Navigating the Web: Mastering the Art of Website Navigation Design
Hey there, fellow web enthusiasts! Let’s talk about something that often gets overlooked but is absolutely crucial for any prosperous website: navigation design.Imagine walking into a massive library without a clear path or signs to guide you. Frustrating, right? That’s exactly how users feel when they land on a site with poor navigation. in today’s fast-paced digital world, a seamless navigation experience can be the difference between a satisfied visitor and a lost opportunity.
In this article, we’ll explore 10 essential website navigation design tips that can elevate yoru site and make it user-amiable. But we’re not just stopping there! We’ll also highlight 5 navigation blunders to steer clear of. Whether you’re a seasoned web designer or just starting out, these insights will help you create a smooth journey for your users.So, let’s dive in and make your website a delightful place to explore!
Understanding the Importance of Seamless Navigation
In today’s fast-paced digital landscape, the user experience is paramount, and seamless navigation plays a critical role in shaping that experience. When users visit a website, they expect to find the information they need quickly and effortlessly. If navigation is clunky or confusing, it can lead to frustration and, ultimately, high bounce rates. Websites that prioritize intuitive navigation encourage users to stay longer, explore more, and engage with the content.
Consider the following key factors that make navigation essential:
- Clarity: Users should instantly understand where they are and how to get to where they want to go. Clear labeling and an organized structure help facilitate this.
- Accessibility: seamless navigation means that all users, nonetheless of their abilities, can easily access information. This includes optimizing for screen readers and ensuring keyboard navigation.
- Consistency: A consistent navigation structure across pages reinforces familiarity and reduces cognitive load. Users should not have to relearn how to navigate your site every time they click a link.
Moreover, effective navigation can drive conversions. A well-designed navigation system leads users to essential pages, such as product details or contact information, guiding them through the purchasing journey. The more straightforward the path, the more likely users are to complete desired actions, whether that’s signing up for a newsletter or making a purchase.
To illustrate the impact of navigation design, let’s look at a simple comparison of two hypothetical websites:
| Website A | Website B |
|---|---|
| Complex dropdown menus | Simple, clear categories |
| Disorganized layout | Logical hierarchy of information |
| Inconsistent button styles | Uniform design elements |
| Slow-loading pages | Fast and responsive navigation |
As seen above, Website B enhances user satisfaction with straightforward navigation, leading to better engagement and conversion rates. In contrast, Website A’s complex system might leave users feeling lost and disengaged.Prioritizing seamless navigation not only improves the user journey but also fosters trust and loyalty among visitors.
Crafting a Clear and Intuitive Menu Structure
Creating a menu that is both clear and intuitive is vital for enhancing user experience on your website.An effective menu structure acts as a roadmap,guiding visitors seamlessly to the content they seek. To achieve this, consider the following strategies:
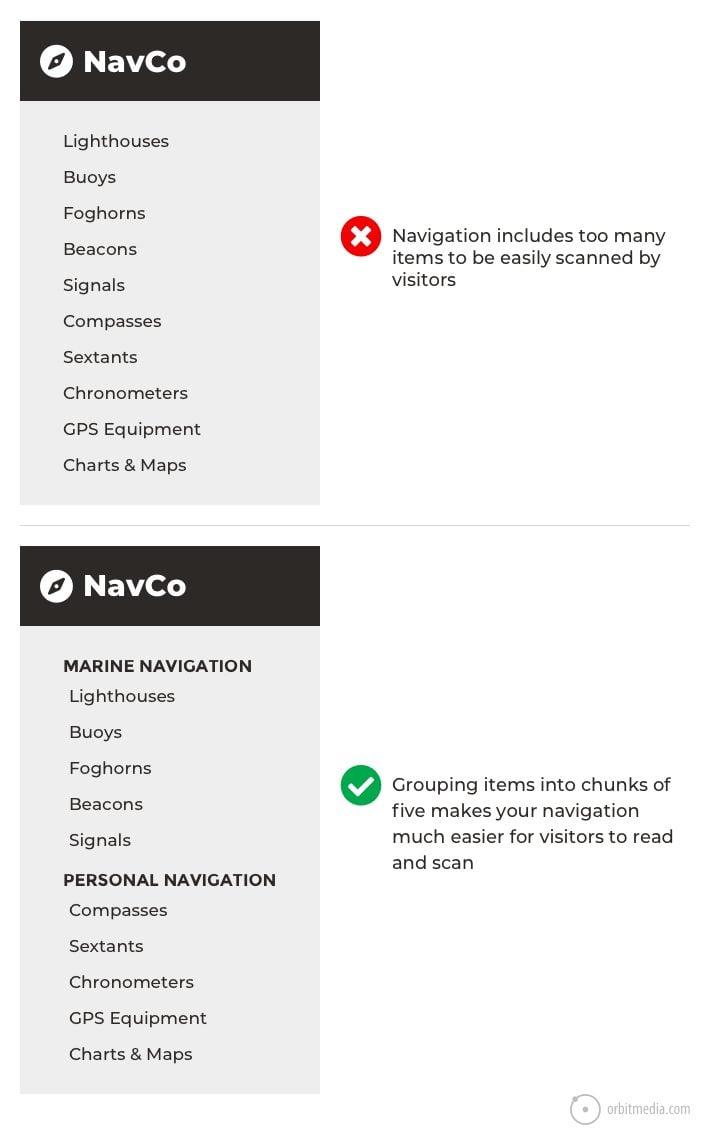
- Simplicity is Key: Avoid cluttering your menu with too many options. Stick to the essentials and prioritize the most vital pages.
