are you tired of the default fonts on your WordPress site? Wondering how to give your blog or website a fresh, personalized look without diving deep into code? You’re in the right place! Changing fonts in WordPress is easier than you might think, and it can make a world of difference in how your content is perceived. Whether you’re looking to enhance readability, align with your brand’s aesthetic, or simply try something new, customizing your font can elevate your online presence like nothing else. In this article, we’ll walk you thru simple steps that work seamlessly across all themes—no coding required! So, grab a cup of coffee, and let’s transform your site into a visually stunning masterpiece that truly reflects your unique style!
Understanding the Importance of Font Choices in WordPress
When it comes to crafting a website, the font choice can considerably influence your audience’s perception and engagement. In WordPress, where design adaptability is key, selecting the right typography can enhance readability, maintain brand consistency, and even improve SEO. The fonts you choose are more than mere decoration; they play a crucial role in conveying your message and establishing your site’s personality.
Different fonts evoke different emotions and reactions. For instance, a serif font like Times New Roman conveys tradition and reliability, while a sans-serif font like Arial offers a modern and clean appearance. Consider the following factors when choosing fonts for your WordPress site:
- Readability: Ensure that your font is easy to read across various devices.
- Brand Alignment: Align your font choices with your brand’s voice and mission.
- Accessibility: choose fonts that are accessible to people with visual impairments.
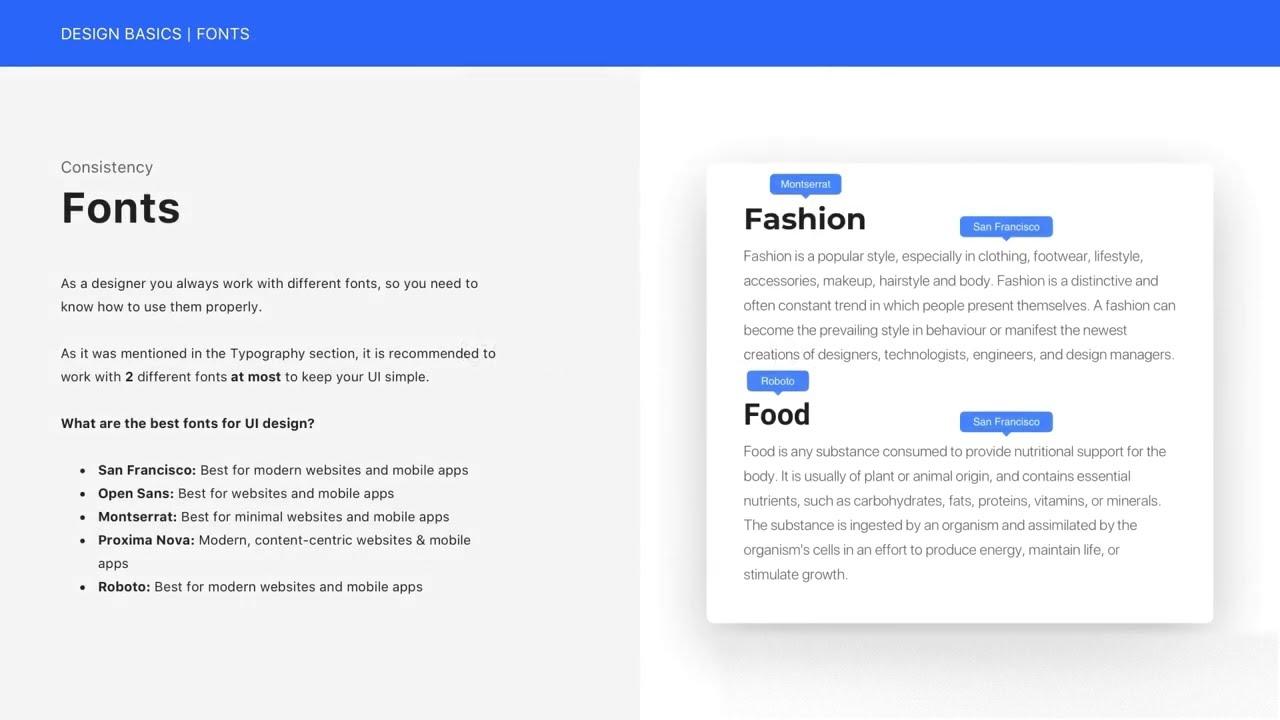
moreover, consistency across your site is vital.Utilizing a limited number of fonts — typically a combination of a primary font for headings and a secondary font for body text — can create a cohesive look. This approach not only enhances the user experience but also helps to establish a clear hierarchy of facts. Here’s a simple example:
| Element | Font Family | Font Size |
|---|---|---|
| Headings | Montserrat | 24px |
| body Text | Open Sans | 16px |
your font choices in WordPress are powerful tools that can enhance your website’s visual appeal and functional effectiveness. by carefully selecting and applying fonts that resonate with your brand identity and cater to your audience’s needs, you can create a more engaging and memorable user experience. Don’t underestimate the impact of typography — it’s the silent ambassador of your brand’s message.

