Are you ready to transform your startup’s online presence? In today’s digital landscape, your website isn’t just a virtual business card; it’s the heartbeat of your brand. Whether you’re a seasoned entrepreneur or just taking your first steps into the startup world, the design of your website can make or break your success. But fear not! We’ve scoured the web and gathered seven standout startup websites that are not just visually stunning but also highly effective.
In this article, we’ll dive into each of these inspiring examples and share the number one design tip that helped them shine. From eye-catching layouts to seamless user experiences, these websites have nailed it, and you can too! So grab a cup of coffee, settle in, and let’s explore how you can elevate your startup’s website to new heights. Your future customers are waiting!
Exploring Innovative Designs in the startup World
Every startup aims to make a significant impact, and a well-designed website is often the cornerstone of that success. Here are some exemplary startup websites that not only showcase innovative design but also offer valuable insights into effective web aesthetics and usability.
- Airbnb: Their use of high-quality imagery and intuitive navigation creates an immersive experiance. Design Tip: Prioritize visuals that tell your story; people connect with imagery.
- Dropbox: The clean layout and strategic use of whitespace enhance readability. Design Tip: Embrace whitespace to keep your site uncluttered and user-friendly.
- Slack: The vibrant colors and engaging animations foster a lively atmosphere. Design tip: Use color psychology to evoke emotions and enhance brand recognition.
- Squarespace: Their templates are sleek and customizable, appealing to a creative audience. Design Tip: Offer customization options; it empowers users and builds loyalty.
- Trello: The straightforward design focuses on functionality, making it easy to navigate. Design Tip: Ensure your site is functional first; aesthetics should enhance usability, not detract from it.
- Canva: Their interactive features and tutorials engage users right away. Design Tip: Incorporate interactive elements to enhance user engagement and retention.
- Notion: Minimalist design paired with powerful features creates a seamless experience. Design Tip: Less is frequently enough more; avoid unnecessary elements that distract from the core message.
| Startup | Design Tip |
|---|---|
| Airbnb | Use storytelling imagery |
| Dropbox | Embrace whitespace |
| Slack | leverage color psychology |
| Squarespace | Offer customization options |
| Trello | Prioritize functionality |
| Canva | Incorporate interactivity |
| Notion | Keep it minimal |
the design choices made by these startups not only reflect their brand identity but also enhance user experience. By adopting some of these innovative design principles, aspiring entrepreneurs can create compelling websites that resonate with their audience while achieving their business goals.
Unveiling the Power of User-Centric Websites
In today’s digital landscape,creating a website that resonates with users is more crucial than ever. A user-centric approach focuses on the needs and preferences of your audience, making your site not just a collection of pages, but a dynamic experience that drives engagement and conversions. Here are some insights from standout startup websites that embody this principle.
Example 1: AirBnB
AirBnB’s website excels in its intuitive navigation. Users can quickly search for accommodations based on their preferences, such as location, price, and amenities. This seamless experience encourages users to explore options without frustration.
Example 2: Slack
Slack’s design emphasizes clear and concise messaging. By using straightforward copy and vibrant visuals, Slack effectively communicates its value proposition, making it easy for visitors to grasp the benefits of its platform. This clarity helps convert visitors into users.
Example 3: Notion
Notion harnesses the power of interactive demos on its site. By allowing users to experience the product firsthand, Notion not only showcases its capabilities but also builds confidence in potential customers, increasing the likelihood of sign-ups.
Example 4: Zoom
Zoom prioritizes user testimonials prominently on its landing pages. By featuring real users and their experiences, Zoom fosters trust and relatability, making it easier for new visitors to identify with the brand and its value.
Example 5: Canva
Canva’s website stands out with its engaging visual content. By incorporating stunning graphics and easy-to-follow templates, Canva not only attracts users but also encourages them to create and share their designs, fostering a vibrant community.
Example 6: trello
Trello’s website utilizes minimalist design to reduce distractions. This clean layout keeps users focused on their task—organizing their projects—making the site both attractive and functional.