- Logical Grouping: Organize related items under common categories. This not only makes navigation easier but also helps users find what they need without confusion.
- Consistent Terminology: Use familiar terms that resonate with your audience.Avoid jargon and ambiguous labels that might leave users guessing.
Additionally, consider the placement and design of your menu to ensure it captures visitors’ attention:
- Eye-Catching Design: Use contrasting colors and readable fonts to make your menu stand out. An aesthetically pleasing design helps draw attention and encourages interaction.
- Responsive Design: Ensure your menu is mobile-friendly. A significant portion of web traffic comes from mobile devices, so a responsive menu is crucial for maintaining usability across all platforms.
- Hover Effects: Incorporate subtle hover effects to indicate interactivity.This not only enhances user engagement but also provides visual feedback when users navigate through the menu.
testing your menu structure is essential for continual improvement. Consider utilizing user feedback and analytics to refine your navigation:
| User Feedback Method | Purpose |
|---|---|
| Surveys and Polls | Gather direct user opinions on menu usability. |
| Analytics Tracking | Identify drop-off points and popular navigation paths. |
| Usability testing | Observe real users as they interact with the menu. |
By focusing on clarity and user friendliness, your menu structure can considerably enhance the overall experience of your website. Make it a priority to revisit and adjust your navigation based on user behavior and preferences.
The Power of Consistency in Design Elements
When it comes to web design, consistency is not just a stylistic choice; it’s a foundational principle that enhances user experience and fosters trust. By implementing consistent design elements across your website, you create a seamless navigation experience that keeps visitors engaged. Think of your website’s design as a language; when every element speaks the same dialect, your message becomes clearer and more impactful.
Users expect certain visual cues and behaviors from websites they visit. Consistent typography, color schemes, and button styles help users predict how elements will behave, making navigation intuitive. As an example, if you use a specific color for your call-to-action buttons throughout your site, users will quickly recognize those buttons and their purpose. This predictability can significantly reduce frustration and improve conversion rates.
Moreover, consistent iconography plays a vital role in navigation. Icons serve as visual shortcuts that help users understand functions at a glance. By using a cohesive style for your icons—whether flat, outlined, or filled—you maintain the visual rhythm of your design. This consistency not only aids in usability but also reinforces your brand identity, making it more memorable to your visitors.
to illustrate the impact of consistent design elements, consider the table below, highlighting key design aspects and their benefits:
| Design Aspect | Benefits |
|---|---|
| Typography | Enhances readability and brand recognition |
| Color Scheme | evokes emotions and drives actions |
| button Styles | Improves user navigation and conversion rates |
| Iconography | Facilitates fast understanding of functions |
Lastly, remember that consistency isn’t about stifling creativity; it’s about establishing a framework within which creativity can thrive. By ensuring that your core design elements remain consistent, you free your users from the cognitive load of deciphering disparate styles and functionalities. This allows them to focus on what truly matters: engaging with your content and achieving their goals on your site.

Utilizing Visual Hierarchy to Enhance User Experience
Effective website navigation is not just about linking pages; it’s an art that requires a keen understanding of visual hierarchy. By strategically placing elements on your site, you can guide users effortlessly to their desired destinations. Visual hierarchy involves organizing content in a way that draws the user’s eye to what’s most important first. This can significantly enhance user experience,leading to lower bounce rates and higher engagement.
