Introduction
Are you passionate about a cause and looking for a way to rally support? Or maybe you’re part of a non-profit organization eager to amplify your impact? If so, you’re in the right place! In today’s digital world, accepting donations online has never been easier, and WordPress is here to help.Whether you’re running a charity, a community project, or even a personal initiative, harnessing the power of your wordpress site can turn your vision into reality.In this article, we’ll walk you through the essential steps to set up a seamless donation system that not only makes it easy for your supporters to give but also helps you connect with them in a meaningful way. From choosing the right plugins to optimizing your donation page for maximum conversions, we’ve got you covered. So, let’s dive in and unlock the potential of your WordPress site to make a difference!
Understanding the Importance of Accepting donations Online
In today’s digital age,accepting donations online has become an essential part of any fundraising strategy. The convenience and accessibility of online donations not only simplify the process for donors but also significantly increase the potential for contributions. People are more likely to give when they can do so with just a few clicks,whether they’re at home,on their mobile devices,or anywhere else with internet access.
one of the most compelling reasons to embrace online donations is the ability to reach a broader audience. By leveraging digital platforms, organizations can connect with supporters from around the globe. This expands your donor base beyond local communities, allowing you to tap into a worldwide network of potential contributors who resonate with your cause. The more visibility you have, the more likely you are to convert interest into tangible support.
Additionally, accepting donations online can streamline your administrative processes. Traditional methods, such as checks or cash, often involve significant manual handling, wich can be time-consuming and prone to errors. By utilizing online donation platforms, you can automate many aspects of the donation process, from tracking contributions to sending thank-you notes. this not only saves time but also enhances your organization’s professionalism in managing donations.
Moreover, online donations provide valuable data and insights. With the right tools, you can analyze donor behavior, track patterns in giving, and understand which campaigns resonate most with your audience. This facts can be crucial for refining your strategies and maximizing your outreach efforts.As you gather this data, you can make informed decisions that lead to increased fundraising success.
Creating an inviting and user-friendly donation experience is paramount. Make sure that your donation page is visually appealing,clearly communicates your mission,and includes multiple giving options. Consider implementing recurring donations, as many donors appreciate the ability to contribute regularly without having to re-enter their information each time. This not only fosters loyalty but also establishes a steady income stream for your organization.
By embracing online donations, you’re not just keeping pace with current trends; you’re setting your organization up for long-term success.The combination of convenience, expanded reach, and valuable insights transforms the way you engage with your supporters.As you move forward, remember that every donation counts, and every effort to simplify the process can lead to a brighter future for your mission.

Choosing the Right Donation Plugin for Your WordPress Site
When it comes to accepting donations on your WordPress site, selecting the right plugin is crucial for enhancing user experience and ensuring a smooth transaction process. With numerous options available, it’s essential to consider a few key factors that will influence your decision.
First, ease of use should top your list. you wont a plugin that allows you to set up and manage donation forms effortlessly. Look for plugins with a user-friendly interface and clear documentation. A few features to consider include:
- Simple installation and setup
- Intuitive form builder
- Customizable templates
Next, consider the payment options the plugin supports. Offering a variety of payment methods can significantly increase your donation conversion rates. Ensure that the plugin allows donations through popular gateways such as:
- PayPal
- Stripe
- Credit/debit cards
Another critical aspect is fundraising features. Some plugins come with built-in tools that help you track your fundraising progress and manage donor relationships. Look for features like:
- Custom donation goals
- Recurring donation options
- Donor management system
Lastly, make sure the plugin is responsive and mobile-friendly. With many users donating from their smartphones,a responsive design ensures that your donation forms look great and function well on any device. you can check this by testing the plugin’s interface on various screen sizes.
| Feature | Importance |
|---|---|
| Ease of Use | High |
| Payment Options | Essential |
| Fundraising Tools | moderate |
| Mobile Compatibility | Critical |
By focusing on these key aspects, you’ll be well on your way to choosing a donation plugin that not only meets your needs but also maximizes your fundraising potential. Remember,the right plugin can make a significant difference in your ability to collect donations efficiently and effectively.

