How to Insert a Shortcode in WordPress: A Beginner’s guide
Hey there, WordPress newbie! 🎉 If you’ve stumbled upon this article, you’re probably eager to unleash the full potential of your WordPress site. Well, you’re in the right place! Today, we’re diving into the fascinating world of shortcodes—those nifty little snippets that can transform your content from ordinary to extraordinary with just a few keystrokes.
Imagine being able to add complex elements like galleries, forms, or buttons to your posts and pages without fiddling with code or struggling with elaborate settings. Sounds dreamy, right? Shortcodes are here to make that dream a reality! Whether you’re looking to enhance your site’s functionality, improve user experience, or simply add some flair, learning how to insert shortcodes is a game-changer.
In this guide, we’ll walk you through everything you need to know to get started with shortcodes. We’ll break it down step-by-step, so you won’t feel overwhelmed, and by the end, you’ll be confidently inserting shortcodes like a pro.So, grab a cup of coffee, settle in, and let’s get your WordPress site looking exactly how you envision it! ☕✨
Understanding Shortcodes and Their Benefits
Shortcodes are a powerful feature in WordPress that allow users to easily insert dynamic content into posts, pages, and widgets without needing any coding knowledge. Essentially, a shortcode is a small piece of code that generates a larger, more complex output.This can simplify the process of adding custom features to your site, making it more user-friendly and efficient.
One of the primary benefits of using shortcodes is their simplicity. Instead of embedding lengthy HTML or PHP code snippets,you can just add a shortcode to your content. For example, instead of writing out a full gallery code, you can simply use
Another significant advantage is the consistency they bring to your content. When you use a shortcode, the output will remain consistent across your site.If you decide to update the shortcode’s function or appearance, you can do it in one place, and it will automatically update everywhere it’s used. This centralized approach helps maintain a cohesive look and feel throughout your website.
| Benefit | description |
|---|---|
| Simplicity | Easily insert complex elements without coding. |
| Consistency | Uniform output across different pages and posts. |
| Flexibility | Adaptable to various themes and plugins. |
Moreover, shortcodes can enhance the flexibility of your site. They can be used to add features such as buttons, sliders, forms, and more, depending on the plugins you have installed. This means you can transform a basic blog into a fully functional website with minimal effort, making your site more interactive and engaging for visitors.
understanding and using shortcodes effectively can significantly improve your WordPress experience. They empower you to take control of your site’s content without the hassle of complicated coding, ultimately allowing you to focus more on creating and sharing great content.

Exploring the Different Types of shortcodes in WordPress
Shortcodes in WordPress are a powerful way to enhance your content without needing to dive into the intricacies of code. They serve as shortcuts that allow you to add dynamic features and elements to posts and pages with ease. Let’s explore some of the different types of shortcodes you can utilize to take your content to the next level.
Standard Shortcodes are perhaps the most common type. These are predefined codes that come with WordPress or plugins, enabling you to insert various elements such as galleries, audio players, or videos. For example, using the
Custom Shortcodes empower you to create unique functionalities tailored to your needs. If you have some coding knowledge, you can easily define your own shortcodes in your theme’s functions.php file. For instance, you could create a shortcode like [my_button] that outputs a styled button linked to a specific URL. This flexibility lets you expand your site’s functionality without relying solely on plugins.
Dynamic Shortcodes are particularly useful for displaying content based on user interactions or specific conditions. these can include shortcodes that show different content to logged-in users versus visitors or shortcodes that present random quotes. These types of shortcodes enrich user experience by providing personalized content that keeps visitors engaged.
| Type of Shortcode | Description | Example |
|---|---|---|
| Standard | Predefined shortcodes for common features. | |
| custom | Shortcodes you create for specific needs. | [my_button] |
| dynamic | Shortcodes that change based on conditions. | [user_greeting] |
Lastly, many popular plugins introduce their own sets of shortcodes, further expanding what you can achieve. from contact forms to sliders, these shortcodes are designed to seamlessly integrate with your content. by exploring these options,you can significantly enhance the functionality and visual appeal of your WordPress site without extensive coding.

Where to Find Shortcodes: Plugins and Themes
When diving into the world of shortcodes in WordPress, one of the most exciting aspects is discovering where to find them. If you’re looking to enhance your website’s functionality, numerous plugins and themes come equipped with their own shortcodes, making it easier than ever to add custom features with minimal effort.
Plugins are often the most comprehensive source for shortcodes. many popular plugins include pre-built shortcodes that you can use directly in your posts or pages. Here’s a swift list of types of plugins you might consider:
- Page Builders: Plugins like Elementor and WPBakery Page Builder often include a variety of shortcodes to help you design your layout.