A few key principles can definitely help you master visual hierarchy in your navigation design:
- Size Matters: Larger elements naturally attract more attention.Consider making your primary navigation links larger than secondary ones. This strategic sizing can clarify which sections are more critical for the user.
- Color Contrast: Use contrasting colors to differentiate between navigation options. A bold color for primary links set against a muted background can lead users to make decisions more confidently.
- Whitespace is Your Friend: Effective use of whitespace can create separation between navigation elements,making it easier for users to distinguish between options without causing visual clutter.
Another impactful technique involves typography. Choose fonts that are easy to read and that create a visual hierarchy. Use bold or larger fonts for main categories and smaller, lighter fonts for subcategories. This approach not only enhances readability but also intuitively guides the user through the navigation process.
| visual Element | Impact on User Experience |
|---|---|
| Bold Typography | Emphasizes importance, attracts attention |
| Color Contrast | Enhances clarity, improves navigation speed |
| Whitespace | Reduces overwhelm, improves content digestion |
Always remember that the ultimate goal is to create a seamless experience.Users should be able to navigate through your site without thinking twice. when they can instinctively understand where to go next, it reduces frustration and fosters a positive impression of your brand. By implementing these visual hierarchy principles, you can create a navigation design that not only looks appealing but also performs exceptionally well in guiding users through your website.

Mobile Optimization: Making Navigation Effortless
In today’s fast-paced digital world, ensuring that your website is mobile-friendly is no longer optional; it’s a necessity. as users increasingly turn to their smartphones for browsing, it is crucial to provide a seamless navigation experience tailored for smaller screens. A well-optimized mobile site not only enhances user satisfaction but also boosts your SEO rankings, leading to greater visibility and engagement.
To achieve effortless navigation on mobile devices, consider implementing the following strategies:
- Responsive design: Create a layout that adapts to different screen sizes, ensuring that content is easy to read and navigate without excessive scrolling or zooming.
- Touch-Friendly Elements: Design buttons and links that are large enough to be easily tapped with a finger, reducing frustration and improving usability.
- Streamlined Menus: Utilize hamburger menus to conserve screen space while still providing easy access to important sections of your site.
- Fast loading Times: Optimize images and minimize scripts to ensure your pages load quickly, keeping users engaged rather than frustrated by delays.
- Clear Calls-to-action: Use prominent buttons for essential actions, making it simple for users to know exactly what to do next.
Another effective approach is to implement a sticky navigation bar. This allows users to access key links without needing to scroll back to the top of the page. Such a feature can significantly enhance user experience, making it easier for visitors to explore your content without losing their place.
Additionally, consider conducting regular usability testing to gather feedback on your mobile navigation. Tools like heat maps can provide insights into how users interact with your site, revealing which elements work and which require improvement. Remember, a user-centered design approach can lead to a more engaging and rewarding online experience.
| Mobile Navigation Feature | Benefits |
|---|---|
| Responsive Design | Adapts to all devices, enhancing accessibility |
| Touch-Friendly Buttons | Improves ease of use on touch screens |
| Sticky Navigation | Quick access to key areas without scrolling |
| Fast Loading Times | Reduces bounce rates, keeping users on site longer |

Incorporating Search Functions for Enhanced Accessibility
Having a robust search function on your website is not just a nice-to-have; it’s a necessity for improved user experience and accessibility. By incorporating effective search capabilities, you can make it easier for visitors to find exactly what they are looking for, regardless of their familiarity with your site’s navigation structure. This is especially crucial for users with disabilities, who may rely on assistive technologies to navigate your content.
When designing your search functionality, consider the following elements:
- Autocomplete Suggestions: Implementing an autocomplete feature can guide users in finding relevant content quickly.This helps reduce frustration and enhances their search experience.
- Filter Options: Offer filters for search results based on categories or topics. This allows users to narrow down their results, making it easier to find specific information.
- Clear Positioning: Place the search bar in a prominent location, ideally in the header or navigation bar, so it is indeed easily accessible from any page.
Additionally, consider the following practices to further enhance accessibility:
- Keyboard Navigation: Ensure that users can navigate through the search results using keyboard shortcuts. This is essential for users who cannot use a mouse.
- Voice Search:** Voice recognition technology can be beneficial, especially for individuals with mobility impairments. Integrating this feature could set your website apart.
- Mobile Optimization: With the rise of mobile users, ensure your search function is responsive and performs seamlessly across all devices.
