Introduction
Hey there, fellow web enthusiasts! We’ve all been there—browsing a website, only to be met with that dreaded “404 Not Found” page. It’s like hitting a brick wall when you’re just trying to find what you need. But here’s the good news: not all 404 pages are created equal! in fact, some can actually turn that frustrating experience into a memorable one.
In this article, we’re diving into the 7 best 404 page examples that not only tackle the issue with flair but also incorporate clever design elements and user-focused practices. Whether you’re building a website from scratch or looking to spruce up your existing one,these examples can inspire you to transform a typical error page into an opportunity for engagement. So, let’s explore how to turn that frown upside down and make your visitors feel right at home, even when they take a wrong turn. Ready? Let’s go!
Crafting a Memorable Experience with Creative 404 Pages
When users land on a 404 page, it’s frequently enough due to a misstep—whether navigating to a broken link or mistakenly typing in a URL.However, this doesn’t have to be a negative experience. By transforming these pages into engaging and memorable encounters, you can retain user interest and encourage them to explore your site further. Here are some strategies that top brands utilize to turn their 404 pages into opportunities for connection.
- Humor and Wit: A dash of humor can go a long way. Brands like Example Brand have leveraged witty messages that lighten the mood and make users smile,turning frustration into fun.
- Visual Appeal: A captivating design can immediately draw attention. Creative illustrations or animations make the page visually stimulating, as seen in the 404 page of Another Brand, which features quirky graphics that resonate with their brand identity.
- Helpful Links: Instead of leaving users stranded, offering links to popular sections of your site or a search bar can guide them smoothly to where they intended to go. This practical approach helps retain potential customers who might have or else left.
- Personalization: Tailoring the experience based on user behavior can create a connection. A personalized message for returning visitors can enhance their experience, making them feel valued and understood.
Moreover, some brands have taken it a step further by incorporating an interactive element. As a notable example, engaging users with a fun game or a quiz on their 404 page can keep them entertained while subtly redirecting them to valuable content. This creative twist transforms a mundane error page into a memorable brand touchpoint.
To illustrate the impact of a well-crafted 404 page, let’s consider a comparison of various approaches:
| Brand | 404 Page feature | Impact |
|---|---|---|
| Example Brand | Humorous Message | Improved User Engagement |
| Another Brand | Visual Storytelling | Increased Brand recall |
| Fun Game Brand | interactive Quiz | Enhanced User Retention |
Ultimately, crafting a memorable experience on your 404 page is about turning a potential user frustration into a delightful surprise. By combining creativity, humor, and thoughtful design, you can maintain user interest and keep them coming back for more.

Understanding the Importance of a Well-Designed 404 Page
When users land on a 404 page, they frequently enough experience frustration and confusion.A well-crafted 404 page can turn that experience around, providing not just a way back to the main site, but also an opportunity to engage users. It’s essential to recognize that a 404 page is part of the user journey, and it should reflect the brand’s voice and personality.
Here are some key elements that a well-designed 404 page should include:
- Clear Messaging: Communicate that the page is not found in a kind manner, reducing user anxiety.
- Navigation Options: include links to popular pages or a search bar to help users find what they were looking for.
- Branding: Design should align with your overall site theme, maintaining brand consistency and aesthetic appeal.
- Humor or Creativity: A lighthearted or creative touch can make the experience memorable and encourage users to stay.
moreover, a 404 page serves as an opportunity to collect user feedback. By integrating simple forms or prompts, you can ask visitors how they ended up on the error page. This data can be invaluable for improving your website’s navigation and content structure.
It’s also worth considering the technical aspects. Search engines like Google do take note of user experiences on 404 pages.Optimizing yours can have a positive impact on your SEO. A well-structured page can help maintain authority and prevent users from bouncing back to search engines, keeping them engaged with your site.
a thoughtful 404 page is more than just an error message; it’s a strategic asset that can enhance user experience, reinforce your brand, and potentially boost your site’s performance. Embrace the creativity and functionality of a well-designed error page as a crucial element of your website strategy.