- SEO Tools: Plugins like Yoast SEO offer shortcodes that help with metadata and other SEO enhancements.
- Contact Forms: Popular plugins like Contact Form 7 and WPForms provide shortcodes for embedding forms seamlessly into your content.
Another great resource is your WordPress theme. Many themes come equipped with custom shortcodes that allow you to utilize built-in features without extra plugins. You can usually find these shortcodes in your theme’s documentation or by exploring the theme options panel. here’s a brief overview of what to look for:
- Button Styles: Many themes allow you to create styled buttons using shortcodes.
- Columns and Grids: Shortcodes that enable you to layout your content in attractive columns.
- Custom Widgets: Some themes include shortcodes for displaying social media feeds or testimonials.
To make it even easier for you, here’s a simple table showcasing some popular WordPress plugins and the types of shortcodes they offer:
| Plugin | Shortcode Examples |
|---|---|
| Elementor | [elementor-template id=”123″] |
| Contact Form 7 | [contact-form-7 id=”456″ title=”Contact form 1″] |
| WooCommerce | [product id=”789″] |
By tapping into the power of plugins and themes, you’ll find that shortcodes are not just easy to use, but they also unlock a whole new level of customization for your WordPress site. So don’t hesitate to explore the documentation of your installed plugins and themes to uncover the potential waiting to be unleashed!
Step-by-step Guide to Inserting Shortcodes in Your Posts
Inserting shortcodes into your posts is a fantastic way to add functionality without having to dive deep into coding. Shortcodes allow you to embed complex elements, like galleries, buttons, or forms, directly into your content with just a few simple characters. Here’s how to do it:
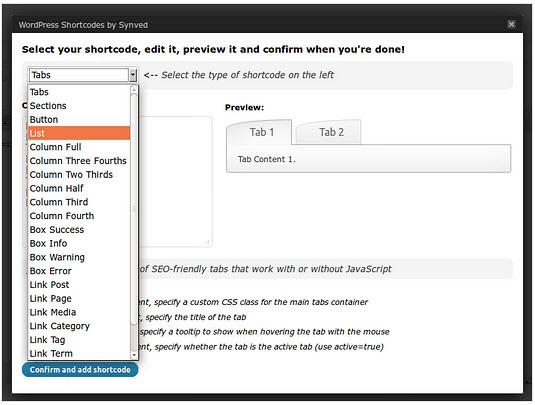
- Identify the Shortcode: First, you need to determine which shortcode you want to use. This could be provided by a plugin or theme you’re using. Check the documentation to find the specific shortcode syntax.
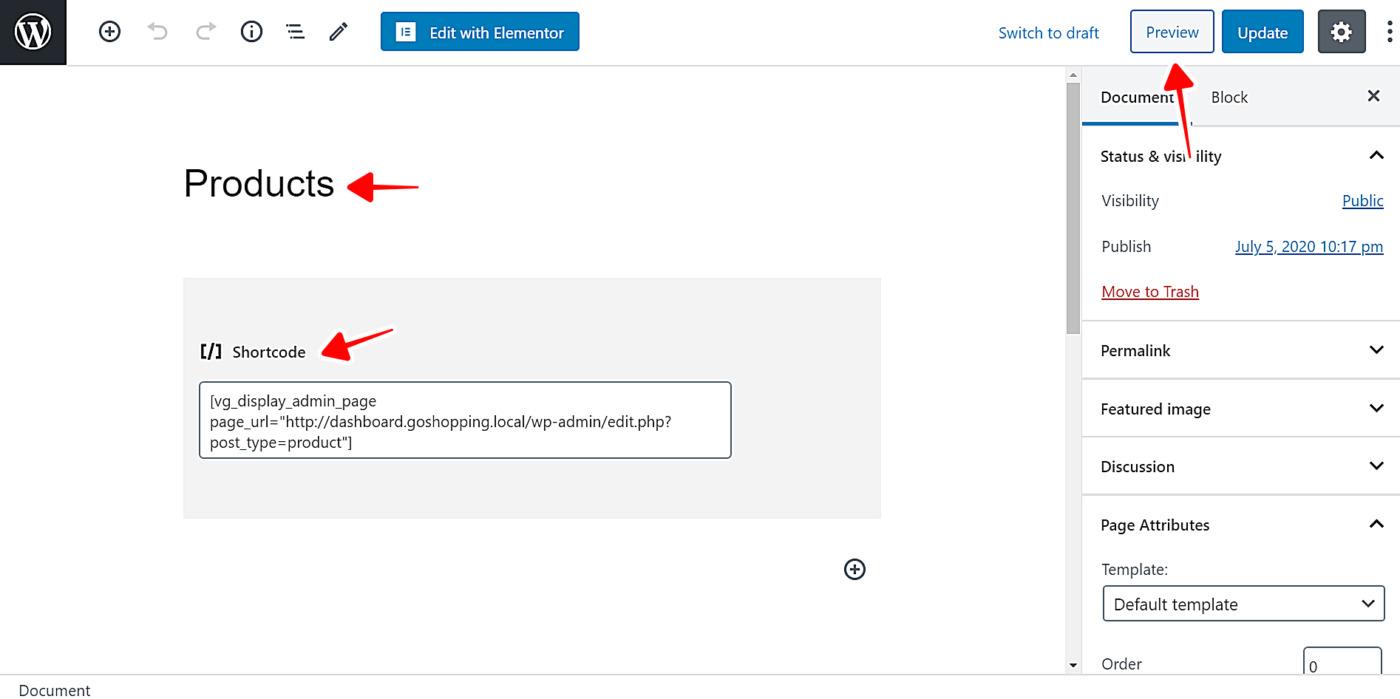
- Open the Post Editor: Navigate to the WordPress dashboard, select “Posts,” and either add a new post or edit an existing one. You can use either the Block Editor or the Classic Editor to insert shortcodes.
