introduction:
So,you’ve been thinking about creating your very own website? Maybe you want to showcase your photography,start a blog about your passions,or even launch an online store.Whatever your dream is, WordPress is one of the easiest and most powerful platforms to bring it to life. But if the thought of building a website feels overwhelming, don’t fret! you’re not alone, and this step-by-step guide is here to change that.
In this article, we’ll break down the process of creating a WordPress website into simple, manageable steps that anyone can follow—yes, even if you’re a complete beginner! From choosing the right hosting provider to customizing your site’s design, we’ll cover everything you need to know to get your website up and running in no time. So grab a cup of coffee, roll up your sleeves, and let’s dive into the exciting world of WordPress together! By the end of this guide, you’ll not only have a website you can be proud of, but you’ll also feel empowered to take control of your online presence. Ready? Let’s get started!
Choosing the Right Domain Name for Your WordPress Website
When you’re setting up your WordPress website, one of the first steps is selecting a domain name that resonates with your brand and audience. A great domain name is more than just a web address; it’s a cornerstone of your online identity. Here are some key tips to keep in mind:
- Keep It Short and Simple: aim for a name that is concise and easy to spell. Complicated names can led to confusion and typos.
- Be Descriptive: Choose words that reflect your website’s purpose or niche. This helps visitors understand what to expect.
- Avoid Numbers and Hyphens: These characters can be easily misunderstood. stick to letters to keep it straightforward.
- Consider Your Audience: Think about the demographics of your target audience. Use language and terms that resonate with them.
Another vital aspect is selecting the right domain extension. While .com is the most recognizable, there are numerous options that might fit your site better. Here’s a simple breakdown of common domain extensions:
| Extension | Best for |
|---|---|
| .com | Commercial businesses, general use |
| .org | Nonprofits, organizations, and open-source projects |
| .net | network infrastructures, ISPs |
| .info | Information-based sites |
| .blog | Blogs and personal sites |
Additionally, consider the long-term implications of your domain choice. A domain that sounds trendy today may not age well. Think about how your brand might evolve and make sure the name has flexibility. This foresight can save you from costly rebranding in the future.
Lastly, once you’ve brainstormed a few contenders, make sure to check their availability using a domain registration service.It’s equally important to check for any existing trademarks to avoid legal issues down the line. your domain name is your digital storefront, so take the time to choose one that represents your vision effectively.

Finding the Perfect Hosting Provider to Kickstart Your Online Journey
Choosing the right hosting provider is a critical first step in your WordPress journey. With a plethora of options available, navigating through them can be overwhelming. However, making a well-informed choice will not only enhance your website’s performance but also save you headaches in the long run.
When evaluating hosting providers, consider the following factors:
- Reliability: Look for a provider with a proven track record of uptime. Downtime can considerably affect your site’s traffic and SEO rankings.
- Speed: A fast-loading website is essential for user experience. Check for user reviews and speed tests to gauge performance.
- Customer Support: Opt for a host that offers 24/7 customer service. Whether it’s a technical issue or a simple question,reliable support is a must.
- Scalability: As your website grows, your hosting needs will evolve. choose a provider that allows for easy upgrades without major disruptions.
- Security: Ensure the host has robust security features, including SSL certificates, firewalls, and regular backups to protect your data.
To further clarify your options, here’s a simple comparison table that highlights some popular hosting providers along with their key features:
| Hosting Provider | Uptime Guarantee | Starting Price | Customer Support |
|---|---|---|---|
| Bluehost | 99.9% | $2.95/month | 24/7 Live Chat |
| SiteGround | 99.99% | $3.99/month | 24/7 Phone Support |
| HostGator | 99.9% | $2.75/month | Email & Phone Support |
After narrowing down your options, it’s time to test drive the hosting services.many providers offer trial periods or money-back guarantees. Take advantage of these offers to assess their performance firsthand. This approach will give you peace of mind, knowing that you’ve chosen a hosting provider that meets your needs.
investing time in selecting the right hosting provider can significantly impact your WordPress website’s success.From speed to security, every detail counts. choose wisely,and watch your online presence flourish!