Exploring the Top 404 Page examples That Stand Out
When users land on a 404 page, it’s often a moment of frustration and confusion. However, some websites masterfully turn this experience into an opportunity for engagement and creativity. These standout 404 pages not only alleviate the annoyance but also leave visitors with a smile. Here are some of the most effective strategies used by these exemplary pages:
- Humor: A lighthearted approach can considerably ease the frustration of encountering a broken link. As an example, a playful graphic or a witty message can transform a mundane error into a memorable moment.
- Visual Design: A visually appealing layout grabs attention. Incorporating engaging graphics, animations, or illustrations can make your 404 page more inviting while reflecting your brand’s personality.
- Helpful Navigation: Instead of leaving users stranded,providing clear links to popular pages,a search bar,or a sitemap can guide them back on track,turning a negative experience into a positive one.
- Branding: Your 404 page should align with your overall branding. Using consistent colors, fonts, and styles reinforces brand recognition and enhances the overall user experience.
- Engaging Content: captivating copy can pique interest. Whether it’s a clever message, an interesting fact about the website, or a brief anecdote related to the error, compelling content can engage users longer.
To illustrate these principles effectively, take a look at the following table showcasing some of the most creative 404 pages and the best practices they employ:
| Website | Key Feature | Best Practice |
|---|---|---|
| Netflix | Humorous Character | Humor & Branding |
| Amazon | Product Suggestions | Helpful navigation |
| GitHub | Engaging Graphics | visual Design |
| Mailchimp | playful Illustrations | Branding & Humor |
Implementing these best practices not only enhances user experience but can also reduce bounce rates and keep users engaged with your site. Remember, a 404 page is not just a dead end; it’s a chance to connect with your audience creatively. By thoughtfully designing this page, businesses can foster a lasting impression and nudge users to explore further, even when they hit a snag.
How Humor Can Transform a 404 Error into a Delightful Experience
When users stumble upon a 404 error page, their initial reaction is often frustration. However, with a dash of humor, what could be a mundane roadblock can instead become a delightful detour. By leveraging wit and creativity, businesses can turn a negative experience into a memorable moment. This conversion not only alleviates user frustration but also fosters a sense of connection that can keep visitors engaged.
One effective strategy is to incorporate clever,light-hearted messages that acknowledge the error while providing a chuckle.As an example, instead of a standard message, a playful approach could say, “Oops! This page has gone on a permanent vacation!” This relatable tone softens the blow of a 404 error and makes users more likely to stay on the site rather than leave in disappointment.
Adding interactive elements can also enhance the humor.Consider integrating a fun game or a whimsical graphic that encourages users to interact with the page.These can include:
- A quirky illustration of a character looking for the missing page.
- A mini-game that lets users collect items while navigating a maze.
- Funny quotes or memes related to the concept of searching for something lost.
Moreover, providing users with choice options can guide them back to relevant content while maintaining the humorous tone. A simple table could highlight popular sections or othre helpful links, presented with a splash of personality:
| Lost in Space? | Check Out These Popular Links! |
|---|---|
| Homepage | Back to Safety |
| Blog | Find Your Next Read |
| Contact Us | We’re Here to Help! |
Ultimately, humor serves as a powerful tool in redefining the 404 experience. By crafting a light-hearted and engaging response, brands can enhance user satisfaction, lower bounce rates, and even encourage social sharing. This shift not only improves the immediate interaction but can also build long-lasting customer loyalty, proving that a little laughter can go a long way in the digital landscape.
Using Clear Navigation to Enhance User Experience on 404 Pages
When a user stumbles upon a 404 page, it often results in frustration and confusion. However, with the right approach to navigation, you can transform this potentially negative experience into a positive one. Clear navigation is key to guiding users back on track,reducing bounce rates,and improving overall site engagement.
One effective method is to incorporate a prominent search bar on the 404 page. This allows users to quickly find what they were originally looking for without having to resort to extensive browsing.Moreover,consider adding links to the most popular sections of your site,such as:
- Homepage – Direct users immediately back to the main hub.
- Product Categories – Help e-commerce visitors find relevant products.
- Blog Posts – Encourage visitors to explore informative content.
