Are you tired of waiting for web pages to load? In today’s fast-paced digital world,speed is everything! That’s where Google AMP comes in,offering a sleek solution to create lightning-fast web experiences. If you’re a WordPress user looking to enhance your website’s performance and boost user engagement, you’ve landed in the right place.In this article, we’ll dive into what Google AMP is all about and, most importantly, how you can easily implement it on your WordPress site. Whether you’re a seasoned developer or a complete novice, we’ve got you covered with simple steps and handy tips. So, let’s embark on this journey to make your website faster, more responsive, and ready to impress your visitors!
Understanding Google AMP and Its Benefits for Your Website
Google AMP (Accelerated mobile Pages) is a framework designed to enhance the performance of mobile web pages. by implementing AMP, webmasters can serve content that loads quickly, providing users with a seamless browsing experience. This is especially crucial in today’s fast-paced digital surroundings, where slow-loading pages can lead to high bounce rates. When users encounter delays, they’re likely to navigate away, costing you potential traffic and engagement.
One of the greatest advantages of Google AMP is its impact on SEO. Google prioritizes fast-loading pages in its search results, meaning that adopting AMP can give your website a competitive edge. Pages built with AMP often rank higher in search results,increasing your visibility and driving more organic traffic. Additionally, AMP pages can appear in special carousels in search results, further enhancing their exposure.
Implementing AMP on your WordPress website is straightforward, thanks to various plugins available that can simplify the process. here are some steps to consider:
- Choose an AMP Plugin: Select a reliable AMP plugin like AMP for WP or the official AMP plugin by WordPress.
- Configure plugin Settings: Adjust the settings according to your site’s design and functionality requirements.
- Test Your AMP Pages: Use the AMP Validator to ensure that your pages meet the AMP standards.
- Monitor Performance: Use Google Analytics and Search Console to track the performance of your AMP pages.
Moreover,AMP content is not just beneficial for speed; it also provides a cleaner,more consistent user experience. The simplified HTML and CSS used in AMP design create a streamlined look that enhances readability and interaction. This can lead to improved user engagement, as visitors are more likely to stay on your site longer when navigating through fast-loading, well-structured content.
Lastly, consider the following table that summarizes the key benefits of implementing AMP on your website:
| Benefit | Description |
|---|---|
| Faster Load Times | AMP pages load almost instantly, reducing wait time for users. |
| Improved SEO | Higher rankings in search results due to speed and performance. |
| Enhanced User Experience | Clean, mobile-friendly design fosters greater engagement. |
| Increased Visibility | AMP pages can appear in dedicated sections in search results. |
Why You Should Consider AMP for Your WordPress Site
In today’s fast-paced digital landscape,providing users with a seamless experience is crucial for retaining visitors and boosting engagement. This is where AMP, or Accelerated mobile Pages, comes into play. By streamlining your website’s performance, AMP can significantly improve loading times, offering visitors a lightning-fast browsing experience. Users are more likely to abandon a site that takes too long to load, so adopting AMP can definitely help keep them engaged with your content.
one of the standout benefits of AMP is its positive impact on search engine rankings. Google prioritizes fast-loading websites in its search results, meaning that implementing AMP can give your WordPress site an edge over competitors. This can lead to increased visibility and more organic traffic, essential components for any successful online strategy. The quicker your content loads, the more likely it is indeed to be seen and shared.
Moreover, AMP enhances the mobile experience, wich is increasingly important as more users access content via smartphones and tablets. Traditional web pages can be cumbersome on mobile devices, often resulting in frustrating zooming and scrolling.With AMP, your content is automatically optimized for mobile viewing, ensuring that users enjoy a clean, responsive layout that’s easy to navigate.
Implementing AMP on your WordPress site is straightforward, thanks to various plugins available that simplify the process. These plugins not only help you create AMP versions of your existing pages but also allow you to customize the experience without extensive coding knowledge. Here are some popular options:
- AMP for WP – A comprehensive solution that integrates seamlessly with your existing WordPress installation.
- AMP by Automattic – Developed by the creators of WordPress, ensuring compatibility and ease of use.