Exploring the Built-in typography Options in WordPress
When it comes to customizing the look and feel of your WordPress site, typography plays a crucial role. WordPress offers a variety of built-in typography options that empower you to craft stunning text presentations without the need for additional plugins or coding.With just a few clicks, you can elevate your content’s readability and aesthetic appeal.
One of the primary places to start is within the Customizer. From here,you can access the typography settings specific to your theme. While the exact options may vary, most themes allow you to adjust:
- Font Family: Choose from a range of Google Fonts or system fonts.
- Font Size: Set the perfect size for headers,paragraphs,and other text elements.
- Font Weight: Make your text bold, light, or somewhere in between.
- Line Height: Improve text legibility with optimal spacing.
- letter Spacing: Adjust the space between letters for a unique typographic style.
To view the changes in real time, simply use the preview feature in the Customizer. This allows you to experiment with different styles until you find the perfect combination that aligns with your brand identity.
For those who want a more structured approach, you can utilize CSS to enhance your typography further. Here’s a simple table showcasing some common CSS properties you can apply:
| CSS Property | Description | Example |
|---|---|---|
font-family | Sets the typeface for your text. | font-family: 'Arial',sans-serif; |
font-size | Defines the size of the text. | font-size: 16px; |
color | Changes the text color. | color: #333; |
text-align | Aligns your text (left,right,center). | text-align: center; |
By leveraging both the built-in typography settings and custom CSS,you will have complete control over the text appearance on your site.Don’t hesitate to experiment with various combinations to find what resonates with your audience. A well-chosen font can not only enhance readability but also reinforce your website’s brand image, making it a vital part of your design strategy.

Using Custom Fonts to Elevate Your Website’s Design
Transforming your website’s aesthetic can be as simple as changing its font. Custom fonts bring personality and style to your design, offering a distinctive touch that can set your site apart from the competition. Implementing unique typography not only enhances visual appeal but also improves readability,which can lead to increased user engagement.With the right approach, you can easily integrate custom fonts into your WordPress site, allowing for a polished and professional look.
Here are some compelling reasons to consider custom fonts:
- Brand Identity: Choose fonts that reflect your brand’s personality. A playful font can convey fun and creativity, while a sleek, modern font can communicate professionalism and trustworthiness.
- Readability: Certain fonts enhance readability, making it easier for visitors to absorb your content. This is crucial for retaining users and encouraging them to explore your site further.
- Visual Hierarchy: Using different font styles and weights can create a visual hierarchy, guiding users’ attention to key areas of your content.
WordPress makes it straightforward to incorporate custom fonts into your theme. You can use plugins,such as google Fonts or Custom Fonts,which provide user-kind interfaces for selecting and applying fonts without touching any code. Alternatively, if you’re cozy with CSS, you can directly enqueue style sheets in your theme’s functions.php file to load custom fonts from external sources or google Fonts.