Another essential aspect of navigation on 404 pages is consistency with the overall site design. Use familiar colors, fonts, and buttons that reflect the rest of your website. This visual continuity reassures users that they are still within your brand’s ecosystem, making them more likely to continue exploring your site. An easy-to-navigate layout can also include a mini sitemap that highlights key areas of your site,providing a clear pathway for users to follow.
Here’s a swift comparison of effective navigation elements you can integrate into your 404 page:
| Navigation Element | Benefit |
|---|---|
| Search Bar | Quick access to desired content |
| Popular Links | Redirects users to engaging areas |
| Mini Sitemap | Visual guide to site structure |
| Contact Information | Direct users to support if needed |
Utilizing clear and straightforward navigation on your 404 pages not only helps mitigate user frustration but also encourages further interaction with your site. By implementing these best practices, you can turn an error page into an opportunity to showcase your website’s strengths and keep users engaged.
Engaging Users with Eye-Catching Visuals and Graphics
When users encounter a 404 error page, their immediate reaction can significantly affect their perception of your brand. To minimize frustration, many successful websites utilize engaging visuals that not only capture attention but also convey a sense of humor or creativity. These elements transform a potentially negative experience into a memorable interaction.
Take a cue from the best 404 pages, which often feature:
- Unique Illustrations: Custom graphics tailored to the brand can evoke emotions and keep users entertained.
- Playful Typography: Bold and playful fonts can enhance the overall aesthetic while guiding users to take action.
- Interactive Elements: Adding small animations or clickable elements can engage users further, encouraging them to explore.
Moreover, incorporating a clever message or a witty tagline creates a connection with the user. Humor can work wonders; when users chuckle instead of feeling annoyed, they’re more likely to stay on the site. A great example includes using puns or playful language that relates to the industry or brand theme.
Another effective strategy is to provide clear navigation options on the 404 page. Including links to popular sections of the site or a search bar can guide users back on track. Consider using a table format for showcasing popular content:
| Popular Pages | Topics |
|---|---|
| Home | Explore our latest updates |
| Blog | Dive into our articles |
| Contact Us | Get in touch for support |
Ultimately, a well-designed 404 page acts as a second chance to impress your visitors.By strategically using engaging visuals and intuitive navigation,you can turn an error into an opportunity for connection and retention,leaving users with a positive impression of your brand.

Incorporating Brand Personality into Your 404 Page Design
When users stumble upon a 404 error page, it’s often a moment of frustration. However, this is a golden opportunity for brands to showcase their unique personality and turn a potential negative experience into a memorable interaction. By integrating your brand’s voice,visual identity,and a touch of humor or creativity into your 404 page design,you can not only soothe those frustrated users but also strengthen their connection to your brand.
Consider the following elements to effectively incorporate brand personality:
- Visual Branding: Use your brand’s colors, fonts, and logo to maintain consistency. A visually cohesive 404 page reinforces brand recognition.
- tone of Voice: Whether you choose to be witty, supportive, or straightforward, ensure that the language reflects your brand’s character. A friendly “oops! Looks like we lost this page” can work wonders.
- Creative Imagery: Include custom illustrations or images that align with your brand’s story. This not only engages users but can also bring a smile to their faces during a frustrating moment.
Moreover, adding interactive elements can enhance user experience and engagement.Think about including:
- Search Bar: Make it easy for users to find what they were looking for with a prominent search function.
- Suggested Links: Offer links to popular pages or categories to guide users back to valuable content.
- Social Media integration: Encourage users to connect with your brand on social platforms, turning a moment of frustration into an opportunity for engagement.