Installing WordPress: A Walkthrough for Newbies
Getting started with WordPress might seem overwhelming, but it’s a straightforward process when broken down into manageable steps.The first thing you need to do is choose a hosting provider that supports WordPress. Many reputable companies offer one-click installations, making the setup a breeze. Here’s what you should look for in a hosting provider:
- WordPress Compatibility: Ensure they provide easy installation options.
- Performance: Look for solid uptime and fast loading speeds.
- Support: Responsive customer service is critical for troubleshooting.
- Pricing: Choose a plan that fits your budget but doesn’t skimp on essential features.
Once you’ve selected a hosting provider, it’s time to install WordPress. Most providers have a simple control panel. Here’s a swift overview of the installation process:
- Log into your hosting account.
- Navigate to the website or dashboard section.
- Look for the WordPress installer tool.
- Follow the prompts to set up your site’s name, admin username, and password.
After installation, you’ll receive a confirmation email with your new WordPress site’s URL and login credentials. Now,you can log into your admin dashboard,which is the command center for your website. The dashboard is user-friendly and offers various options to customize your site’s appearance and functionality.
Next, let’s talk about selecting a theme.WordPress offers thousands of free and premium themes that can transform the look of your site. When choosing a theme, consider the following:
- Responsiveness: ensure your theme looks good on mobile devices.
- Customization Options: Look for themes that allow flexibility in design.
- Support and Updates: A well-maintained theme is crucial for security and compatibility.
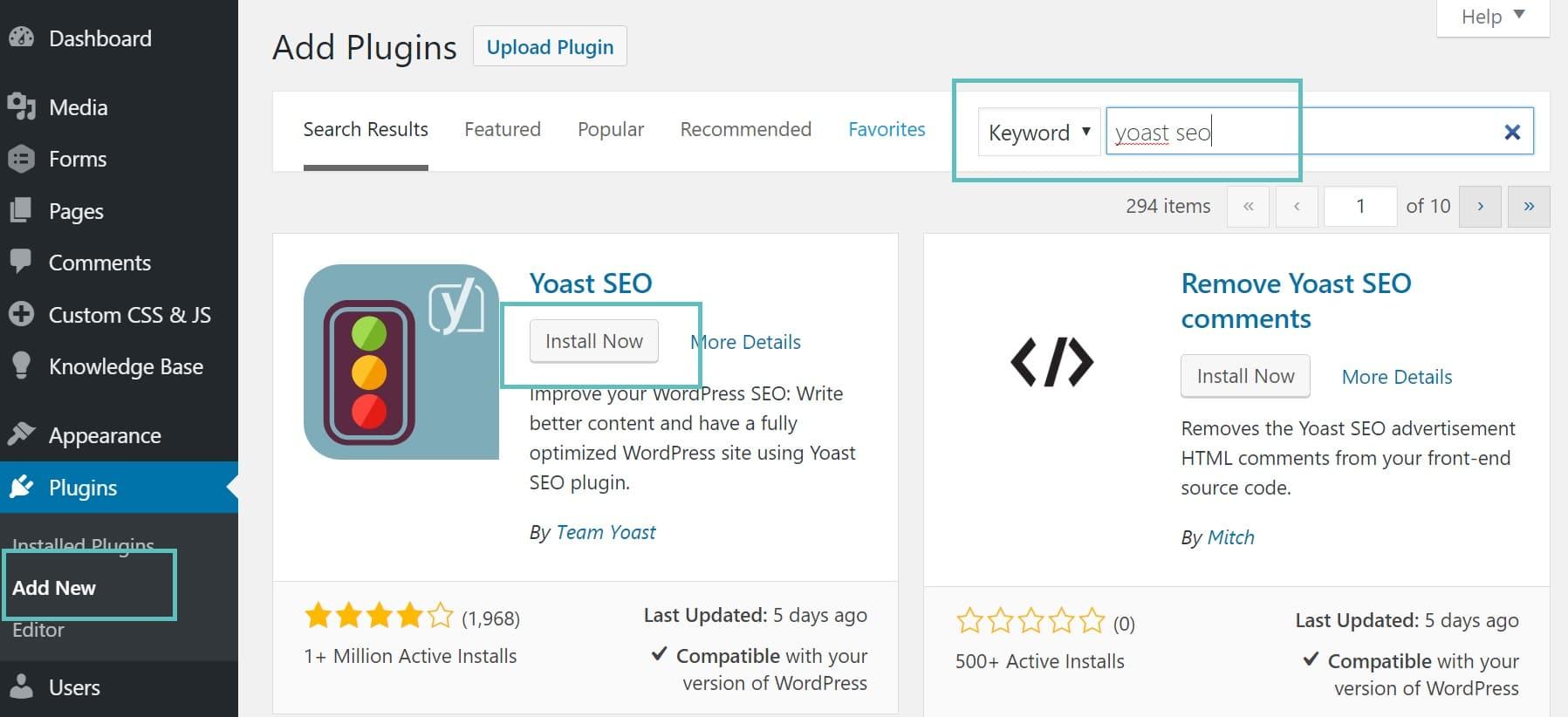
don’t forget about plugins! these are the tools that will enhance your site’s capabilities. Here’s a short list of must-have plugins for beginners:
| Plugin | Purpose |
|---|---|
| Yoast SEO | Improves your site’s search engine optimization. |
| Wordfence Security | provides essential security features to protect your site. |
| WooCommerce | Turns your site into an online store. |
| Contact Form 7 | Creates seamless contact forms for your visitors. |
With everything set up, you’re ready to start creating content and sharing your voice with the world. Remember, the more you practice using WordPress, the easier it will become. Dive in, explore, and make your website a true reflection of your vision!
Exploring the Dashboard: Your Command Center for Website Management