For a more structured approach, consider using a table to compare the features of popular font options.Below is a simple table highlighting some commonly used Google Fonts:
| Font Name | Style | Best For |
|---|---|---|
| Roboto | Sans-serif | Modern and clean designs |
| Open Sans | humanist Sans-serif | Readability in body text |
| Merriweather | Serif | Elegant and conventional looks |
| Montserrat | Geometric Sans-serif | Bold headlines and titles |
Incorporating custom fonts is not just a design choice; it’s a strategic move to enhance your user experience. Play around with different font combinations, and don’t hesitate to experiment. Your website’s typography can leave a lasting impression, influencing how visitors perceive your brand and interact with your content. embrace the power of custom fonts, and watch your website’s design elevate to new heights!
Step-by-Step Guide to Changing Fonts with the WordPress Customizer
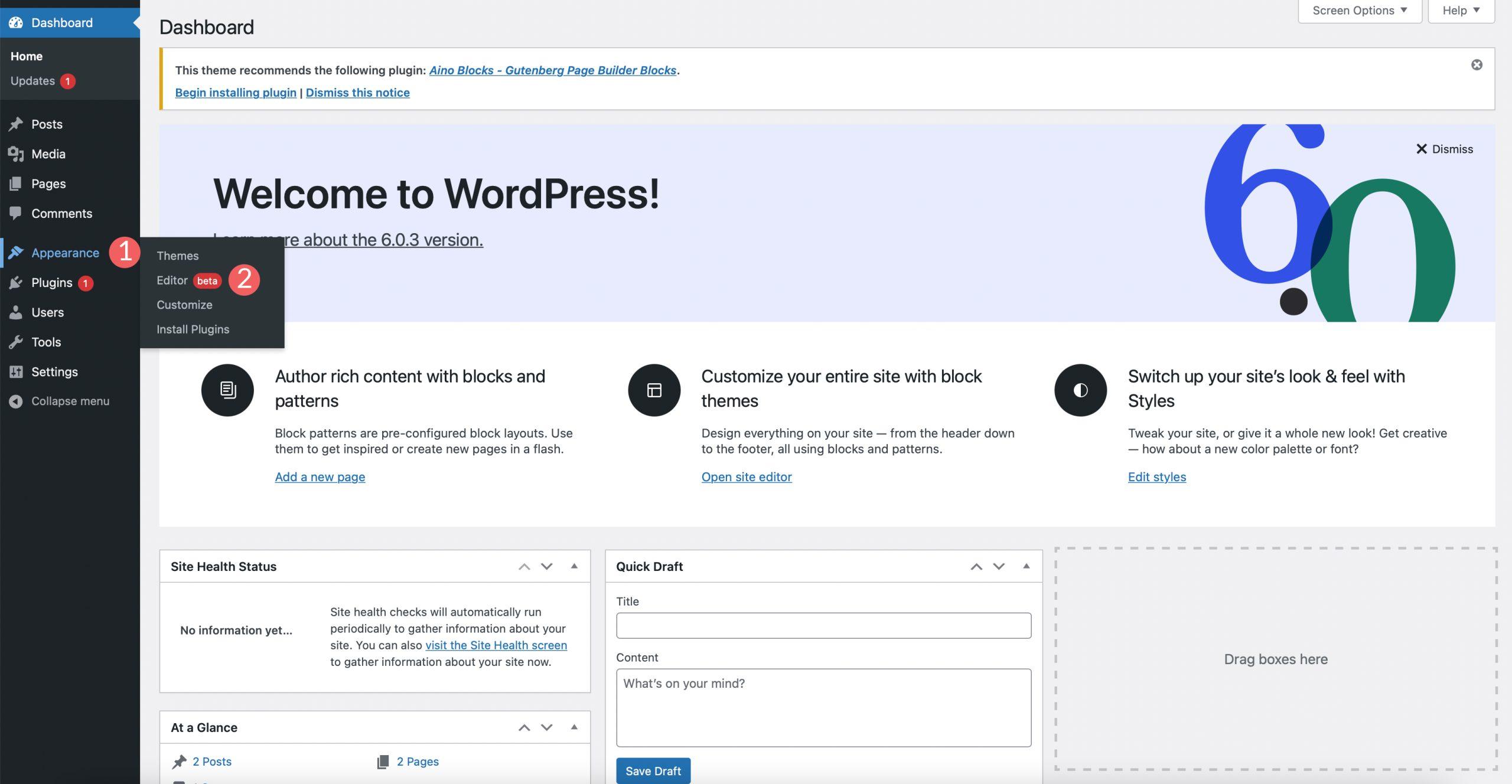
To change fonts in WordPress, the Customizer is your best friend. It provides a user-friendly interface that allows you to tweak your site’s typography effortlessly. Start by navigating to the WordPress Dashboard. From there, head to Appearance and select Customize. This opens up the Customizer, where all the magic happens.