- WP AMP – A premium plugin that offers advanced features for those looking to enhance their AMP experience.
integrating AMP not only provides immediate benefits but also positions your website for future growth. As mobile usage continues to rise, adapting to this trend with AMP can definitely help you stay ahead of the curve. By prioritizing speed and user experience,you pave the way for higher conversion rates and customer satisfaction,ultimately turning casual visitors into loyal fans.
Key Features of google AMP That Improve User Experience
Google AMP (Accelerated Mobile Pages) is designed to enhance the mobile browsing experience by providing a lightning-fast alternative to standard web pages. One of its standout features is the ability to load pages almost instantaneously.This speed is achieved through a streamlined approach to HTML, CSS, and JavaScript, which minimizes the amount of code that needs to be processed. Consequently, users are less likely to abandon a site due to slow loading times, leading to higher retention and engagement rates.
another key feature of Google AMP is its responsive design capabilities. AMP pages are built to adapt seamlessly to different screen sizes and devices. This means that whether users are browsing on a smartphone,tablet,or desktop,they will enjoy a consistent and optimized viewing experience. This adaptability not only enhances user satisfaction but also improves SEO rankings,as Google favors sites that provide a good user experience across devices.
AMP also prioritizes content delivery. The use of a content delivery network (CDN) allows AMP pages to be cached and served quickly from locations close to the user. This means that even if your server is located far from a user, the content can still be delivered swiftly. By reducing server response time, AMP ensures that users spend less time waiting for content to load, which can significantly lower bounce rates and improve overall site performance.
Moreover, AMP provides a simplified approach to ads and third-party integrations. Advertisers can create AMP-compliant ads that load quickly without compromising the user experience. This not only allows for effective monetization but also ensures that ads don’t detract from the readability and accessibility of your content. By focusing on user experience, AMP helps to foster a more positive relationship between content creators and their audience.
| Feature | Benefit |
|---|---|
| Faster Load Times | Reduced bounce rates, increased engagement |
| Responsive Design | Consistent experience across devices |
| Content Delivery Network | Speedy access to cached content |
| Simplified Advertising | Better user experience with less intrusive ads |
the integration of Google AMP into your website not only enhances user experience but also provides tangible benefits for your site’s performance and visibility. By investing in AMP, you are not just improving load times but also creating a more user-friendly environment that encourages visitors to explore and interact with your content.
Getting Started with AMP: A Step-by-Step Guide for WordPress
Implementing AMP on your WordPress site can seem daunting, but with the right steps, you can enhance your website’s performance and user experience. To kick things off, ensure you have the latest version of WordPress installed. Keeping your platform updated not only improves security but also gives you access to the latest features and plugins suitable for AMP.
Next, you’ll want to install a dedicated AMP plugin. The AMP for WordPress plugin is a popular choice, as it’s designed specifically to integrate seamlessly with WordPress. To install it:
- Navigate to your WordPress dashboard.
- Go to Plugins > Add New.
- Search for AMP for wordpress.
- Click Install Now and then Activate.
Once the plugin is activated, you will see a new menu item labeled “AMP” in your dashboard. Here,you can configure settings to customize how AMP displays your content. Focus on the following areas:
- Design: Choose a compatible theme that supports AMP.
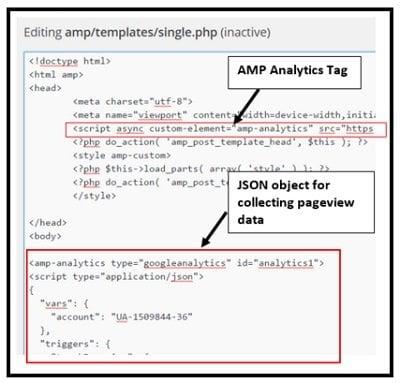
- Analytics: Set up tracking to monitor your AMP traffic.
- Content Types: Decide which post types should be served as AMP.
after configuring the settings, it’s time to test your AMP pages.Use Google’s AMP Test tool to check if your pages are valid AMP. Simply input your AMP URL, and the tool will verify if everything is set up correctly. If you encounter any issues, the tool provides insights to help you troubleshoot.
regularly monitor the performance of your AMP pages. You can do this by checking the integrated analytics or using Google Search Console. Keeping track of how your AMP pages perform will help you make necessary adjustments and improvements over time.