To illustrate the importance of an effective search feature,consider the following table highlighting user preferences:
| User Preference | Importance Level |
|---|---|
| Quick Access to Information | High |
| Ease of Use | Medium |
| Accessibility Features | High |
Incorporating these search functionalities not only boosts user satisfaction but also encourages engagement and retention. by prioritizing accessibility in your website design, you are paving the way for a more inclusive digital space, where every user can easily navigate and find the information they need.

Prioritizing Fast Loading Times for Navigation Efficiency
In today’s fast-paced digital landscape, the speed at which your website loads can significantly influence user experience and navigation efficiency. A delay of even a few seconds can lead to frustration for visitors, causing them to abandon your site in favor of a competitor. Therefore,ensuring that every element is optimized for quick loading times is crucial for retaining users and enhancing their overall experience.
To achieve optimal loading speeds, consider focusing on the following strategies:
- Optimize Images: Compress images without sacrificing quality to reduce their file size. Utilize modern formats like WebP for even better performance.
- minify CSS and JavaScript: Remove unnecessary characters and spaces from your code to streamline files and reduce load times.
- Leverage Browser Caching: Set up caching to allow browsers to store certain elements locally, speeding up subsequent page loads.
- Use a Content Delivery Network (CDN): distribute your content across multiple servers worldwide to ensure faster delivery to users based on their geographical location.
Another critical aspect is to regularly test your website’s loading times using tools like Google PageSpeed Insights or GTmetrix. These tools provide valuable insights and suggestions for improving your site’s performance. Incorporating their recommendations can have a significant impact on navigation efficiency.
Moreover, pay attention to other navigational elements that might slow down your website. Avoid using complex dropdown menus or excessive animations,as these can not only hinder loading times but also confuse users. Simplicity is key—design your navigation to be straightforward and intuitive.
By prioritizing fast loading times, you not only enhance user satisfaction but also improve your site’s search engine ranking. google’s algorithms favor sites that load quickly,which can lead to increased traffic and better visibility. In essence, a focus on speed translates to efficiency, making it easier for users to find what they need without unnecessary delays.

Common Pitfalls to Avoid in Website Navigation
When designing website navigation, there are several common mistakes that can frustrate users and lead to a poor experience. One of the biggest pitfalls is overloading the navigation menu with too many options. While it’s tempting to display everything, this can overwhelm visitors and make it tough for them to find what they’re looking for. Rather, focus on a clean, organized structure that highlights the most critical links.
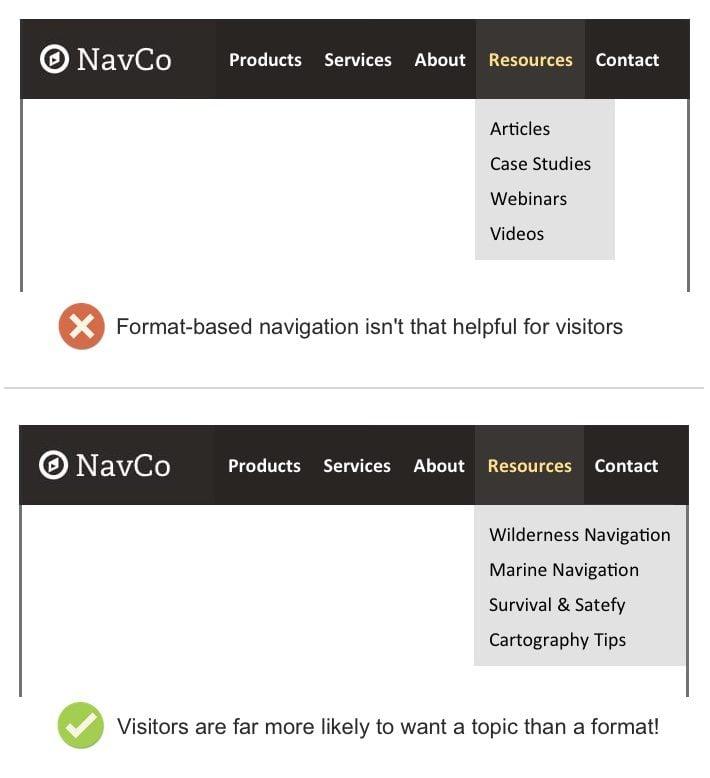
Another frequent error is the use of vague or overly complex labels for navigation items. Users should be able to understand the purpose of each link at a glance. If they have to decipher what “Products” means, they’re likely to move on. Opt for straightforward and descriptive labels that communicate exactly what users can expect when they click. For example, instead of “Products,” consider using “Shop Our Collection” or “browse Categories.”
