beyond their physical store. By utilizing a no-code website builder, they quickly set up an e-commerce site featuring their unique clothing and accessories. Within months, online sales skyrocketed, allowing them to expand their inventory and even hire new staff. The ease of use meant they could focus more on their products rather than getting bogged down in technical details.
Service industry innovation: A freelance graphic designer was struggling to showcase their portfolio effectively. By leveraging a no-code platform, they crafted a sleek, professional website that beautifully displayed their work. The designer integrated a booking system, enabling clients to schedule consultations directly.This not only saved time but also increased client inquiries by 50%, demonstrating how no-code tools can significantly enhance service delivery and client engagement.
Community Engagement: A non-profit institution aimed at promoting local artists needed an online platform to share events and connect with the community. Using a no-code website builder, they created an interactive site complete with event calendars, artist profiles, and donation links. Their initiative gained momentum, leading to a 30% increase in community involvement and donations, proving that no-code solutions can amplify a cause and foster community spirit.
| Business Type | No-Code Solution Used | Key Outcome |
|---|---|---|
| Retail Boutique | E-commerce Builder | Online sales increased significantly |
| Graphic Designer | Portfolio Website Builder | Client inquiries rose by 50% |
| Non-Profit Organization | Event Management builder | Community engagement up by 30% |
No-code website builders have opened doors for businesses of all sizes to innovate, expand their reach, and engage with customers like never before. By harnessing these user-friendly tools, entrepreneurs can focus on their passions while navigating the digital landscape with confidence. The stories shared highlight just a few of the possibilities that await those willing to embrace the no-code revolution.

Future Trends in No-Code Website Development
As we look to the future of website development, it’s clear that no-code platforms are not just a passing trend; they are set to revolutionize the way businesses and individuals approach web design and development. The increasing demand for quick and efficient solutions has paved the way for innovations that empower users without technical backgrounds to create stunning websites. The next wave of no-code tools will likely focus on enhanced user experience and flexibility.
one significant advancement on the horizon is the integration of AI-driven features. These smart tools will assist users in optimizing their website layouts, suggesting design elements based on current trends, and even providing personalized content recommendations. Imagine a no-code builder that learns from your preferences and automatically adjusts templates or layouts to better suit your needs!
Moreover, we expect to see greater emphasis on collaboration within these platforms. With teams increasingly working remotely, no-code builders will likely implement features that allow multiple users to collaborate in real-time. This means teams can brainstorm, design, and launch a website seamlessly, regardless of where each member is located.
| Feature | Impact |
|---|---|
| AI-Powered Design | Personalized layouts and suggestions |
| Real-Time collaboration | Enhanced teamwork for remote projects |
| Mobile Optimization | Better user experience across devices |
in addition, the future will likely see no-code platforms becoming more integrated with e-commerce solutions. As online shopping continues to flourish, businesses will require dynamic and visually appealing storefronts. No-code builders will evolve to offer robust e-commerce capabilities, enabling entrepreneurs to set up online shops quickly and efficiently, complete with payment gateways and inventory management.
accessibility will be at the forefront of development discussions.Future no-code website builders will prioritize inclusivity,ensuring that tools and templates are designed with accessibility in mind. This commitment will not only benefit users with disabilities but will also enhance the overall user experience by fostering a more engaging and user-friendly habitat.

choosing the Right No-Code builder for Your Needs
When it comes to building a website without writing a single line of code, the variety of no-code builders available can be both exciting and overwhelming. Each platform offers unique features, tools, and limitations that can significantly impact your project. Understanding what you need from a no-code builder will help you make an informed decision.
First and foremost, consider your design flexibility. Some builders provide extensive templates that are easy to customize, while others offer a more structured approach with limited design options. If you’re looking for a visually striking site, opt for a builder known for its robust design capabilities. Here are a few aspects to think about:
- Template Variety: Does the builder offer a diverse range of templates to suit different industries?
- Customization Options: How easily can you tweak the templates to match your brand identity?
- responsive Design: Are the templates mobile-friendly out of the box?
Another crucial factor is the ease of use. A user-friendly interface can save you time and reduce frustration as you build your site. Look for features such as:
- Drag-and-Drop Functionality: Can you easily add, move, and edit elements?
- Learning Curve: How quickly can you get up to speed with the platform?