When you first log into your WordPress dashboard, you’re greeted by a powerful array of tools and options designed to help you manage your website efficiently. This is where the magic happens, and understanding how to navigate this command center is paramount for any website owner.
At the top of the dashboard, you’ll find the Admin Bar, which provides quick access to various features such as creating new posts, viewing your site, and managing comments. Familiarizing yourself with this bar can save you time and streamline your website management process. Below it, the Main Menu on the left side houses essential sections for your website, including:
- Posts: Where you can create, edit, and manage your blog posts.
- Pages: For static content like your About or Contact pages.
- Media: Where all your images and media files are stored.
- Appearance: Customize your site’s look and feel through themes and widgets.
- Plugins: Extend your site’s functionality with various tools.
Understanding these sections allows you to efficiently manage your content and enhance the overall functionality of your site. For example, the Plugins section is especially vital for adding features like SEO tools, security enhancements, and social media integration.
To visualize your progress, take advantage of the Dashboard Widgets. These small panels provide at-a-glance information about your site’s activity,including:
| Widget | Purpose |
|---|---|
| WordPress News | Stay updated with the latest WordPress developments. |
| Quick Draft | Quickly jot down post ideas for future use. |
| Site Health Status | Check your site’s performance and security. |
By leveraging these features, you’ll not only enhance your website’s functionality but also create a seamless user experience for your visitors. Each component of the dashboard is designed to empower you, making website management not just effective but also enjoyable.

Selecting a theme that Reflects Your Brand’s Personality
Choosing the right theme for your WordPress website is crucial as it lays the foundation for your brand’s identity and user experience. A theme is more than just a layout; it embodies the essence of your business and communicates your values to visitors. Therefore, it’s essential to select a theme that aligns with your brand’s personality and goals.
Consider the following factors when evaluating potential themes:
- Visual Appeal: Look for themes that catch the eye. The color scheme, typography, and overall design should resonate with your target audience.
- Functionality: Ensure the theme supports the features you need, such as e-commerce capabilities, galleries, or contact forms, to enhance user engagement.
- Responsiveness: With many users accessing websites on mobile devices, select a theme that looks great and functions well across all screen sizes.