Example 7: Stripe
Stripe leverages extensive resources and documentation to support users. By providing clear guides and troubleshooting tips, Stripe ensures that users can easily navigate their services, leading to higher customer satisfaction and retention.
| Startup | Design Tip |
|---|---|
| AirBnB | Intuitive Navigation |
| Slack | clear Messaging |
| Notion | Interactive Demos |
| Zoom | User Testimonials |
| Canva | Engaging Visuals |
| Trello | Minimalist Design |
| Stripe | Comprehensive Resources |
Simple Yet Effective: The Design Choices That Captivate
When it comes to startup websites, the right design choices can make a world of difference.By focusing on simplicity and functionality, these websites not only attract visitors but also keep them engaged.Here’s a deep dive into the design strategies that some standout startups have employed to create captivating online experiences.
Whitespace: One crucial design choice that often goes overlooked is the use of whitespace. It allows content to breathe and guides the user’s eye. For instance, Dropbox utilizes ample whitespace to highlight its core message, making it easy for visitors to understand their value proposition at a glance.
Color Palette: The emotional impact of colors cannot be underestimated. airbnb opts for a warm, inviting color palette that evokes comfort and adventure. This choice not only enhances user experience but also aligns with their brand identity, encouraging users to visualize their next trip.
Typography: Effective typography can transform a website’s appeal. medium, for example, employs a clean, readable font that enhances the reading experience while maintaining a modern aesthetic. By prioritizing legibility, they ensure that users are drawn into the content rather than distracted by the presentation.
| Startup | design Tip | Why It Works |
|---|---|---|
| Dropbox | Use Whitespace | Enhances clarity and focus. |
| Airbnb | Warm Color Palette | Evokes emotion and aligns with brand. |
| Medium | Readable Typography | improves engagement and retention. |
Imagery: High-quality images can tell a story and evoke emotion. Canva leverages vibrant and dynamic visuals that reflect creativity and ease of use. this choice not only attracts attention but also visually communicates the platform’s capabilities, making it easier for users to grasp what Canva offers.
Call to Action (CTA): Lastly, the placement and design of CTAs are pivotal for conversion. Slack incorporates bold and contrasting buttons that stand out against their background, ensuring users know exactly where to click next. This straightforward approach leads to higher conversion rates, guiding users seamlessly through their journey.

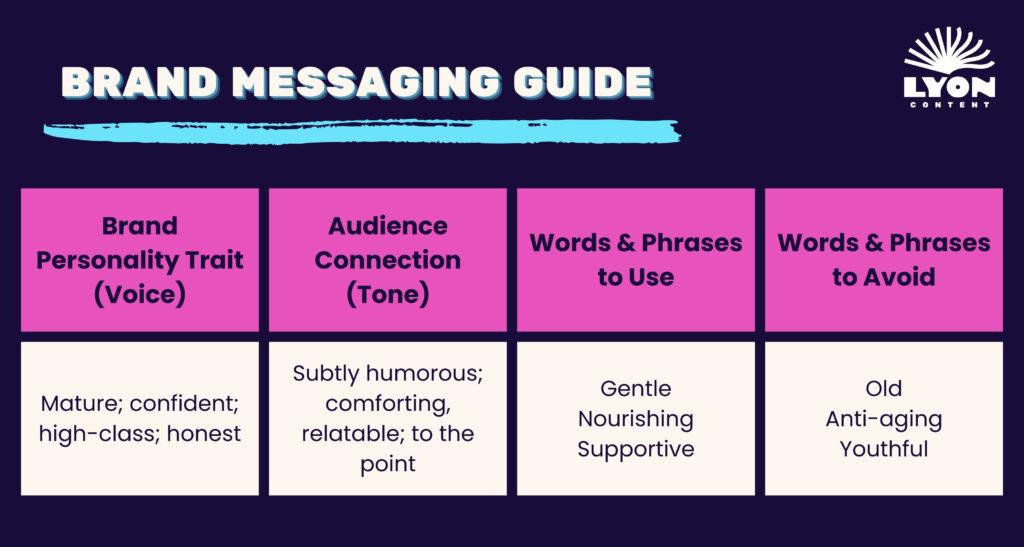
How to Communicate Your Brands Voice Through Design
When it comes to establishing a strong brand identity,design plays an integral role in communicating your brand’s voice effectively. Every element, from color schemes to typography, contributes to the overall perception of your startup. Let’s explore how specific design choices can embody your brand’s personality and values.