Within the Customizer, look for a section that refers to typography or fonts. Depending on your theme, this might be under General Settings, Typography, or even a dedicated Fonts section.Here, you’ll find options to modify the font styles for various elements, including headings, body text, and even specific widgets.
Here’s how you can easily navigate through the options:
- Select the Text Element: Choose whether you want to change the font for headings, paragraphs, or other text sections.
- Pick a Font: You’ll typically see a drop-down list of available fonts. Many themes offer Google Fonts integration, giving you access to a vast library.
- Adjust Font Size & style: Modify the font size, weight (bold, italic), and line height to create a visually appealing layout.
- Preview Changes: Use the live preview feature to see how your changes look before publishing them.
Once you’ve made your selections, don’t forget to click publish to save your changes. This immediate feedback loop is one of the great advantages of using the Customizer. If you’re not satisfied with your choices, you can always revisit the customizer to make adjustments.
If your theme doesn’t offer extensive typography options, consider installing a plugin such as Easy Google Fonts. This plugin seamlessly integrates with the customizer, allowing for even more custom font options without needing to dive into code.
| Font Style | Usage |
|---|---|
| Serif | Great for blogs and formal sites. |
| Sans-Serif | Perfect for modern, clean looks. |
| Monospace | Ideal for coding or tech sites. |
With thes simple steps, you can elevate your website’s design and enhance user experience by selecting fonts that reflect your brand’s personality. Don’t underestimate the power of good typography—it’s often the first thing visitors notice! So go ahead and transform your site’s aesthetics with just a few clicks.
Integrating Google Fonts for a diverse Typography Selection
Integrating Google Fonts into your WordPress site opens up a world of typography options, helping you create a unique visual identity that resonates with your audience. With just a few simple steps, you can elevate your website’s design and improve overall readability. Here’s how you can easily implement Google Fonts in WordPress, regardless of the theme you’re using.
First, you’ll want to select the perfect font that aligns with your brand’s personality. Google Fonts provides an extensive library, so you’re bound to find something that suits your needs. Here’s how to include them in your WordPress site:
- Visit Google fonts: Go to the Google Fonts website and browse through the font selections.
- Choose Your Fonts: Click on the fonts you like to see the styles available. You can customize weights and styles.
- Copy the Embed Link: Once you’ve selected your fonts,Google Fonts will provide an embed link. Copy this link—it’s your gateway to stunning typography!
Next, you’ll need to add the embed link to your WordPress theme. This can typically be done through the theme’s header.php file or by using a plugin that allows you to insert code snippets. If you’re using a child theme,consider placing the link in your child theme’s header for better longevity through updates:
After integrating the font link, it’s time to apply the fonts across your site. You can do this with custom CSS in the WordPress Customizer or your theme’s style.css file. Here’s a fast example of how to set the font for your body text and headings:
body {
font-family: 'Roboto', sans-serif;
}
h1, h2, h3 {
font-family: 'Lora', serif;
}If you want to see a side-by-side comparison of popular Google Fonts, consider this simple table:
| Font Name | Style | Use Case |
|---|---|---|
| Roboto | Sans-serif | Modern, clean interfaces |
| Lora | Serif | Elegant, classic blogs |
| open sans | Sans-serif | Versatile and readable text |
| Montserrat | Sans-serif | Bold headlines and titles |
By following these straightforward steps, you can seamlessly integrate Google Fonts into your WordPress site, enhancing both its aesthetic appeal and user experience. Don’t hesitate to experiment with different combinations until you discover the perfect typography that captures your site’s essence!

Utilizing Plugins to Simplify Font Management
Managing fonts in WordPress can often feel overwhelming, especially if you’re juggling multiple themes and styles. fortunately, utilizing plugins can significantly simplify this process, giving you the power to customize your typography with ease. With just a few clicks, you can enhance the visual appeal of your site and ensure that your text is not only readable but also aligns with your brand identity.