To help you visualize your options, here’s a simple comparison table of popular WordPress themes and how they cater to different brand personalities:
| Theme | Best For | Key Features |
|---|---|---|
| Astra | Professional Services | Lightweight, customizable, SEO-friendly |
| Divi | Creative Agencies | Drag-and-drop builder, responsive design |
| OceanWP | E-commerce Businesses | WooCommerce integration, various demo sites |
| Neve | Blogs & Portfolios | Fast loading, flexible layout options |
Another essential aspect to consider is the support and updates provided by the theme developers. A well-supported theme can save you time and headaches in the long run as WordPress evolves. Look for themes that offer:
- Regular Updates: Ensures compatibility with the latest version of WordPress.
- Documentation: Comprehensive guides that help you make the most of your theme.
- Customer Support: Responsive customer service to assist with any issues you may encounter.
By taking the time to carefully select a theme that reflects your brand’s personality, you set the stage for a website that not only looks great but also functions smoothly, attracting and retaining visitors. Remember, your website is often the first point of contact for potential customers—make it count!

Essential Plugins to Boost Your Site’s Functionality
To truly enhance your WordPress website and elevate its functionality,incorporating essential plugins is a game changer. these tools can help you optimize performance, enhance user experience, and streamline your online presence. Here are some must-have plugins that every beginner should consider:
- Yoast SEO: Improve your site’s search engine visibility with this powerful SEO plugin. It offers real-time page analysis,readability checks,and automatic XML sitemap generation.
- WooCommerce: If you’re looking to set up an online store, WooCommerce makes it incredibly easy to sell products or services directly from your site.
- Contact Form 7: This plugin simplifies the process of adding contact forms to your site, allowing visitors to reach out easily.
- wordfence Security: Protect your site from hacks and malware with this comprehensive security plugin that provides firewall protection and malware scanning.
Moreover, optimizing the speed and performance of your website is crucial. Consider these plugins:
| Plugin Name | Functionality |
|---|---|
| WP Rocket | Cache your website for faster loading times. |
| Smush | Optimize images without losing quality to improve site speed. |
| Autoptimize | Minify CSS, HTML, and JavaScript files for better performance. |
Don’t forget about enhancing your site’s design and usability. A few plugins can make a big difference:
- Elementor: A drag-and-drop page builder that enables you to create stunning web pages without any coding knowlege.
- Slider Revolution: Create beautiful sliders and carousels to showcase your content dynamically.
- WPForms: An intuitive form builder that allows you to create various forms with ease, including surveys and payment forms.
Integrating these plugins not only enhances the functionality of your website but also improves visitor engagement and conversion rates. Each plugin offers unique features designed to align with your specific goals, ensuring that your WordPress site stands out from the competition.

Creating Compelling Content that Engages Your Audience
When you embark on the journey of creating a WordPress website, the most crucial aspect to consider is the content you wish to present. Compelling content is not just about filling your pages with text; it’s about crafting messages that resonate with your audience and encourage them to take action. here are some strategies to help you create engaging and memorable content.
- Know Your Audience: Understanding who your audience is and what they are looking for can shape your content significantly. Conduct research to identify their preferences, pain points, and interests.
- Tell a story: Humans are wired to respond to stories. Weave narratives that evoke emotions and draw readers in. This could be a personal anecdote, a customer success story, or even a case study related to your niche.
- Use Visuals Wisely: Break up text with relevant images, infographics, or videos.Visual content can enhance understanding and retention, making your site more engaging.
Another effective technique is leveraging SEO strategies to enhance your visibility. While creating content, think about the keywords your audience might search for. Incorporate these keywords naturally into your writing, headings, and meta descriptions. This not only improves your site’s searchability but also ensures you’re delivering value aligned with what users want.
| Content Type | Engagement Level | Purpose |
|---|---|---|
| Blog Posts | High | inform, Educate, Engage |
| Videos | Very High | Demonstrate, Entertain |
| Infographics | Medium | Summarize Information |
| Podcasts | High | Connect, Provide Insights |
Lastly, don’t underestimate the power of interaction. Encourage comments, feedback, and discussions on your posts. This not only makes your audience feel valued but also builds a community around your content. Responding to comments and engaging with your audience creates a loyal following, making them more likely to return to your website for more.