to illustrate how effective 404 pages can be, here’s a simple comparison of different approaches brands take:
| Brand | approach | Personality Trait |
|---|---|---|
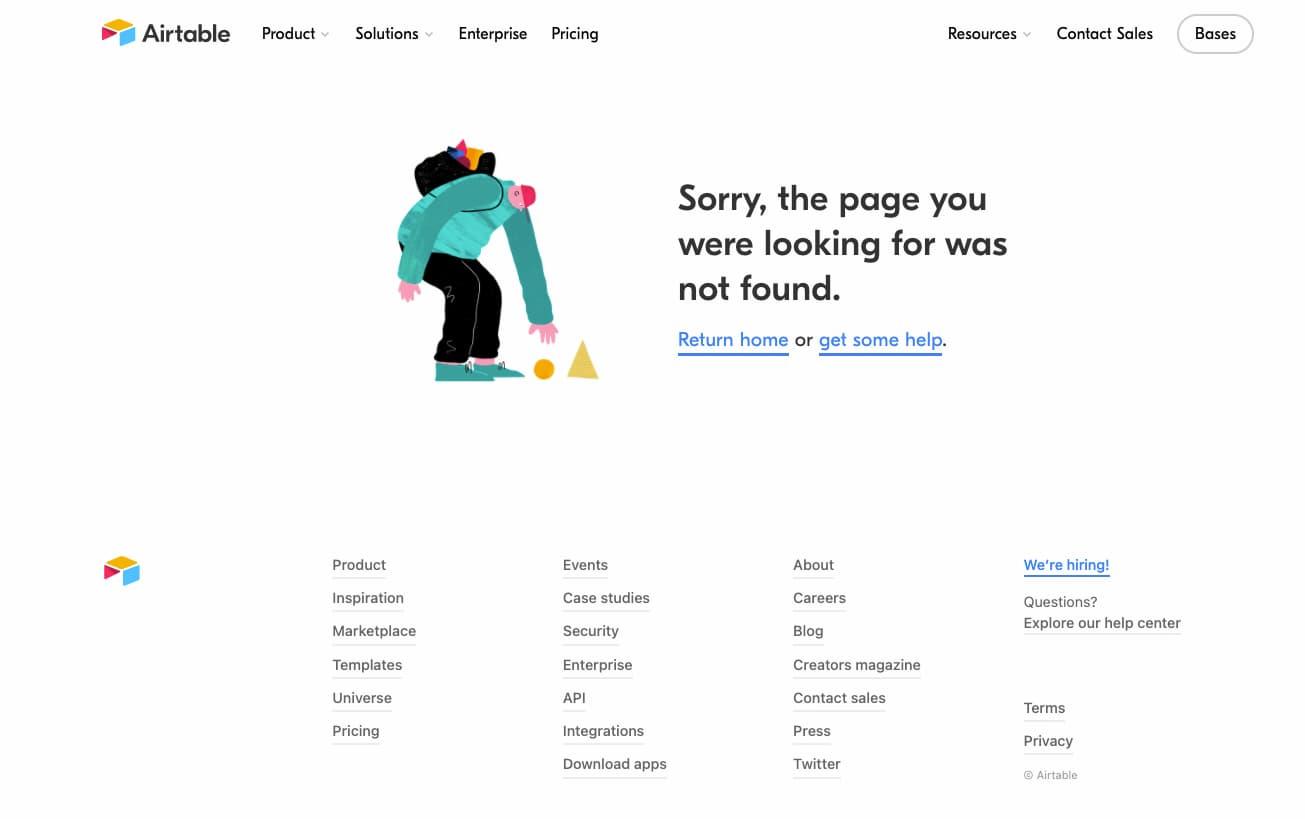
| Airbnb | Playful illustration with a humorous message | Friendly |
| GitHub | Simple, clean design with clear navigation links | Professional |
| LEGO | Creative use of characters and vibrant colors | Imaginative |
Ultimately, a well-crafted 404 page can serve as a reflection of your brand’s essence. By incorporating elements that resonate with your users, you not only mitigate frustration but also create a lasting impression. Remember,it’s not just about redirecting traffic; it’s about creating an experience that’s as engaging and memorable as the rest of your site.

Tips for Adding Useful Links and Resources on 404 Pages
When users land on a 404 page, it’s crucial to guide them back on track and provide valuable resources that enhance their experience. Here are some effective strategies for incorporating useful links and resources into these often-overlooked pages:
- Redirect to Popular Content: Create a link list of your most visited pages. This helps users quickly find what they’re looking for, and it can be a great way to showcase your best content.
- Search functionality: Include a search bar that allows users to quickly search for the content they expected to find. This empowers users to take control of their navigation.
- Highlight Related Articles: Provide links to articles or products related to what the user might have been searching for. This not only helps them find relevant content but also keeps them engaged with your site.