Here are some top plugins to consider for font management:
- Easy Google Fonts: This plugin allows you to add Google Fonts to your theme without any coding. You can easily select and customize fonts for your headings and body text right from the WordPress customizer.
- WP Google Fonts: It enables you to manage your font choices through a simple interface, allowing for seamless integration of Google Fonts into your theme.
- Custom Fonts: This plugin helps you upload any custom fonts you wish to use. It supports various font formats and provides an easy way to add them to your site.
When choosing a plugin, consider the following factors to ensure optimal performance:
| Plugin | Ease of Use | Customization Options |
|---|---|---|
| Easy Google Fonts | Very user-Friendly | Extensive |
| WP Google Fonts | Moderate | flexible |
| Custom Fonts | Some Setup Required | Highly Customizable |
After selecting a plugin, the next step is implementing your new fonts. Most plugins will allow you to preview changes in real-time, so take advantage of this feature. Experiment with different font sizes,weights,and styles to see what resonates most with your audience. Consistency is key; make sure your font choices reflect the personality of your brand throughout your site.
Lastly, don’t forget to check the compatibility of your chosen fonts with various devices and browsers. A well-optimized site should provide a seamless experience for all users. By embracing the power of plugins for font management, you can effortlessly elevate your WordPress site’s design and user experience.

tips for Ensuring Font Consistency Across Your Site
Maintaining a cohesive look throughout your website is essential for enhancing user experience and reinforcing your brand identity. To achieve font consistency,start by choosing a limited selection of fonts that reflect the personality of your site. Ideally, select one font for headings and another for body text. This not only keeps your design clean but also makes it easier for visitors to read your content.
Utilize CSS styles to apply your chosen fonts across different sections of your site. By editing your theme’s CSS file or using the customizer in WordPress, you can specify font families, sizes, and weights. Here’s a simple example:
body {
font-family: 'Open Sans', sans-serif;
font-size: 16px;
line-height: 1.5;
}
h1, h2, h3 {
font-family: 'Roboto', sans-serif;
font-weight: bold;
}
When selecting fonts, ensure they are web-safe and available across different devices. Google Fonts is an excellent resource for finding fonts that will render consistently across browsers. After picking your fonts, incorporate them into your site using the theme customizer or by adding a plugin that allows for font changes. This way, you can manage and update your typography without delving into code.
It’s also critically important to pay attention to font sizes and line spacing to enhance readability. Here’s a quick reference table to guide you:
| Font Size | Use Case |
|---|---|
| 16px | Body text |
| 24px | H2 headings |
| 32px | H1 headings |
Lastly, regularly review your site on various devices to ensure consistent appearance. Check your fonts on mobile, tablet, and desktop to confirm that they maintain their intended style and readability. By following these practices, you’ll create a professional-looking website that engages visitors effectively.

Optimizing Font Size and Style for Better User Experience
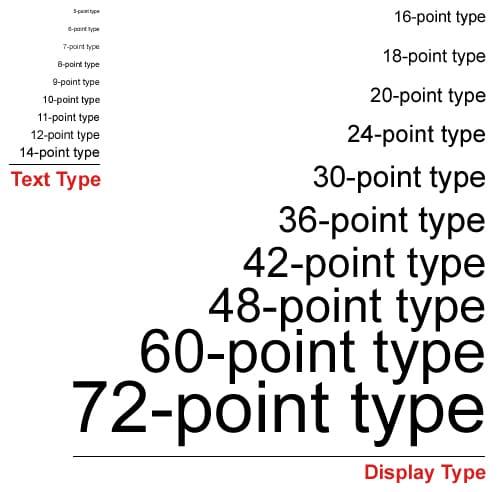
Choosing the right font size and style is crucial for enhancing user experience on your WordPress site. A well-optimized font can make your content more readable, engaging, and visually appealing. When implementing font changes, consider the following aspects:
- Readability: Select fonts that are easy on the eyes. Sans-serif fonts like Arial or Helvetica are a popular choice for body text, while serif fonts like Times New Roman can add elegance to headings.