Customizing Your Website’s Design to Make It Stand Out
Creating a memorable online presence goes beyond just content; it’s about how your website looks and feels. Customizing your design is essential to ensure your site not only attracts visitors but keeps them engaged. Here are some practical tips to make your WordPress website visually stunning:
- Choose the Right Theme: start with a theme that reflects your brand identity. Look for themes that are customizable and responsive to different devices. Popular options include Astra, OceanWP, and divi.
- Utilize Custom Colors: Establish a color palette that resonates with your brand. Use tools like Adobe Color to create a harmonious scheme. Consistent colors enhance brand recognition.
- Typography Matters: Select fonts that are easy to read and align with your style. Google Fonts offers a wide variety of options, allowing you to mix and match to find the perfect combination.
Image placement can significantly elevate your website’s design. Incorporate high-quality images that are relevant to your content. Consider using hero images at the top of your pages to capture attention immediately.Additionally, create a visual hierarchy using headings and subheadings to guide visitors through your content.
| Design Element | Recommended Action |
|---|---|
| Logo | Ensure it’s clear and placed prominently. |
| Navigation Menu | Keep it simple and intuitive. |
| Call to Action Buttons | Use contrasting colors and clear text. |
Don’t forget about whitespace; it’s a powerful design tool. Well-spaced elements allow your content to breathe and improve readability. A clutter-free layout will help visitors focus on what’s important without distractions.
consider adding interactive elements to enhance user experience. Features like sliders, galleries, or even a blog section can keep visitors engaged and encourage them to return. Always test these features to ensure they work smoothly across all devices.

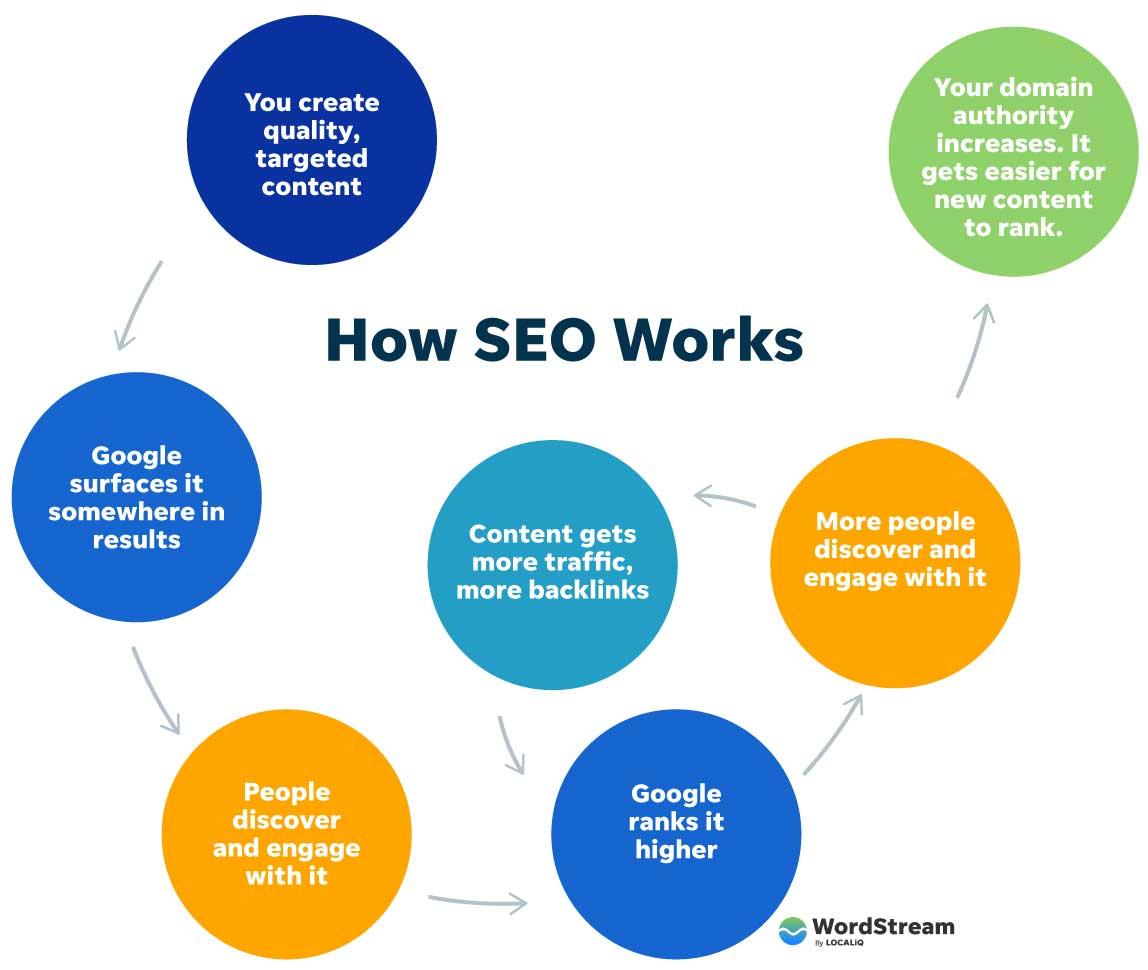
Optimizing for SEO: Making Your Site Discoverable
To ensure your WordPress website reaches its intended audience, implementing effective SEO strategies is crucial. An optimized site not only improves visibility on search engines but also enhances user experience, leading to higher engagement rates. Here are some key components to focus on:
- Keyword Research: Identify the keywords relevant to your niche. Use tools like Google Keyword Planner or Ubersuggest to find terms that potential visitors are searching for.
- On-Page SEO: Optimize each page by including keywords in strategic locations such as titles, headers, and within the content. Ensure that your URL structures are clean and descriptive.
- Meta Tags: Craft compelling meta titles and descriptions for your pages. These should summarize your content while enticing users to click through from search results.
- Image Optimization: Use descriptive file names and alt text for images.This not only aids SEO but also improves accessibility for visually impaired users.