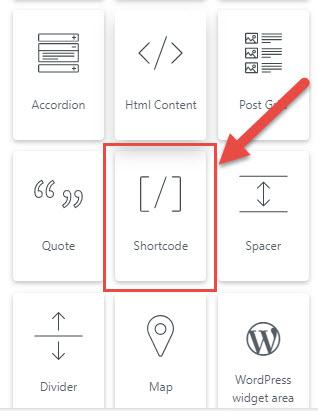
- Insert the Shortcode: In the Block Editor, add a “Shortcode” block, or in the Classic Editor, simply paste the shortcode directly into the text area where you want it to appear.
- Preview and Publish: Always preview your post to ensure the shortcode works as expected. If everything looks great, go ahead and hit that “Publish” button!
Here’s a quick reference table for common shortcodes you might find handy:
| Shortcode | Description |
|---|---|
| Displays a gallery of images. | |
| Embeds an audio file. | |
| Embeds a video file. | |
| [contact-form-7] | Inserts a contact form created with the Contact form 7 plugin. |
Remember that shortcodes can vary depending on the plugins and themes you’re using. Always refer back to the specific documentation for any additional attributes or variations that may enhance your shortcode’s functionality. By leveraging these powerful shortcuts, you can elevate your content and engage your audience more effectively!
Common Shortcode Mistakes to Avoid
When using shortcodes in WordPress, beginners often encounter a few common pitfalls that can lead to frustration and wasted time. By being aware of these mistakes, you can ensure a smoother experience when adding dynamic content to your site.
- Incorrect Syntax: Shortcodes must be wrapped in square brackets. Forgetting even a single bracket can prevent the shortcode from functioning properly. Always double-check your syntax before hitting ”publish.”
- Missing Attributes: Many shortcodes come with optional attributes that enhance their functionality. Omitting these can lead to a less-than-ideal output. Familiarize yourself with the specific attributes available for each shortcode you use.
- Using Shortcodes in Text Widgets: Shortcodes do not work in standard text widgets. If you want to use them in your sidebar or footer, you’ll need to employ a custom HTML widget or a shortcode-enabled widget plugin.
Another frequent error is not testing the shortcode before going live. It’s crucial to preview your page or post after inserting a shortcode to confirm that it renders correctly. Sometimes, conflicts with other plugins or themes can result in unexpected behavior, so testing is essential.
Additionally, be cautious about using shortcodes from multiple plugins. While having a variety of shortcodes can enhance your site, conflicts may arise if different plugins use similar shortcode names. It’s wise to consult the documentation for each plugin to ensure compatibility.
| Error | Solution |
|---|---|
| Incorrect Syntax | Always use square brackets & double-check your code. |
| Missing Attributes | Refer to the shortcode documentation for available attributes. |
| Shortcodes in text widgets | Use a custom HTML widget or a shortcode-enabled widget plugin. |
| Insufficient Testing | Preview your pages after inserting shortcodes. |
| Plugin Conflicts | Check documentation for potential shortcode conflicts. |

Custom Shortcodes: How to Create Your Own
Creating custom shortcodes in WordPress can significantly enhance the functionality of your site.With a few lines of code, you can generate complex elements like buttons, galleries, or even entire sections that can be reused throughout your content. This not only saves time but also ensures consistency across your website.