- Customer Support: What kind of support options are available if you run into issues?
consider your budget. No-code builders come in a range of pricing models, from free options to premium plans with advanced features. Assess your requirements and find a balance between cost and functionality. Here’s a simple comparison:
| Builder | Price Range | Key Features |
|---|---|---|
| Wix | Free - $49/month | Drag-and-drop, SEO tools, eCommerce |
| Squarespace | $12 – $40/month | Stylish templates, blogging tools, analytics |
| Webflow | $12 – $36/month | Responsive design, CMS, eCommerce |
By carefully evaluating these factors—design flexibility, ease of use, and budget—you’ll be well-equipped to choose the right no-code builder that aligns perfectly with your vision and goals. Remember, the ideal platform should not only meet your immediate needs but also accommodate your future aspirations.Happy building!
Frequently Asked questions (FAQ)
Q&A: The Best no-Code Website Builders
Q1: What exactly is a no-code website builder?
A1: A no-code website builder is a platform that allows you to create a website without needing to write any code.Think of it like using a template or drag-and-drop tools, making it accessible for everyone—whether you’re a small business owner, a blogger, or just someone who wants to launch a personal project. You can focus on designing and customizing your site without getting bogged down by technical jargon!
Q2: Why should I choose a no-code website builder rather of hiring a developer?
A2: Great question! Hiring a developer can be expensive and time-consuming. With no-code builders, you can get a professional-looking website up and running in a fraction of the time and cost. Plus,they often come with built-in features like SEO optimization,responsive design,and e-commerce capabilities,so you can manage everything from one place without ongoing fees.
Q3: Are no-code website builders user-friendly?
A3: Absolutely! Most no-code website builders are designed with usability in mind. They feature intuitive interfaces that let you see changes in real time. You don’t need any technical skills—just a vision for what you want your website to look like, and you’re good to go! Many platforms also offer tutorials and customer support to help you along the way.
Q4: What are some of the best no-code website builders currently available?
A4: Some of the top contenders include Wix, Squarespace, Webflow, WordPress.com, and Shopify for e-commerce. Each offers unique features that cater to different needs—so whether you’re looking for stunning templates, advanced customization, or seamless e-commerce integration, there’s a builder that fits your requirements!
Q5: Can I scale my website easily with a no-code builder?
A5: Yes! Many no-code website builders are designed to grow with you. They offer scalable solutions and additional features to accommodate your evolving needs. whether you want to add more pages, integrate with third-party applications, or enhance your site’s functionality, these platforms typically provide options that allow for easy expansion.
Q6: What about SEO? Can I optimize my website using a no-code builder?
A6: Definitely! Most no-code website builders come with built-in SEO tools that help you optimize your website for search engines.You can easily edit meta tags, create custom URLs, and add alt text to images—all crucial for boosting your visibility online. Many builders also provide helpful guides on improving your SEO practices.
Q7: Are there any limitations to using a no-code website builder?
A7: While no-code builders are fantastic for many users, they do have some limitations. Advanced customization can be challenging, and if you have very specific requirements or want complete control, a coded solution might be better. Though, for most users, the balance of ease and functionality makes no-code builders an excellent choice!
Q8: How do I choose the right no-code website builder for my needs?
A8: Start by identifying your primary goals! Do you need an online store, a portfolio, or a blog? Look for builders that specialize in those areas. Consider your budget, desired features, and ease of use. It’s also a good idea to take advantage of free trials or demos to get a feel for the platform before committing.
Q9: Any final tips for those considering a no-code website builder?
A9: Don’t overthink it! Choose a platform that feels right for you, and remember that the most important thing is to get started. There’s a wealth of resources available, from community forums to tutorials, that can help you along your journey. Dive in, experiment, and have fun creating your online presence!
whether you’re a seasoned entrepreneur or someone looking to express creativity, no-code website builders offer an incredible opportunity to build your dream website without the hassle of coding. Ready to take the plunge? Your website awaits!
Key Takeaways
As we wrap up our exploration of the best no-code website builders, it’s clear that creating an online presence has never been more accessible. Whether you’re a small business owner, an aspiring blogger, or a creative looking to showcase your portfolio, these tools empower you to bring your vision to life without diving into the complexities of coding.
Imagine launching your website with ease, customizing it to reflect your unique style, and managing it all with user-friendly interfaces—all while saving time and money. That’s the beauty of no-code website builders! They provide you with the freedom to focus on what truly matters: your content and your audience.
So, why wait? Take the leap and explore these platforms for yourself. The perfect website is just a few clicks away, and who knows? You might just unlock your potential as a digital creator. Dive in, experiment, and watch your ideas flourish online. Your dream website is waiting—let’s build it together!