How to Install and Activate AMP on Your WordPress Website
Installing and activating AMP on your WordPress site is a straightforward process that can significantly enhance your site’s performance on mobile devices. here’s a step-by-step guide to get you started:
- Install the AMP Plugin: Navigate to your wordpress dashboard, go to Plugins > add New, and search for the “AMP” plugin by Automattic. Click on Install Now, and then activate the plugin.
- Configure Plugin Settings: Once activated, head to AMP in your dashboard menu.Here,you can choose the design and supported templates.The default option is a suitable starting point for most users.
- adjust Your Theme: Ensure that your theme supports AMP. You might need to tweak your theme settings or choose a compatible AMP theme for optimal results.
- Check Compatibility: Use the AMP Validator tool to ensure your pages are AMP compliant. Simply enter your URL, and the tool will provide feedback on any issues.
Next, you’ll want to customize the styling of your AMP pages. You can do this by navigating to the Customize option in your WordPress dashboard and selecting the AMP section.Here,you can adjust the appearance to ensure it aligns with your brand’s identity.
| Feature | Standard | AMP |
|---|---|---|
| loading Speed | Moderate | Fast |
| SEO Benefits | Standard | Enhanced |
| Mobile Usability | Good | Excellent |
After setting everything up, regularly monitor your site’s performance using Google Analytics or any other tracking tool. You’ll want to keep an eye on metrics like bounce rate and user engagement to see how AMP impacts your audience.Making adjustments based on these insights is crucial for maintaining a top-notch user experience.
remember to test your AMP pages periodically. Google Search console provides a dedicated section for AMP, where you can check for any errors or suggestions that might help improve your AMP implementation. This proactive approach will keep your site at the forefront of mobile optimization.

Customizing Your AMP Pages for Brand Consistency
when you’re working with AMP (Accelerated Mobile Pages), it’s crucial to ensure that your brand’s unique identity shines through, even within the confines of the framework. Fortunately, Google AMP allows for a fair amount of customization, enabling you to maintain brand consistency while still benefiting from fast-loading mobile pages. Here’s how you can achieve that:
- Custom Colors: Use your brand’s color palette to style buttons, links, and backgrounds.AMP supports CSS for basic styling, so make sure your AMP pages reflect the colors that resonate with your brand.
- Typography: Choose fonts that are synonymous with your brand. While AMP restricts the use of web fonts a bit more than regular HTML, you can still link to Google Fonts to ensure your text stands out.
- Imagery: Leverage images that represent your brand’s ethos. Use the
Moreover, you can enhance the user experience by implementing consistent branding elements. This includes:
- Logos: Feature your logo prominently using the
- Call-to-Action (CTA) Buttons: Design your CTA buttons to match your brand aesthetics with distinct shapes, colors, and text styles.
- Consistent messaging: Maintain the tone and voice of your brand across AMP pages. Use similar language and phrasing to create a seamless experience for visitors.
For an even more structured approach, consider the following table that outlines some essential branding elements alongside their AMP equivalents:
| Brand Element | AMP Component |
|---|---|
| Logo | |
| Font | Google Fonts link |
| Colors | CSS styles |
| Buttons | |
| Images | |
By paying attention to these details, you not only enhance the aesthetic appeal of your AMP pages but also create a cohesive user experience that fosters trust and recognition. Remember, every interaction a user has with your content counts, and with AMP, you can make those interactions as engaging as possible while staying true to your brand identity.

Common Pitfalls to Avoid When Implementing AMP
When diving into the world of AMP,it’s essential to navigate carefully to avoid common pitfalls that can hinder your website’s performance and user experience. Here are some critical areas to watch out for:
- Neglecting Customization: One of the main advantages of AMP is its ability to provide a fast and seamless experience. However, some website owners stick too closely to the default AMP templates. While these templates are functional, failing to customize them can make your site look generic and uninviting. Invest time in branding your AMP pages to ensure they represent your unique identity.
- Ignoring Analytics: Implementing AMP without a robust analytics strategy can lead to missed opportunities. Ensure that you’re tracking how users interact with your AMP pages. Use tools like Google Analytics to measure performance, user engagement, and conversion rates. this data will help you refine your AMP strategy for better results.