- Encourage Social Media Interaction: Add buttons linking to your social media profiles or encourage users to share their experience. This can create a community feeling and encourage them to connect with your brand beyond the website.
Additionally, consider displaying a customized sitemap or a visual navigation element to guide users through your site structure.this can be particularly helpful for larger websites with extensive content. Here’s a simple example of how you might display a sitemap:
| Section | Link |
|---|---|
| Home | Visit Home |
| blog | Read Our Blog |
| Contact Us | Get in Touch |
By integrating these elements, not only do you recover potentially lost traffic, but you also enhance user satisfaction. Remember, a well-designed 404 page can turn a negative experience into a positive one and can encourage users to explore more of your site. Make sure to keep the tone friendly and helpful, reinforcing the idea that your there to assist them, even when things go wrong.

Testing and Optimizing Your 404 Page for Better user Retention
Creating an effective 404 page is just the beginning; testing and optimizing it is where the real magic happens. By continually refining your approach, you can significantly enhance user retention, turning a potential exit into an opportunity for engagement.
Start by analyzing user interaction with your 404 page. Use tools like Google Analytics to track bounce rates and time spent on the page. Understanding these metrics will help you identify if visitors are finding value or simply leaving in frustration. Here are some key metrics to monitor:
- Bounce Rate: The percentage of users who leave your site after viewing the 404 page.
- Time on Page: How long users stay on your 404 page before navigating away.
- Return Visits: whether users return to your site after encountering the 404 page.
Next, consider A/B testing different elements of your 404 page. Experiment with variations of your content, calls-to-action, and design. You could try:
- Different headlines that convey a friendly tone.
- Various layouts that highlight alternative navigation options.
- Calls-to-action that encourage users to explore popular content rather of leaving.
Incorporating user feedback can also provide invaluable insights. Use simple surveys or feedback forms to ask visitors what they expected to find and how you can improve their experience. This direct feedback can inform your design choices, ensuring they align with user needs.
Lastly, consider implementing a table on your 404 page that displays helpful links or popular articles. This not only serves as a resource for users but also keeps them engaged with your site. here’s a simple example:
| Popular Articles | Categories |
|---|---|
| Article 1 | Category A |
| Article 2 | Category B |
| Article 3 | Category C |
By making these strategic adjustments to your 404 page and consistently testing them, you’ll not only enhance user retention but also turn a frustrating experience into a positive one. Remember, each user is a potential return visitor, and a well-optimized 404 page can be the bridge that keeps them engaged with your content.

Final Thoughts on Making Your 404 Page a Valuable Asset
Creating a 404 page that resonates with users can transform a frustrating experience into an opportunity for engagement. Rather than simply redirecting visitors to the homepage, a well-crafted 404 page can guide users back on track while reinforcing your brand’s personality. Here are some key elements that can make your 404 page a true asset:
- Clear Messaging: Use straightforward language to inform users that the page they’re looking for cannot be found. This clarity helps reduce frustration.
- Visual Appeal: Incorporate engaging visuals or animations that align with your brand. A creative design can lighten the mood and keep users on your site longer.
- Helpful Links: Provide links to popular pages, recent articles, or a search bar to facilitate navigation. This not only aids users in finding what they want but also enhances site retention.
- Humor and personality: Infusing a touch of humor or personality can make users feel more connected to your brand. This can help mitigate the negative experience of landing on a 404 page.
To further demonstrate the effectiveness of these strategies, here’s a quick comparison of common elements used by successful 404 pages:
| Page | Key Feature | Benefit |
|---|---|---|
| Shopify | Playful mascot | Creates a friendly atmosphere |
| Airbnb | User suggestions | Encourages exploration of other options |
| GitHub | Search function | Helps users find relevant content quickly |
Lastly, remember that the ultimate goal of your 404 page should be to turn a potential negative encounter into a positive interaction. By focusing on user experience, guiding them back to valuable content, and maintaining your brand’s voice, you can effectively reduce bounce rates and encourage return visits. Every detail counts—so take the time to craft a 404 page that not only informs but also delights your users.
Frequently Asked questions (FAQ)
Q&A: 7 Best 404 Page Examples and Every Best Practice They Use
Q: What is a 404 page, and why is it vital for websites?