Color Palette: The colors you choose can evoke emotions and set the mood for your brand. As a notable example, a vibrant color palette can suggest energy and creativity, while muted tones may convey professionalism and reliability.Consider how customers perceive colors and align your choices with your brand message. Think about using a primary color for your brand identity, coupled with complementary shades to enhance visual interest.
Typography: Fonts are more than just letters; they can communicate your brand’s tone. A playful font can express friendliness and approachability, whereas a serif font might convey tradition and trust. It’s essential to maintain consistency in typography across your website to reinforce brand recognition. Experiment with different font pairings to find a combination that reflects your brand’s character while ensuring readability.
Imagery and Icons: Visuals are powerful storytelling tools. The images and icons you select should align with your brand narrative. Authentic images that showcase real people and experiences can create a stronger connection with your audience. On the other hand, custom icons can help illustrate your unique offerings. Ensure that your visual elements maintain a cohesive style that resonates with your audience’s expectations.
Layout and Structure: The way you structure your website can speak volumes about your brand’s values. A clean, organized layout suggests efficiency and professionalism, while a more dynamic, unconventional structure can reflect creativity and innovation. consider user experience—make navigation intuitive and prioritize the facts that matters most to your visitors. A well-structured layout not only enhances usability but also strengthens your brand’s credibility.
Key Design Elements to Consider:
| element | Brand Message |
|---|---|
| Color Palette | Evokes Emotion |
| Typography | Sets Tone |
| Imagery | Enhances Story |
| Layout | Reflects Values |
By strategically integrating these elements into your website design, you can create a cohesive visual identity that resonates with your target audience. Remember, the goal is to communicate your brand’s voice clearly and effectively, so every design choice should align with your core message and values.

Creating Seamless User Experiences That Drive engagement
When it comes to crafting a website that captivates visitors, the key lies in creating a seamless user experience. The startups we’ve reviewed all share one common thread: they prioritize their users at every stage of design. This approach not only fosters engagement but also builds brand loyalty. Let’s dive into the standout elements from each site and what we can learn from them.
Clear Navigation: A website should feel intuitive to its users. Startups like Example A demonstrate the power of clear navigation. By using a minimalistic menu design, they allow visitors to find information effortlessly. When users can easily explore content, they are more likely to stay longer and engage further.
Visual Hierarchy: The best websites use visual hierarchy to guide the user’s eye. Take a look at Example B; they effectively use size, color, and placement to emphasize critically important information. This technique not only highlights calls-to-action but also enhances the overall reading experience, making it easy to digest content.
Responsive Design: In an age where users access websites from various devices, responsive design is non-negotiable. Example C showcases how fluid layouts and adaptive images can enhance the user experience across desktops, tablets, and smartphones. This ensures that engagement remains high, irrespective of how the website is accessed.
| Startup | design Tip |
|---|---|
| Example A | Clear Navigation |
| Example B | Visual Hierarchy |
| Example C | Responsive Design |
Engaging Content: Content that resonates with users is essential.Websites like Example D utilize storytelling effectively, creating a connection with visitors. By incorporating relatable narratives and user-generated content, they not only keep users engaged but also encourage them to share their experiences.
Lastly, never underestimate the power of fast loading times. Users today expect instant gratification. A site that loads quickly can significantly reduce bounce rates and increase the likelihood of repeat visits. Startups that prioritize speed, like Example E, demonstrate that even small enhancements can lead to considerable benefits in user engagement.