- Overlooking Ad integration: If your revenue model relies on advertising, be cautious about how you implement ads on your AMP pages. Not all ad formats are AMP-compliant, and poorly integrated ads can lead to a frustrating user experience. Choose ad networks that support AMP and test different formats to see what works best.
- Forgetting SEO Best Practices: While AMP is designed to improve loading speeds, it doesn’t automatically guarantee better search rankings. ensure that your AMP pages are optimized for SEO by using proper metadata, structured data, and maintaining a clean URL structure. Incorporate relevant keywords naturally to enhance visibility.
Here’s a quick reference table summarizing crucial elements to watch when implementing AMP:
| Common Issues | Potential Impact | Recommendation |
|---|---|---|
| Customization | Generic appearance | Brand your pages |
| Analytics | Missed user insights | Implement tracking tools |
| Ad Integration | Poor revenue performance | Use AMP-compliant ads |
| SEO | Poor visibility | Optimize for search |
By being mindful of these common pitfalls, you can significantly enhance the effectiveness of your AMP implementation, ensuring a smooth, fast, and engaging experience for your visitors.

Measuring the Impact of AMP on Your Website Performance
Measuring the impact of AMP (Accelerated Mobile Pages) on your website’s performance is crucial for understanding the benefits of implementing this technology. AMP is designed to enhance mobile user experience by providing faster loading times, which can significantly improve metrics such as bounce rate, time on site, and conversion rates.
To effectively gauge the impact,consider tracking the following key performance indicators (KPIs):
- Page Load Time: measure the time it takes for your AMP pages to load compared to standard mobile pages.
- Bounce Rate: Analyze changes in bounce rates to see if users are more engaged with your AMP content.
- Session Duration: Check if AMP leads to longer session durations, indicating user satisfaction.
- Conversion Rate: Track sales or sign-up conversions before and after implementing AMP.
Utilizing tools like Google Analytics can provide you with insightful data.Set up events and goals that align with your business objectives to get a clearer picture of the AMP’s effectiveness. You can create custom reports to compare AMP and non-AMP page performance side by side.
moreover, consider the following table to summarize the impact of AMP on website performance:
| Metric | Before AMP | After AMP |
|---|---|---|
| Average Load Time | 4.5 seconds | 1.2 seconds |
| Bounce Rate | 50% | 30% |
| Average Session Duration | 1:30 minutes | 3:00 minutes |
| Conversion Rate | 2% | 5% |
monitoring these metrics before and after implementing AMP can provide a comprehensive view of its effectiveness. The results often speak for themselves, showcasing how AMP can transform your mobile traffic and overall website performance.

Best Practices for Maintaining Your AMP Pages
To ensure that your AMP pages continue to perform optimally,regular maintenance is crucial. Here are some effective strategies that can help you keep your AMP pages in top shape:
- Regular Audits: Conduct periodic audits to identify any issues or discrepancies within your AMP pages.Using tools like Google’s AMP Test or the AMP Validator can definitely help spot errors that may prevent your pages from being indexed correctly.
- Monitor Load Speed: Speed is a key component of AMP. Utilize tools such as Google PageSpeed Insights to check the performance of your AMP pages regularly and make adjustments as needed.
- Update Plugins: Keep all relevant WordPress plugins up to date, especially those that affect AMP functionality. Outdated plugins can lead to compatibility issues that may hinder your AMP implementation.
- Content optimization: Continually optimize your content for better user engagement. Make use of clear headings, concise paragraphs, and high-quality images to enhance the user experience.
Another essential aspect to consider is ensuring that the design and layout of your AMP pages remain consistent with your main website. This not only helps with brand recognition but also improves user experience. Here’s a quick comparison table to illustrate this:
| Aspect | Main Website | AMP Page |
|---|---|---|
| Design | Full CSS capabilities | Limited CSS for performance |
| loading Time | Varies based on content | Optimized for speed |
| Interactivity | JavaScript allowed | Restricted JavaScript |
Lastly, keep an eye on your analytics. Google Analytics can provide insights on how your AMP pages are performing compared to your standard pages.Tracking metrics such as bounce rate, session duration, and conversion can guide you in making informed decisions to enhance your AMP strategy.
by adopting these best practices, you can ensure that your AMP pages not only maintain their performance but also contribute positively to your overall website goals.