To get started, you’ll want to add your custom shortcode to your theme’s functions.php file or create a custom plugin. Here’s a simple example of how to create a shortcode that displays a button:
function custom_button_shortcode($atts) {
$atts = shortcode_atts(array(
'text' => 'Click Me',
'url' => '#',
), $atts);
return ''.esc_html($atts['text']).'';
}
add_shortcode('custom_button', 'custom_button_shortcode');In this example, you define a function that generates an HTML button.By using shortcode_atts(), you can set default attributes and allow users to customize them. once you’ve added this code,you can use your new shortcode anywhere in your posts or pages like this:
[custom_button text="Learn More" url="https://example.com"]For those who want to create more complex shortcodes, consider passing additional parameters. Here are some ideas for custom shortcodes you might find useful:
- Testimonials: Display user testimonials with a custom layout.
- Image Galleries: Create a gallery with specific images and styles.
- Contact Forms: Embed multiple contact forms with different configurations.
To help you visualize how to implement these custom shortcodes, below is a simple table demonstrating a few potential shortcode attributes:
| Shortcode | Attributes | Description |
|---|---|---|
| [custom_button] | text, url | Creates a customizable button. |
| [testimonial] | name, quote | Displays a user testimonial. |
| ids, columns | Generates an image gallery with specified images. |
Using custom shortcodes not only enhances your website’s capabilities but also allows you to maintain a clean and organized codebase. With just a bit of creativity and coding, you can streamline your content creation process and improve user engagement.

Troubleshooting Shortcode Issues Like a Pro
When it comes to using shortcodes in WordPress, encountering issues can be frustrating, but don’t worry—solving these problems is often straightforward. Here are some common issues you might face and effective ways to address them.
Missing or Incorrect Shortcode
One of the most frequent pitfalls is typing the shortcode incorrectly. always double-check the spelling and format. Shortcodes are case-sensitive and must be wrapped in square brackets:
- Correct:
[your_shortcode] - Incorrect:
[Your_Shortcode]
Plugin Conflicts
sometimes, shortcodes may not work due to conflicts with plugins. Here’s how to troubleshoot:
- Deactivate all your plugins, then reactivate them one by one to identify the culprit.
- Ensure that the shortcode is part of the active plugin. If a plugin is deactivated, its shortcodes won’t work.
Theme Compatibility
Your theme may also affect shortcode functionality. To test this:
- Switch to a default theme (like Twenty Twenty-One) to see if the shortcode works.
- If it does, your original theme may not support the shortcode or may require additional settings.
Shortcode Attributes
If your shortcode includes attributes, ensure they are correctly set.Here’s a quick reference:
| Attribute | Description | Example |
|---|---|---|
id | Specifies a unique identifier | [your_shortcode id="123"] |
class | Adds a specific CSS class | [your_shortcode class="custom-class"] |
By following these steps, you’ll be well-equipped to troubleshoot any shortcode issues that arise. the key is patience and systematic testing. Each problem is an possibility to learn more about how WordPress and its shortcodes function.

Enhancing Your Content with Shortcodes: Tips and Tricks
Shortcodes are a powerful feature in WordPress that allow you to enhance your content without needing to write extensive code. By simply inserting a shortcode into your posts or pages, you can add complex functionality and visual elements that engage your readers. Here are some valuable tips and tricks to help you make the most out of shortcodes in your content.
- Know Your Shortcodes: Familiarize yourself with the built-in shortcodes in WordPress, such as
for embedding audio files. This foundational knowledge will empower you to utilize them effectively. - Use Plugins Wisely: Many plugins come with their own shortcodes for adding features like contact forms, sliders, and social media buttons. Always check the documentation of your installed plugins to unlock their full potential.
- Customize Shortcodes: Don’t hesitate to customize shortcodes to match your design requirements. For example,if you’re using a shortcode for a button,you can often change its color or size by adding parameters.
To visualize how powerful shortcodes can be, consider the following sample table showcasing some popular shortcodes along with their functions:
| Shortcode | Function |
|---|---|
[contact-form] | Inserts a contact form. |
[recent-posts] | Displays a list of recent posts. |
| Embeds external content like videos. |
Moreover,remember to test your shortcodes to ensure they work as intended. Preview your posts before publishing to see how the shortcodes render on the frontend. This not only helps in debugging but also ensures that your content looks polished and professional.
Lastly, consider the overall user experience when using shortcodes. Overusing them can lead to cluttered content that distracts from your message. Instead, use them strategically to enhance your narrative and keep your audience engaged. by following these tips, you can transform your WordPress content into an engaging and interactive experience for your readers.