The Importance of Mobile Optimization in Startup Websites
In today’s fast-paced digital landscape, ensuring that your startup’s website is optimized for mobile devices is not just an option; it’s a necessity. With over half of global web traffic coming from mobile devices, a seamless mobile experience can significantly impact user engagement and conversion rates. Failing to optimize for mobile can leave potential customers frustrated and prompt them to look elsewhere.
Mobile optimization goes beyond just making sure your site is responsive. It involves various elements that contribute to a user-friendly experience:
- Loading Speed: Mobile users expect fast-loading pages.studies show that a delay of just a few seconds can lead to higher bounce rates.
- Touch-Friendly Navigation: Ensure buttons and links are easy to tap,minimizing the chances of user errors.
- Readability: Text should be legible without zooming; use a font size that caters to mobile users.
- Streamlined Content: Prioritize essential information and avoid clutter to keep users engaged.
When you cater to these aspects,you not only improve the user experience but also enhance your brand’s credibility. Customers are more likely to trust and engage with a brand that has a polished mobile presence. Moreover, Google’s algorithms favor mobile-friendly websites, influencing your search rankings and visibility. This is crucial for startups looking to establish themselves in a competitive market.
The investment in mobile optimization pays off handsomely. According to recent studies, mobile-optimized websites tend to convert better than their non-optimized counterparts. This means that every second spent on refining your mobile strategy could translate into valuable leads and sales. By understanding the critical role mobile plays in your startup’s success, you can make informed decisions that propel your business forward.
| Mobile Optimization benefits | Impact on Startups |
|---|---|
| Improved User Experience | Higher Engagement Rates |
| Enhanced Brand Credibility | Increased trust |
| Better Search Rankings | Greater Visibility |
| Higher Conversion Rates | Increased Sales |
mobile optimization is not merely an enhancement; it is indeed fundamental to the success of your startup. By prioritizing a mobile-first approach, you’re positioning your brand to meet the growing demands of today’s consumers, laying a solid foundation for growth and sustainability in the digital marketplace.

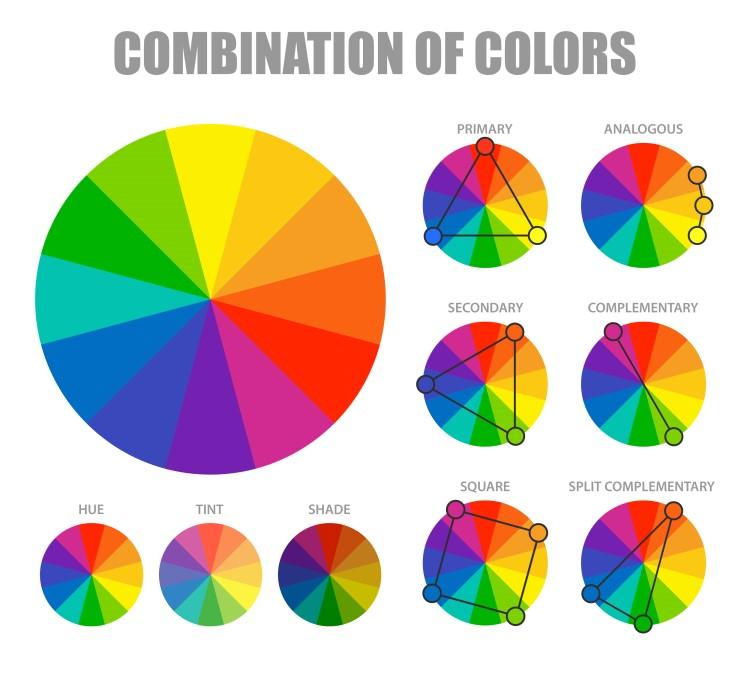
Color Schemes That convert: What You Need to Know
When it comes to transforming a simple website into a conversion powerhouse,the color scheme plays a pivotal role.The right colors not only evoke emotions but can also guide visitors towards taking meaningful actions. Let’s dive into how different startups effectively utilize color schemes to amplify their designs.