Future Trends: What’s Next for Google AMP and Your Business
As we look to the future, Google AMP is poised to evolve in exciting ways that can significantly impact your business. With digital consumption on the rise, the demand for fast-loading, mobile-optimized content will continue to grow. This shift offers businesses an chance to leverage AMP to not only enhance user experience but also improve their search rankings. Here’s what to expect:
- Increased integration with AI: Google is likely to incorporate more artificial intelligence into AMP, optimizing content delivery based on user behavior and preferences. This means your site could serve personalized experiences, leading to higher engagement rates.
- Enhanced E-commerce Features: As online shopping continues to boom, AMP is expected to introduce more robust e-commerce functionalities. This will allow businesses to create seamless shopping experiences directly within AMP pages,reducing friction and increasing conversions.
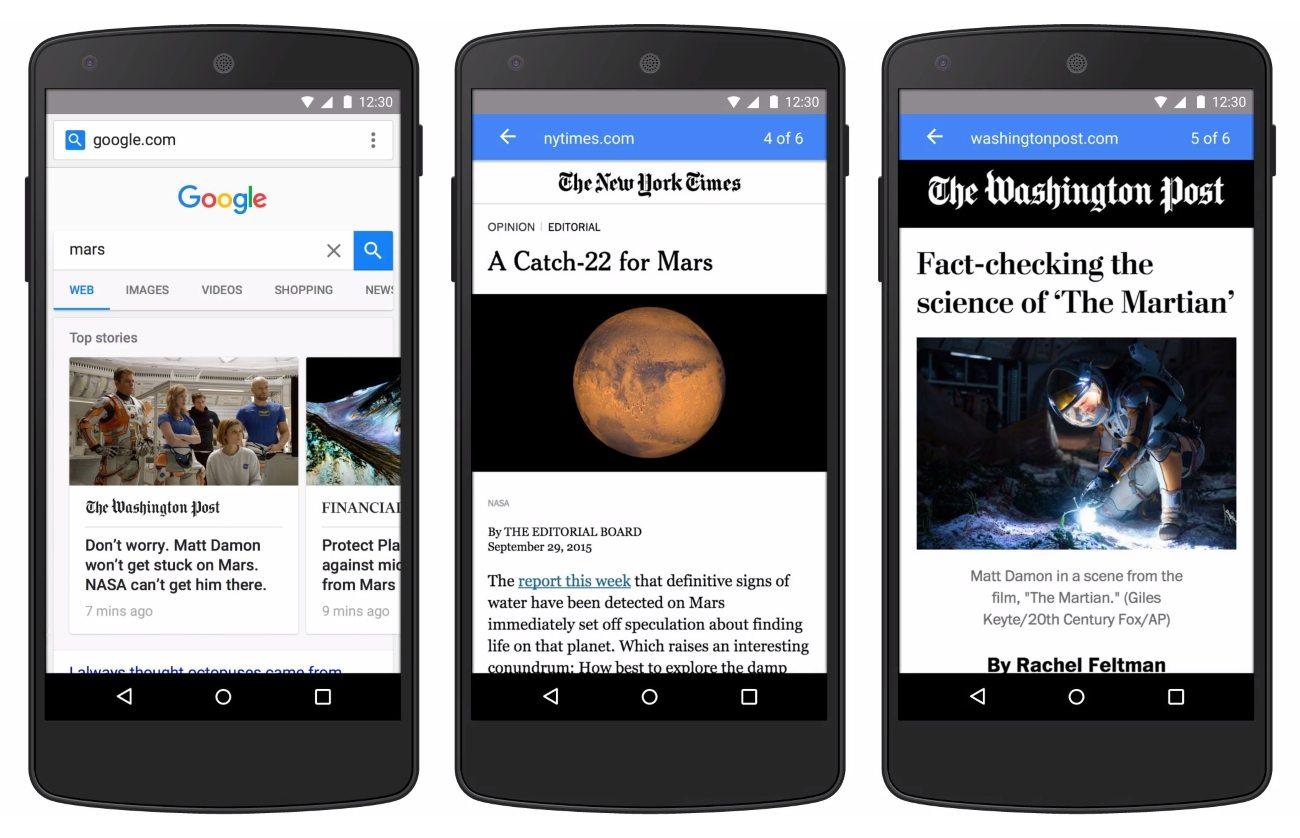
- Broader Adoption Beyond news: Originally popularized in the news industry, AMP is expanding into broader content types. Businesses across various sectors will find AMP applicable,from blogs to portfolios,making it essential for diverse content strategies.