Maximizing Your WordPress Experience with Shortcodes
Enhance Your Site with Shortcodes
Shortcodes are powerful tools that can elevate your WordPress experience by simplifying the process of adding complex elements to your content. They allow you to insert dynamic features with just a few characters, making your editing process smoother and more efficient. Whether you’re looking to add galleries, videos, or custom forms, shortcodes are your go-to solution.
Benefits of Using Shortcodes
- Simplicity: Insert complex elements without needing to dive into code.
- Customization: Easily modify existing shortcodes to suit your needs.
- Consistency: Maintain a uniform style across multiple pages or posts.
- Time-saving: Quickly add features with less effort, allowing you to focus on content creation.
Common Shortcodes You Should Know
| Shortcode | Description |
|---|---|
| Displays a gallery of images. | |
| Embeds audio files for your audience. | |
| Integrates video content easily. | |
| Adds a caption for images or videos. |
How to Create Your Own Shortcodes
If the built-in shortcodes don’t meet your requirements, creating your own is simple and rewarding. Here’s a quick overview of how to get started:
- Open your theme’s
functions.phpfile. - Use the
add_shortcode() function to define your new shortcode. - Return the desired output in a function.
- Save changes and use your new shortcode in posts or pages.
This customization not only enhances your site’s functionality but also empowers you to tailor your WordPress experience uniquely.
Frequently Asked Questions (FAQ)
Q&A: How to Insert a Shortcode in WordPress (Beginner’s Guide)
Q1: What exactly is a shortcode in WordPress?
A: Great question! A shortcode is a simple code that lets you add complex functionalities to your WordPress posts, pages, or widgets without needing to write long lines of code. Think of it as a shortcut that helps you insert elements like galleries, forms, or buttons with just a few characters!
Q2: Why should I use shortcodes instead of just writing the HTML or PHP code directly?
A: Using shortcodes is all about saving time and reducing effort! They allow you to add features quickly and easily, without diving deep into coding. Plus, shortcodes are often more user-friendly and easier to maintain, especially for beginners. You can focus on creating content rather than wrestling with code!
Q3: How do I insert a shortcode into my WordPress post or page?
A: Inserting a shortcode is super simple! Just follow these steps:
- Open the page or post where you want to add the shortcode.
- Click on the place in the content where you want the shortcode to appear.
- Type or paste your shortcode. It usually looks something like this:
[your_shortcode]. - Save or publish your post, and voilà! Your shortcode is now live.
Q4: Are there different types of shortcodes I can use?
A: absolutely! There are many types of shortcodes available, depending on your needs. For instance, you can find shortcodes for embedding videos, displaying image galleries, and even adding contact forms. If you’re using plugins, they often come with their own specialized shortcodes to enhance your website.
Q5: What if I forget the shortcode or need to find one?
A: Don’t worry; you’re not alone! Most plugins that offer shortcodes usually provide a documentation section or a shortcode list within the plugin settings. Additionally, you can often find this information directly in the plugin’s description on the WordPress repository. A quick Google search can also do wonders!
Q6: Can I customize shortcodes for my specific needs?
A: Yes, you can! Many shortcodes come with parameters that allow you to customize their appearance or functionality. For example, you might be able to adjust the number of columns in a gallery shortcode or change the text of a button. Just check the documentation for the specific shortcode you’re using to see what’s customizable.
Q7: Are there any pitfalls I should be aware of when using shortcodes?
A: Definitely! One common pitfall is forgetting to close a shortcode properly, which can lead to formatting issues. Also, if you deactivate a plugin that provides a shortcode, the shortcode will no longer work. Always double-check your content after making changes to plugins!
Q8: Is there anything else I should know to get started with shortcodes?
A: Just dive in! The best way to learn is by experimenting. Start by inserting a few shortcodes in your posts or pages, and see how they work. With a little practice, you’ll become more comfortable, and soon you’ll be creating content like a pro. Trust me, shortcodes will make your WordPress experience much smoother and more enjoyable!
Feel free to reach out if you have any more questions or need assistance as you start using shortcodes. Happy WordPressing!
future Outlook
And there you have it! You’re now equipped with the knowledge to easily insert shortcodes in WordPress, opening up a world of possibilities for customizing your site. Whether you want to add stunning galleries, create contact forms, or embed dynamic content, shortcodes are your best friend.
Remember, experimenting is key. Don’t hesitate to play around with different shortcodes to see what works best for your site’s unique style and needs.If you ever feel stuck, just refer back to this guide!
so, what are you waiting for? Dive in and start enhancing your WordPress site with those nifty little codes. The more you explore, the more you’ll discover just how powerful shortcodes can be in elevating your online presence. happy coding, and may your WordPress adventures be rewarding!