A: A 404 page is displayed when a user tries to access a page that doesn’t exist on your website. It’s important because it helps guide visitors who may have landed on the wrong page, preventing them from leaving your site entirely. A well-designed 404 page can enhance user experience, maintain your brand’s credibility, and even direct users back to relevant content.
Q: What makes a great 404 page?
A: A great 404 page should be informative, visually appealing, and aligned with your brand’s personality. It should clearly communicate that the page can’t be found,offer useful links,and inject a bit of creativity or humor. the goal is to turn a potentially frustrating experience into an opportunity for engagement.
Q: Can you share some examples of brands with excellent 404 pages?
A: absolutely! Here are a few standout examples:
- Airbnb: Their 404 page features a delightful illustration and encourages users to explore other listings, making it clear they still have plenty to offer.
- GitHub: This tech-savvy platform uses playful imagery and offers links to related content, simplifying navigation for users who may feel lost.
- Starbucks: Their 404 page is visually striking,complete with a coffee-themed illustration and a search bar,inviting users to find what they were looking for.
- Netflix: With a humorous approach, Netflix uses clever copy and visuals related to their shows, reminding users that they might be missing out on great content.
- Mailchimp: Their 404 page is friendly and fun, featuring a cute illustration with a clear call to action, making users feel welcomed instead of frustrated.
- Lego: Lego’s playful 404 page features broken Lego bricks, resonating with their brand while encouraging users to find something else to build.
- Blizzard Entertainment: known for their engaging game worlds, their 404 page integrates game elements and a humorous message, keeping the tone light and fun.
Q: What are some best practices to implement for a 404 page?
A: Here are key best practices to consider:
- Clear Messaging: Clearly state that the page cannot be found. Avoid technical jargon; simplicity is key!
- Search functionality: Include a search bar to help users find what they need quickly.
- Navigation Links: Offer links to popular sections of your site or recent posts, guiding users back to relevant content.
- visual Appeal: Use engaging visuals that align with your brand’s identity. A well-designed page can leave a lasting impression.
- Humor and Personality: Don’t shy away from using humor or a friendly tone. This can help lighten the mood and create a memorable experience.
- Feedback Option: Provide a way for users to report broken links or give feedback, showing that you care about user experience.
- Consistent Branding: Ensure your 404 page is cohesive with your overall website design and branding elements.This maintains professionalism and recognition.
Q: Why should businesses pay attention to their 404 pages?
A: A 404 page is often an overlooked aspect of a website, yet it can significantly impact user experience. By investing time in crafting a thoughtful 404 page, businesses can reduce bounce rates, keep users engaged, and ultimately improve conversion rates. Remember, it’s not just about error handling—it’s about turning a negative experience into a positive one!
Q: Any final tips for creating the perfect 404 page?
A: Absolutely! Start by analyzing your analytics to see common broken links, and use user feedback to refine your design. Test different layouts and messages to see what resonates best with your audience. Lastly, keep it updated—make sure it reflects any changes in your brand or website structure. A well-executed 404 page can be a valuable asset in maintaining visitor engagement and satisfaction!
And there you have it—a complete overview of the best practices for creating an effective 404 page. By learning from these examples and implementing these strategies, you can not only fix errors but also enhance your website’s overall user experience. Happy designing!
In Conclusion
As we wrap up our exploration of the seven best 404 page examples and the invaluable best practices they showcase, it’s clear that a well-designed error page is more than just a digital ‘Sorry, we couldn’t find that!’ It’s an opportunity—an opportunity to engage, to entertain, and most importantly, to guide users back to the content they were seeking (or maybe even lead them to discover something new and exciting).
Remember, a 404 page can be a turning point in the user experience. By implementing some of the strategies we’ve discussed, you can transform an annoying dead end into a memorable moment that enhances your brand’s personality and keeps visitors coming back for more. So, next time you think about your website design, don’t overlook the power of your 404 page!
We’d love to hear your thoughts! Which of these examples inspired you the most, or do you have a favorite 404 page that’s not on our list? Drop a comment below and let’s keep the conversation going. happy designing!