- Contrast: Ensure that the font color contrasts well with the background. Dark text on a light background or vice versa can improve visibility significantly.
- Hierarchy: Use different font sizes and styles to create a visual hierarchy.Headings should be larger and bolder, while body text should remain smaller and simpler.
Here’s a helpful table summarizing font sizes that can enhance your site’s readability:
| Text Type | Recommended Font Size |
|---|---|
| Heading 1 | 32px |
| Heading 2 | 24px |
| Body Text | 16px |
| Small Text | 12px |
When customizing your fonts in WordPress, don’t forget to leverage built-in settings or plugins that allow you to preview changes in real-time. This way, you can assess not just the look, but the overall feel of your site as you experiment with different combinations. Remember, the goal is to create a cohesive visual experience that resonates with your audience.
Lastly, consider the impact of responsive design. Choose fonts that will maintain readability and style across devices, from desktops to smartphones. Testing your font choices on various devices ensures that your visitors have a seamless experience, no matter how they access your site. By prioritizing font optimization, you can significantly elevate your site’s user experience and keep visitors coming back for more.

Troubleshooting Common Font Issues in WordPress
When working with fonts in WordPress, you might encounter a few common issues that can disrupt the aesthetic of your site. Understanding these challenges will empower you to make the necessary adjustments without breaking a sweat. If your font changes don’t seem to take effect, here are a few troubleshooting tips to keep in mind:
- Clear Your Cache: Cached data can sometimes prevent new font settings from displaying. Clear your browser cache and any caching plugins you might be using.
- Check Theme Settings: Some themes have their own typography settings. Ensure that your desired font changes are not being overridden by your theme’s default options.
- Inspect CSS Rules: Use the browser’s inspector tool to check if any CSS rules are affecting your font styles. Conflicting styles can often cause issues that are easy to overlook.
If you’ve confirmed that your settings are correct but the fonts still aren’t changing, checking for plugin conflicts might be worthwhile. Disable your plugins one at a time to identify any that might be interfering with your typography settings. Once you find the culprit,you can either look for an choice plugin or reach out to the developer for support.
| Plugin Name | Potential Font conflict |
|---|---|
| Custom Fonts | may override theme fonts. |
| Page Builder | Can set specific fonts on elements. |
| Font Awesome | May conflict with icon fonts. |
Another frequently missed area is the custom CSS section. If you’ve added any CSS code that affects font styles, it can sometimes cause unexpected behaviour. Review your custom CSS for any errors or conflicts. Remember, even a small typo can lead to notable issues.
if all else fails, consider reaching out to your theme’s support or checking their documentation. Often, themes will provide specific guidelines for customizing typography that can save you from unnecessary headaches. Taking these proactive steps will help ensure your font changes display as intended across your WordPress site.

Best Practices for font Pairing to Enhance readability
choosing the right font pairings is crucial for enhancing readability and creating a visually appealing layout on your WordPress site.When you’re customizing your fonts, consider these fundamental practices:
- Contrast Is Key: Pair fonts that differ enough to create a noticeable contrast. As an example, combine a bold sans-serif heading with a light serif body font. This not only makes your headings stand out but also guides the reader’s eye through your content.
- Limit Your Choices: Stick to two or three fonts at most.A common rule of thumb is to choose one font for headings, one for body text, and possibly a third for accents or quotes.This keeps your design cohesive and avoids overwhelming your visitors.
- Stay Consistent: Consistency in font usage helps in establishing a brand identity. Use the same font combinations across all pages, ensuring that your audience can easily recognize your style and enhance their reading experience.
- Consider the Mood: Different fonts convey different emotions. For example, a playful font may suit a lifestyle blog, while a classic serif font may be more appropriate for a financial site. Choose fonts that reflect the tone of your content.