Inconsistent navigation across different pages can confuse users and lead to frustration. Ensure that the navigation menu remains consistent in both placement and function throughout the site. This consistency helps visitors feel grounded as they explore your content, making it easier for them to navigate without needing to relearn your layout on each page.
Lastly, neglecting mobile optimization is a surefire way to drive users away. With more people accessing websites via smartphones,having a mobile-friendly navigation system is crucial. Avoid using hover menus or dropdowns that don’t translate well to touch screens. Instead, consider implementing a hamburger menu or a simple tabbed navigation system that encourages easy access with just a touch.
| Common Pitfalls | Impact on User Experience |
|---|---|
| Overloaded Menus | Users feel overwhelmed and confused. |
| Vague Labels | Increased bounce rates as users leave in frustration. |
| Inconsistent Navigation | users struggle to find their way around the site. |
| Lack of Mobile Optimization | Poor experience on mobile devices drives users away. |

The Impact of Cluttered Designs on User Engagement
In the digital landscape,cluttered designs can serve as a double-edged sword. While the intention might potentially be to provide users with comprehensive information, the outcome frequently enough leads to confusion and frustration. A website brimming with excessive elements can divert attention from key actions,like making a purchase or signing up for a newsletter. This chaotic environment can significantly diminish user engagement, leading to higher bounce rates and lower conversion rates.
Visual hierarchy plays a crucial role in guiding users through a website. When a design is cluttered, it becomes challenging for visitors to discern which elements are most important. Prioritizing content through size, color, and placement helps draw user attention where it matters most. A clean design not only enhances visibility but also fosters a sense of trust and professionalism, encouraging users to explore further.
Moreover, cluttered interfaces can overwhelm users, making navigation a cumbersome task. When visitors struggle to find what they need, their likelihood of abandoning the site increases dramatically. Implementing a clear and intuitive navigation structure simplifies the user journey, allowing them to access critical information effortlessly. This approach not only retains users but also invites them to engage more deeply with the content offered.
consider the following points when evaluating your website design:
- Simplicity over Complexity: Aim for a streamlined look that highlights essential features.
- Consistent Branding: Ensure that fonts, colors, and styles are cohesive throughout the site.
- Whitespace Utilization: Use ample whitespace to separate different sections and make the content digestible.
- Responsive Design: Ensure that your design remains clean and functional across devices of all sizes.
| Cluttered Design Issues | Impact on User Engagement |
|---|---|
| Overloaded Information | Increased cognitive load; users feel overwhelmed. |
| Poor Visual Hierarchy | Difficulty in navigating key actions; users may leave. |
| Inconsistent Elements | Distrust in the brand; users question credibility. |
Ultimately, a well-organized and aesthetically pleasing design not only retains users but also enhances their overall experience. By prioritizing clarity and usability in your website navigation, you can significantly boost engagement levels, leading to higher conversions and lasting customer relationships. embrace the power of simplicity and watch your user engagement soar.

Testing and Iterating: The Key to Perfecting Navigation
When it comes to website navigation,one of the most powerful tools at your disposal is the ability to test and iterate. This process allows you to refine your navigation based on real user feedback, helping you to create a seamless experience that keeps visitors engaged. By observing how users interact with your navigation elements, you can identify pain points and opportunities for improvement.
Start by implementing A/B testing for different navigation designs. For instance, you might test the placement of your main menu or experiment with different styles of dropdowns. Analyzing user behavior, such as click rates and time spent navigating, will provide insights into what works best. Here are a few key aspects to consider during your testing phase:
- Task Completion Rates: Are users successfully finding the information they need?
- engagement Metrics: Are users spending more time on your site after navigation updates?
- Feedback Collection: Utilize surveys or feedback forms to gather direct insights from users.
After collecting data,it’s crucial to analyze the results thoroughly. You may find that a certain design leads to higher completion rates but lower user satisfaction. Balancing functionality with user experience is essential. In this iterative process, embrace changes that enhance usability, even if they deviate from your initial design concepts. Remember, the goal is to align with user expectations and behaviors.