1. Vibrant Contrasts: One startup utilized a bright orange against a deep blue backdrop, creating a striking visual that instantly draws attention. This high contrast not only enhances readability but also highlights key call-to-action buttons, ensuring they don’t go unnoticed.
2. Soft Pastels: Another example features soft pastel colors that create a sense of calm and trustworthiness. When visitors feel relaxed, they are more likely to engage with content, making it essential for brands aiming for a soothing user experience. The key here is the combination of light pinks and gentle blues, harmonizing beautifully to maintain user interest without overwhelming them.
3. Monochrome Elegance: A third startup adopted a monochromatic scheme with varying shades of gray and a pop of yellow for calls to action. This approach not only exudes professionalism but also allows for a sleek and modern aesthetic. It’s all about balance — the subtle variations keep the design engaging while ensuring that the action items remain firmly in focus.
| Color Scheme | Emotion Evoked | Conversion Focus |
|---|---|---|
| Vibrant Contrasts | Excitement | Highlighting CTAs |
| Soft Pastels | calmness | Engaging Content |
| Monochrome Elegance | Professionalism | Sleek Navigation |
Each of these color schemes has been carefully selected to align with the startup’s brand identity and target audience.It’s crucial to remember that the psychology of color is not a one-size-fits-all solution; testing and iteration are key. Conducting A/B tests can unveil which colors resonate best with your audience, leading to higher engagement and conversion rates.
Incorporating these insights into your own website design can set the foundation for a compelling user experience. As potential customers browse your pages, let the colors work for you, subtly guiding them towards action while strengthening your brand’s message. By embracing the right color schemes, you’re not just creating a visually appealing website; you’re also laying the groundwork for successful conversions.

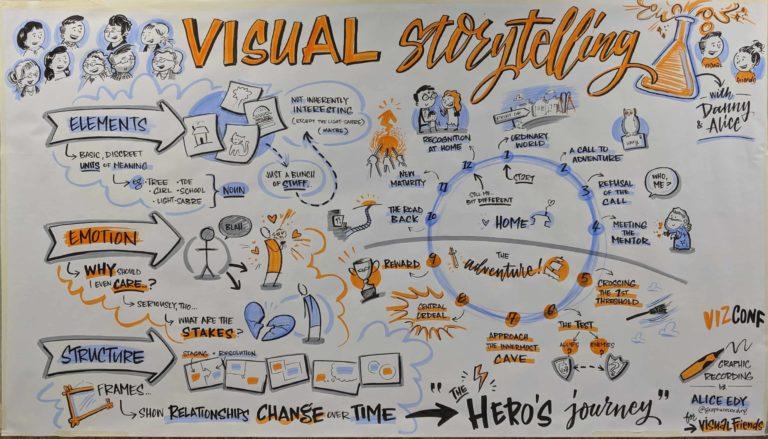
Harnessing Visual Storytelling for Maximum Impact
In the digital age, a compelling website is more than just a collection of information; it’s a visual narrative that draws visitors in and keeps them engaged. Each element on a page should contribute to a larger story, guiding users through their journey in a way that resonates with them emotionally. Let’s explore how some standout startups effectively utilize visual storytelling to create impactful web experiences.
When examining successful startup websites, we notice common themes in their design that elevate their storytelling capabilities. Here are some key features that can transform any website into a powerful narrative tool:
- Bold Imagery: High-quality images or videos can convey emotions and messages faster than text. They draw attention and create a connection with visitors.
- Consistent Color Palette: A cohesive color scheme not only enhances aesthetic appeal but also reinforces brand identity and evokes specific feelings.
- Clear Typography: The right fonts can set the tone of your site. Ensure that your typography complements your visuals and is easy to read.