To prepare for these changes, adopting AMP on your WordPress site now will position you ahead of the curve.By implementing AMP, you are not only enhancing your site’s speed but also signaling to Google and your audience that you prioritize user experience.
As we anticipate these trends, it’s important to consider how AMP can fit into your overall digital strategy. Embracing AMP now can open doors for future innovations, ensuring that your business remains competitive. The key is to stay informed about Google’s updates and continuously optimize your AMP implementation to meet evolving standards.
| Trend | Implication for Businesses |
|---|---|
| AI Integration | Personalized user experiences |
| Enhanced E-commerce | Seamless shopping experiences |
| Diverse Content Adoption | Broader engagement opportunities |
Frequently Asked Questions (FAQ)
Q: What exactly is Google AMP?
A: Google AMP, or Accelerated Mobile Pages, is an open-source framework designed to create fast-loading mobile web pages. It simplifies the HTML and limits certain functionalities to improve load time, offering users a better browsing experience, especially on mobile devices.
Q: Why should I care about implementing AMP on my WordPress site?
A: Great question! If you want your website to load faster on mobile devices, improve user experience, and boost your rankings on Google, implementing AMP is crucial. Fast-loading pages can lead to lower bounce rates and higher conversion rates, which ultimately translates to better engagement and revenue for your site.
Q: Will implementing AMP affect the design of my website?
A: Not necessarily! While AMP has some restrictions on certain elements to ensure speed, you can still maintain your brand’s look and feel. with the right approach, you can create AMP pages that are visually appealing while being optimized for speed.
Q: How can I implement Google AMP on my WordPress website?
A: Implementing AMP on your WordPress site is easier than you might think! Here’s a quick guide:
- Install an AMP plugin: The “AMP for WordPress” plugin is a popular choice. Simply search for it in your WordPress dashboard and install it.
- Configure the plugin: Once installed, navigate to the AMP settings to customize the appearance and functionality according to your needs.
- Test your AMP pages: Use the Google AMP Test tool to ensure your pages are correctly formatted.
- Monitor performance: After implementation, keep an eye on your site’s analytics to see how the AMP pages are performing.
Q: Are there any downsides to using AMP?
A: While AMP has numerous benefits, there are some trade-offs. As an example, certain JavaScript functionalities may be limited, and some ads may not work as expected. Though, the benefits of increased speed and better mobile user experience usually outweigh the downsides, especially if your audience primarily accesses your site via mobile.
Q: How do I know if AMP is right for my website?
A: If your website targets mobile users and you want to enhance their experience, then AMP is definitely worth considering. It’s especially beneficial for content-heavy sites like blogs, news outlets, or e-commerce platforms where load speed can significantly impact user engagement.
Q: What if I need further support?
A: If you run into any challenges or need more personalized advice,consider reaching out to WordPress developers or agencies specializing in AMP implementation. There are also plenty of online resources and communities available to help you troubleshoot any issues.
Q: Final thoughts?
A: Embracing Google AMP could be a game-changer for your WordPress website. With improved load times and better user experiences, you’re not just keeping up with the competition—you’re setting yourself apart. So why wait? Start your AMP journey today and watch your engagement soar!
Future Outlook
And there you have it! Now that you’ve got the lowdown on Google AMP and how to implement it on your WordPress website, it’s time to take action.We all know that speed matters—both for user experience and SEO. By embracing AMP, you’re not just keeping up with the competition; you’re setting your website up for success in an increasingly mobile-first world.
So why wait? Take those steps today to enhance your site’s performance. Whether you choose a plugin or dive into custom coding, implementing AMP can be a game-changer for your online presence. Remember, every second counts, and with AMP, you can ensure that your visitors enjoy a seamless browsing experience.If you have any questions or need further guidance, don’t hesitate to reach out. We’re all in this together, and we’re here to help you thrive in the digital landscape. Happy optimizing!