Additionally, consider leveraging HTML tables to present information succinctly. For instance,a comparison table highlighting features of your services can visually attract users while also improving your site’s SEO. Here’s a simple example:
| feature | Basic Plan | Premium Plan |
|---|---|---|
| Storage | 10 GB | 50 GB |
| Support | Email Support | 24/7 Phone Support |
| Free Domain | No | Yes |
Another essential aspect of SEO is ensuring your website loads quickly. Page speed is a ranking factor for search engines, so utilize caching plugins and optimize images to enhance performance. Regularly auditing your site’s speed can definitely help you pinpoint areas for improvement.
engaging with your audience through quality content is vital. Regularly update your blog with relevant and informative posts that incorporate your target keywords naturally. This not only helps in building trust but also encourages backlinks, further boosting your SEO efforts.

Launching Your Website: Tips for a Smooth Go-Live Experience
As you approach the moment of launching your WordPress website, it’s crucial to ensure that everything is in place for a smooth go-live experience.You’ve put in the hard work,and now it’s time to make sure all that effort pays off. Here are some essential tips to consider before you hit that publish button:
- Double-Check Your Content: Review all your pages and posts for typos, broken links, or missing images. A fresh pair of eyes can catch what you might have missed!
- Optimize for Speed: Use tools like Google PageSpeed Insights to test your site’s speed.Compress images and leverage browser caching to enhance your site’s performance.
- Mobile Responsiveness: Ensure your site looks and functions well on mobile devices. Test it on various screen sizes to confirm a seamless user experience.
- SEO Basics: Don’t forget to set up your site for search engines. Implement SEO plugins like Yoast SEO to help optimize your content and improve your visibility.
- Backup Your Site: Before launching, create a full backup of your website. This will safeguard your progress and allow for recovery in case of any mishaps.
Once you’ve completed these checks, consider running a soft launch first. Share your site with a select group of friends or colleagues and gather feedback. This pre-launch phase can help identify any last-minute tweaks necessary for perfection. You can even use this opportunity to test your contact forms, e-commerce checkout, or any interactive features.
prepare for your official launch day by promoting it across your social media platforms. Create excitement with teasers about your content and offerings. Consider setting up an email list to notify subscribers when your site goes live. Building anticipation can significantly enhance the initial traffic to your site!
| Task | Status |
|---|---|
| Content Review | ✔️ Completed |
| Speed Optimization | ✔️ Completed |
| Mobile Testing | ✔️ Completed |
| SEO Setup | ✔️ In Progress |
| Backup Creation | ✔️ Completed |
Frequently Asked Questions (FAQ)
Sure! Here’s a conversational and persuasive Q&A article for “how to Make a WordPress Website: Step-by-Step Guide for Beginners.”