- Strategic Layout: The arrangement of elements guides the user’s eye and tells the story in a logical flow, making navigation intuitive.
Each of these design tips can serve as a powerful tool for startups looking to make their mark. For example, one startup focused on eco-friendly products uses a striking green and earth-toned palette that not only illustrates their commitment to sustainability but also creates a calming and inviting atmosphere. Their imagery depicts not just the products, but the lifestyle they promote, drawing visitors into their eco-conscious community.
| Startup | Design Tip |
|---|---|
| EcoGoods | Use a nature-inspired color palette |
| Tech Innovators | Incorporate interactive elements |
| HealthWise | highlight user testimonials visually |
| StyleSavvy | Showcase products with high-quality images |
Moreover, storytelling extends beyond visuals. It’s the narrative behind your brand that captivates and retains audience interest. Consider how you can weave your mission and values into every aspect of your design, inviting users to not just visit, but to become part of your story. By harnessing these principles, your startup website can serve as a compelling canvas that vividly illustrates your unique journey and engages visitors on a deeper level.

Essential Tools to Elevate Your Startups Online presence
When it comes to building a successful online presence,the right tools can make all the difference for your startup. Here are some essential resources that can definitely help you enhance your visibility and engagement, making your brand stand out in a crowded marketplace.
- Website Builders: Platforms like Wix and Squarespace offer user-friendly interfaces that allow you to create stunning websites without needing extensive coding knowledge. Their drag-and-drop features enable rapid design and iteration.
- SEO Tools: Utilize tools like Moz and Ahrefs to optimize your website for search engines. These tools help you identify keywords,analyse your competition,and improve your site’s overall ranking.
- Social Media Management: Services like Buffer and Hootsuite streamline your social media efforts by allowing you to schedule posts, track engagement, and analyze performance across multiple platforms.
- Analytics: Understanding your audience is crucial. Use Google Analytics to track visitor behavior, traffic sources, and conversion rates to make data-driven decisions.
To put these tools into action, consider these notable startup examples that not only showcase effective design but also embody the power of great online presence:
| Startup | Website | Design Tip |
|---|---|---|
| Airbnb | Visit | High-Quality Imagery: Use stunning visuals that tell your story. |
| Slack | Visit | Clear Call-to-Action: Make it easy for users to know what to do next. |
| Dropbox | Visit | Simplicity: keep your design clean and straightforward for a better user experience. |
By leveraging these essential tools and learning from successful startups, you can significantly enhance your startup’s online presence. Remember, the right combination of creativity and strategy will set you apart from the competition and attract the audience you desire.

Final Thoughts: Applying Design Insights to your Own Venture
As you embark on your own entrepreneurial journey, the insights gained from successful startup websites can serve as a powerful guide.Each example we explored highlights a unique design principle that not only enhances user experience but also drives engagement and conversions. Here’s how you can integrate those insights into your own venture:
- Emphasize Clarity: A clean and straightforward design ensures that visitors can easily navigate your site. prioritize clear call-to-action buttons and intuitive layouts to guide users effortlessly toward their goals.
- Prioritize Speed: In today’s fast-paced digital world,loading speed is crucial. Optimize images, streamline code, and utilize caching to provide a seamless browsing experience.
- Incorporate Visual Storytelling: Use compelling visuals to narrate your brand story. High-quality images and videos can create emotional connections with your audience, making your message resonate more deeply.
- Mobile Optimization: With an increasing number of users accessing websites via mobile devices, ensure your site is fully responsive.A mobile-friendly design can significantly enhance user retention and satisfaction.
- Leverage White Space: Don’t underestimate the power of white space. It helps to reduce cognitive load, making your content more digestible and visually appealing.