Moreover, consider implementing heat maps and session recordings to visualize user interactions. These tools can reveal where users click most often and where they tend to lose interest. By understanding these patterns, you can make informed decisions that enhance your navigation structure.Here’s a simple table summarizing popular testing tools and their features:
| Tool | Features | Best For |
|---|---|---|
| Google Optimize | A/B testing, personalization | Cost-effective testing |
| Hotjar | Heatmaps, session recordings | User behavior analysis |
| crazy Egg | Scroll maps, A/B testing | Visualizing user engagement |
Ultimately, the journey to perfecting your website’s navigation is an ongoing process. Changes should be made continually based on user behavior and feedback. As trends evolve and users’ expectations shift, staying adaptable and open to modification will ensure your navigation remains intuitive and effective.
Frequently Asked Questions (FAQ)
Q&A: 10 Required Website Navigation Design Tips + 5 to Avoid
Q: Why is website navigation so important?
A: Great question! Website navigation is like the roadmap of your site. If visitors can’t find what they’re looking for quickly, they’re likely to leave. Good navigation keeps users engaged, reduces bounce rates, and improves the overall user experience. Basically, effective navigation can make or break your site!
Q: What’s the first tip for effective website navigation?
A: The first tip is to keep it simple! A clean, straightforward navigation structure makes it easy for users to find what they need without getting overwhelmed. Stick to a few main categories, and avoid cluttering the menu with too many options.
Q: How can I ensure my navigation is intuitive?
A: Intuitiveness is key! Use familiar labels that reflect what users expect. Instead of creative names, go for clear terms like “Home,” “About Us,” or “Contact.” This way, users won’t have to guess where to click!
Q: Should I prioritize mobile navigation?
A: Absolutely! With so many people browsing on mobile devices, it’s crucial to design a navigation menu compatible with smaller screens. consider a responsive design or a “hamburger” menu that expands when clicked.This keeps your design sleek while ensuring usability.
Q: What’s a good way to test my navigation?
A: User testing is your best friend here! Get real users to navigate your site and observe their behaviors. Are they getting stuck? Do they find what they need? Feedback from actual visitors can help you pinpoint areas for improvement.
Q: Can you share a tip on using visual elements effectively?
A: Definitely! Use contrasting colors for your navigation buttons to make them stand out. This guides the user’s eye and makes it clear where they can click. Visual cues can significantly enhance the usability of your site.
Q: Are there any common mistakes to avoid?
A: Yes! One major mistake is using too many dropdown menus. While they can be handy, too many layers can confuse users. Keep hierarchical navigation simple and only use dropdowns when absolutely necessary.
Q: What about search functionality? How important is that?
A: It’s incredibly important! Including a search bar in your navigation can save users time, especially on content-heavy sites. Make it easily accessible and consider adding filters for more complex sites to enhance the user experience.
Q: Can you explain the importance of breadcrumb navigation?
A: Sure! Breadcrumbs are like a mini navigation trail that shows users where they are on your site. They help visitors backtrack easily and can improve SEO at the same time. It’s a win-win!
Q: What are the five things to avoid in website navigation?
A: Great question! Here’s a quick rundown of what to steer clear of:
- Overly Complex Menus: Too many options can overwhelm users.
- Inconsistent Navigation: Keep the menu structure the same across all pages to avoid confusion.
- Hidden Navigation: Avoid placing critical navigation elements out of sight, like in footers. Users shouldn’t have to hunt for essential links!
- Unclickable Elements: Make sure all interactive elements are clearly clickable. If users can’t tell what’s clickable, frustration ensues!
- Neglecting Accessibility: Ensure your navigation is accessible to all users, including those using assistive technologies.
Q: To wrap up,what’s the most critically important takeaway regarding website navigation?
A: Prioritize the user experience above all! Your website’s navigation should make it easier for visitors to find what they want. By following our tips and avoiding common pitfalls, you can create a navigation system that not only enhances user satisfaction but also boosts conversions. Happy designing!
In Summary
As we wrap up our exploration of website navigation design tips, it’s clear that effective navigation is more than just a nice-to-have—it’s essential for a seamless user experience. By implementing the ten tips we discussed, you’re not only enhancing the usability of your site but also fostering a more engaging and enjoyable experience for your visitors. Remember, a well-structured navigation system can lead to increased user satisfaction, longer session durations, and even higher conversion rates.
On the flip side, avoiding the common pitfalls we highlighted can save you from frustrating your users and potentially losing them to competitors. It’s all about striking the right balance between aesthetic appeal and practical functionality.
So, as you embark on refining your website navigation, keep these insights in mind. your users will thank you for it, and you’ll see the positive impact on your site’s performance.Now, go ahead and make those changes—your website’s navigation deserves a little TLC! Happy designing!