Q: Why should I consider creating a WordPress website?
A: Great question! WordPress is one of the most popular website builders around, and for good reason. It’s user-friendly,flexible,and offers a plethora of themes and plugins to customize your site. Whether you want to start a blog, an online store, or a portfolio, WordPress has the tools you need to make it happen. Plus, it’s SEO-friendly, which is a big plus if you want your website to be found online!
Q: I’ve never built a website before. Is WordPress really suitable for beginners?
A: absolutely! WordPress is designed to be intuitive,even for those with no technical background. The dashboard is straightforward, and there are countless tutorials and resources available to walk you through each step. Trust me, if you can navigate a social media account, you can handle wordpress!
Q: What are the first steps I need to take to get started with WordPress?
A: First, you’ll need to choose a domain name and a hosting provider.Your domain is your website’s address (like www.yourwebsite.com), and hosting is where all your website files are stored.Look for a reputable hosting provider that offers easy WordPress installation options—many do! Once you have that set up, you can install WordPress with just a few clicks. It’s that simple!
Q: How do I choose a theme for my website?
A: Choosing a theme can be one of the most fun parts! Think of it as picking the style of your home. You want something that reflects your brand and is visually appealing. WordPress offers thousands of free and premium themes. Just go to the Appearance section in your dashboard, and you can browse through them. Don’t forget to check responsiveness—make sure your theme looks good on mobile devices too!
Q: What about plugins? Do I really need them?
A: Yes! Plugins are like apps for your website—they add functionality without needing to know how to code. There are plugins for SEO, social media integration, contact forms, and even security. Just remember, while plugins are essential, too many can slow down your site, so choose wisely!
Q: How can I ensure my website is secure?
A: Security is crucial for any website! Start by choosing a reputable hosting provider that prioritizes security. Use strong passwords and consider installing a security plugin like Wordfence or sucuri. Regularly update your WordPress core, themes, and plugins to protect against vulnerabilities. And don’t forget to back up your website regularly—that way, if something goes wrong, you won’t lose your hard work!
Q: What if I run into problems while building my site?
A: No worries! The WordPress community is vast and supportive. You can find forums, blogs, and video tutorials for just about any issue you might face. Plus, many hosting providers offer customer support that can help guide you through any technical difficulties. You’re not alone in this journey!
Q: How long will it take to build my WordPress website?
A: The time it takes can vary depending on how complex your site is and how comfortable you are with technology. A simple blog could take just a few hours, while a fully functional online store might take a few days. The key is to take it step by step—don’t rush it,and soon enough,you’ll have a website you can be proud of!
Q: Any final tips for beginners?
A: Just remember to enjoy the process! Building your website is a fantastic opportunity to express yourself and share your ideas with the world. Take your time, experiment with different features, and don’t hesitate to seek help when you need it. You’ve got this!
Creating a WordPress website might seem daunting at first, but with the right guidance and a bit of patience, you’ll find it’s an incredibly rewarding experience. So, what are you waiting for? Dive in and start building your dream website today!
To Wrap It Up
And there you have it! You’ve just navigated the exciting journey of creating your very own WordPress website. From choosing a domain name and setting up hosting to customizing your site and adding content, you’ve taken all the essential steps to establish your online presence.
now, it’s time to put your newfound knowledge into action! Remember, every great website started as a simple idea, just like yours. Embrace the learning process, experiment with different designs, and don’t hesitate to seek help if you need it. The WordPress community is vast and always ready to lend a hand.So, what are you waiting for? Dive in, unleash your creativity, and watch your website evolve. Whether it’s a personal blog,an online portfolio,or a business site,the possibilities are endless. and who knows? This might just be the beginning of an unbelievable adventure in the digital world.
Happy building, and may your WordPress journey be as rewarding as it is fun! If you have any questions or need further tips, feel free to reach out. We’re excited to see what you create!