Here’s a simple comparison of font types and their typical uses:
| Font Type | Best For |
|---|---|
| Sans-serif | Modern websites, Clean design |
| Serif | Traditional sites, Professional content |
| Script | Creative projects, Invitations |
| Display | Unique branding, Attention-grabbing headings |
When selecting font pairings, always keep the end user in mind. Test your chosen combinations to see how they look on various devices and screen sizes. A font that’s easy to read on a desktop might not have the same clarity on mobile. Utilize tools like Google Fonts to preview your selections together before finalizing them.
ensure that your font choices align with accessibility standards. Use sufficient contrast between text and background, and consider users with visual impairments. Following these best practices will not only enhance the readability of your content but also elevate the overall user experience on your site.
Frequently Asked Questions (FAQ)
Q&A: How to Change Font in WordPress (Works in all Themes)
Q: Why should I change the font on my WordPress site?
A: Great question! Changing the font can significantly enhance your site’s readability and overall aesthetic. A well-chosen font can convey your brand’s personality, engage visitors, and even improve user experience. Plus, it’s a simple way to refresh your site without a complete redesign!
Q: Isn’t it complicated to change the font in wordpress?
A: Not at all! While it might seem daunting, WordPress makes it easy—even for beginners.With just a few clicks or a little bit of code, you can customize your fonts to suit your style. You’ll be amazed at how quickly you can transform your site!
Q: Do I need coding knowledge to change the font?
A: Not necessarily! Many WordPress themes come with built-in options for changing fonts in their customizer settings. If you want more advanced options, there are user-friendly plugins that simplify the process. And if you’re feeling adventurous, a bit of CSS can take your font customization to the next level.
Q: What are some popular methods to change fonts in WordPress?
A: There are several methods! You can use the WordPress Customizer, which allows you to change fonts with a visual interface. Alternatively, you can install plugins like Google Fonts or Easy Google Fonts, which offer a wide range of typography options. If you’re comfortable with a little coding, you can also add custom CSS to tweak fonts directly.
Q: Can I use any font I like?
A: Absolutely! With Google Fonts,Adobe Fonts,and various font libraries,the options are nearly endless. Just make sure the font you choose aligns with your brand and is easy to read. After all, the goal is to make your content accessible and enjoyable for your readers!
Q: What if I want to change fonts on specific pages or sections?
A: You can do that too! Most page builder plugins and themes allow you to customize fonts on specific pages or sections. This gives you the flexibility to create distinct looks for different parts of your site, making it even more engaging for visitors.Q: What should I keep in mind when selecting a font?
A: Consider your audience and brand identity. Choose fonts that reflect your style but are also easy to read. A good rule of thumb is to use a maximum of two or three fonts throughout your site to maintain a cohesive look. Consistency is key!
Q: How can I ensure my font changes look good on all devices?
A: Most modern WordPress themes are responsive, meaning your font changes will automatically adjust for different screen sizes. Though, it’s always smart to preview your site on mobile and desktop versions after making changes to ensure everything looks just right!
Q: I’m ready to change my font! Where should I start?
A: Fantastic! Start by accessing your WordPress dashboard and navigate to the Customizer. From there, explore the typography options available in your theme. If you want to dive deeper, check out some font plugins. In no time, you’ll be on your way to creating a stunning and unique site!
Q: Is there anything else I should know?
A: Just have fun with it! Changing your font is a creative process, so don’t hesitate to experiment until you find the perfect look for your site. And remember, a well-designed site reflects not just your brand but also speaks to your audience, making them want to stay and explore!
Now that you’ve got the lowdown on changing fonts in WordPress, why wait? Grab that creative spark and give your site the typographic upgrade it deserves!
Key takeaways
And there you have it! Changing fonts in wordpress doesn’t have to be a daunting task, even if you’re new to the game. With a few simple steps, you can give your site a fresh look that resonates with your unique style and brand.Whether you choose to go the customizer route, dive into the theme editor, or leverage a plugin, the possibilities are endless.
Remember, the right font can enhance readability, convey your brand’s personality, and make your content more engaging.So don’t underestimate the power of typography! Take a moment to experiment with different styles until you find the perfect match.
Now that you’re equipped with all the tools you need, why not start playing around with your site’s fonts today? Your visitors will appreciate the effort, and you’ll feel a sense of accomplishment in creating a space that truly reflects you.
If you have any questions or want to share your own font-changing journey, drop a comment below. Happy customizing, and here’s to a beautifully designed WordPress site!