Moreover, consider how you can establish trust and credibility with your audience. Incorporating testimonials, case studies, and user reviews prominently on your site can significantly sway potential customers. Here’s a speedy comparative look at how different elements can boost your startup’s credibility:
| Element | Impact |
|---|---|
| Customer Testimonials | Builds trust through social proof. |
| Case Studies | Demonstrates real-world efficacy. |
| User Reviews | Encourages informed decision-making. |
remember that iterative design is key.don’t be afraid to test different layouts,colors,and functionalities to determine what resonates best with your audience. Utilize analytics to track user behavior and gather feedback, allowing you to refine and optimize your site continuously. By applying these design insights, you’ll not only enhance the aesthetic appeal of your website but also foster a more engaging and effective user experience that can propel your startup toward success.
Frequently Asked Questions (FAQ)
Q: Why should I care about startup website examples?
A: great question! Startup websites are often at the forefront of design trends and user experience innovations. By looking at successful examples, you can glean insights that help your own website stand out in a crowded market.
Q: What are the seven startup websites featured in the article?
A: We’ve highlighted seven unbelievable startups,each with a unique approach to web design:
- Airbnb
- Dropbox
- Slack
- Stripe
- Canva
- Trello
- Notion
Each of these companies has a well-crafted website that not only looks great but also effectively communicates their brand message.
Q: What’s the #1 design tip from each of these examples?
A: Absolutely! Here’s a sneak peek of the standout design tips you’ll find:
- Airbnb: Focus on high-Quality Imagery.
- Use stunning visuals to create an emotional connection with your audience.
- Dropbox: Simplify User Navigation.
– Keep your navigation intuitive to ensure users can find what they need without frustration.
- Slack: Embrace White Space.
– Don’t be afraid of empty space; it helps to emphasize critically important elements.
- Stripe: Build Trust with Consistent Branding.
– Consistency in design and messaging builds credibility and trust with your audience.
- Canva: Make It Interactive.
- Incorporate interactive elements to engage users and keep them on your site longer.
- Trello: Use Color Wisely.
– Color can influence emotions and actions; use it strategically to highlight key features.
- Notion: Highlight User Testimonials.
– Social proof is powerful; showcase testimonials to build trust and encourage conversions.
Q: How can I apply these design tips to my startup website?
A: Start by analyzing your existing site and see which of these tips resonate with your brand.As a notable example, if you’re lacking engaging visuals, invest in professional photography. Don’t forget to experiment with white space or interactive features to see what improves user engagement. Small tweaks can make a big difference!
Q: What if I don’t have a design background?
A: No worries! You don’t need to be a design expert to implement these tips. There are plenty of user-friendly website builders and design tools that can help you create a professional-looking site. Plus, you can always consider hiring a freelance designer who understands these principles!
Q: Why is this article different from other design advice online?
A: We go beyond just stating what works; we provide real-world examples and actionable insights from successful startups. This isn’t just theory—it’s proven strategies that you can adapt to your own needs. plus, we’re presenting it in a friendly, conversational tone to make it enjoyable to read!
Q: What’s the takeaway from this article?
A: The main takeaway is that effective website design is crucial for startup success.By learning from these companies and applying their best practices, you can create a website that not only attracts visitors but also converts them into loyal customers. Don’t underestimate the power of good design—your startup’s future might just depend on it!
Concluding Remarks
And there you have it—seven standout startup websites that not only capture attention but also exemplify the power of smart design. Each of these examples serves as a reminder that the right website can elevate your brand, engage your audience, and drive conversions.
Remember, the #1 design tip from each site isn’t just a nice-to-have; it’s a crucial element that can set you apart in a competitive landscape. Whether it’s prioritizing user experience, leveraging bold visuals, or ensuring mobile responsiveness, these insights are your ticket to creating a website that truly resonates with your visitors.So, as you embark on building or refining your own startup website, keep these lessons in your toolkit. Don’t shy away from experimenting and making it your own; after all, your website is a reflection of your unique vision and mission.
Ready to take your design to the next level? Dive in, get creative, and watch your startup thrive! If you found this article helpful, be sure to share it with fellow entrepreneurs looking to make their mark online.Happy designing!