Setting Up a User-Friendly Donation Page
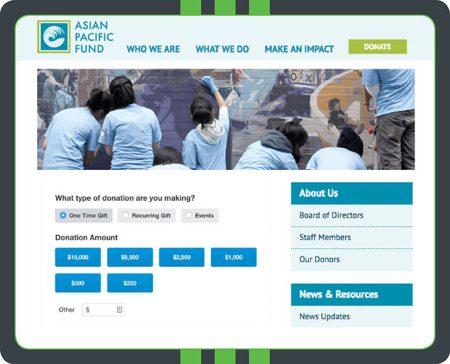
Creating a donation page that is both inviting and easy to navigate is crucial for maximizing contributions. Start by ensuring that your page is visually appealing. select a color scheme that aligns with your brand identity, and consider using images or videos that resonate emotionally with potential donors. This helps create a connection and encourages visitors to contribute.
Key features to include on your donation page:
- Clear Call-to-Action: Use prominent buttons that say “Donate Now” or “Support Us” to guide users effortlessly.
- Multiple Donation Options: Allow donors to choose between one-time and recurring donations. This flexibility can significantly boost contributions.
- Impact Clarity: Clearly state how donations will be used. Use specific examples, infographics, or testimonials to illustrate the difference their support makes.
Integrating a user-friendly donation form is essential. You can utilize plugins like GiveWP or WooCommerce to create customized forms that fit your needs. Ensure the form is short and straightforward—ask for only essential information such as name, email, and payment details to avoid overwhelming potential donors.
Consider incorporating trust signals on your page. This can include:
- Secure payment icons (like SSL certificates)
- Non-profit certifications or awards
- Testimonials from previous donors or beneficiaries
Additionally, a table comparing donation amounts and their impacts can aid understanding and incentivize donations:
| Donation Amount | Impact |
|---|---|
| $10 | Provides meals for a week. |
| $50 | Supplies educational materials for a classroom. |
| $100 | Covers medical supplies for a community clinic. |
Lastly, don’t forget to optimize your donation page for mobile devices. with an increasing number of users accessing websites via their smartphones, a responsive design ensures that your page remains user-friendly across all devices. test the functionality and loading speed to ensure a seamless experience for potential donors.
Customizing Your Donation Forms for maximum Impact
Creating an engaging and effective donation form is essential for maximizing contributions. A well-designed form not only captures essential donor information but also provides a seamless experience that encourages generosity. Here are some key strategies to customize your donation forms:
- Personalization: Use the donor’s name in the form to create a sense of connection. It can be as simple as addressing them with “Dear Freind” or “Hello [Donor’s Name].” This personal touch can make a big difference.
- Visual Appeal: Incorporate your organization’s branding with colors, logos, and fonts that reflect your mission. A visually appealing form is more inviting and can increase donation rates.
- Compelling Language: Use persuasive language that highlights the impact of donations. Phrases like “Your gift can change lives!” or “Join us in making a difference!” can inspire action.
- Flexible Options: Offer various donation amounts along with a custom amount option. Donors appreciate the freedom to choose how much they want to give, and it can lead to larger contributions.
Additionally, consider implementing features that enhance user experience:
- Recurring Donations: Allow donors to set up automatic monthly contributions. This not only secures ongoing support but also simplifies the donation process for your supporters.
- Social Proof: Include testimonials or statistics about previous successful campaigns. Showing how donations have made a difference can motivate potential donors to contribute.
- mobile Optimization: Ensure that your forms are mobile-friendly. With many users accessing your site through phones, a responsive design is crucial for capturing donations on-the-go.
To further illustrate these points, here’s a simple table showing common customization options versus their impact:
| Customization Option | Expected Impact |
|---|---|
| Personalization | Increased donor engagement |
| Recurring Donations | Higher overall donation amounts |
| visual Branding | Improved form completion rates |
| Compelling Language | Enhanced emotional connection |
By focusing on these customizing elements, your donation forms can transform from a simple transaction tool into a powerful instrument for social change. Remember,each small adjustment can lead to a big impact,making it easier for your supporters to give generously.
Promoting Your Donation Campaign Effectively
To make the most out of your donation campaign, you need to spread the word effectively.Use various marketing strategies to reach potential donors and inspire them to contribute to your cause. Here are some powerful methods to consider:
- Leverage Social Media: Platforms like Facebook, Instagram, and Twitter are ideal for sharing your campaign. Create engaging posts, stories, and videos that showcase your mission and the impact of donations. Don’t forget to include a clear call-to-action!
- Email Marketing: Send personalized emails to your list of supporters. Share compelling stories and updates about your campaign, and provide easy access to your donation page. The more personal your message, the higher the chances of getting a response.
- Collaborate with Influencers: Partner with influencers who resonate with your mission. Their endorsement can extend your reach significantly, attracting new supporters who might potentially be passionate about your cause.
- Host Events: Consider organizing virtual or in-person events. Live streams,webinars,or community gatherings can create buzz around your campaign while offering a platform to share your message and encourage donations.
Another effective tactic is to create a sense of urgency. Limited-time matching donations or specific goals can motivate potential donors to act quickly. Highlighting the tangible outcomes their contributions can make—like funding a specific project or helping a certain number of individuals—can also stir emotions and prompt action.
Additionally, don’t underestimate the power of storytelling. Share testimonials, success stories, or videos that illustrate the difference your organization makes. Authentic and relatable narratives can resonate deeply with potential donors, making them feel connected to your cause.
| Strategy | Benefits |
|---|---|
| Social Media | Increased visibility and engagement |
| Email Marketing | Direct communication with supporters |
| Influencer Collaboration | Access to new audiences |
| Events | Community building and excitement |
always thank your donors.Acknowledgment keeps them engaged and encourages future support. Show them the impact of their contributions through follow-up emails, social media shout-outs, or even personalized thank-you notes. Building a lasting relationship with your donor base is invaluable for future campaigns!

Leveraging Social Media to Boost Donation Awareness
In today’s digital age, social media has transformed into a powerful tool for non-profits and organizations looking to increase donation awareness. By tapping into the vast audience on platforms like Facebook, Instagram, Twitter, and LinkedIn, you can not only reach potential donors but also engage them on a personal level. Here are some strategies that can help you effectively leverage social media for your donation campaigns:
- Share Compelling Stories: Craft narratives that resonate emotionally with your audience. Share success stories of individuals or communities that have benefited from your work. Use images and videos to make these stories more impactful.
- Utilize Visual Content: Eye-catching graphics and videos are more likely to be shared and can help increase visibility. Infographics highlighting your mission and impact can also encourage sharing and engagement.
- Engage with Your Audience: Don’t just post and run! Respond to comments, ask questions, and create polls to engage your followers.Building a community around your cause fosters loyalty and encourages donations.
- Run Targeted Ad Campaigns: Utilize social media advertising to reach a specific audience. Platforms like Facebook offer targeted ads that can focus on demographics such as age, location, and interests, maximizing your reach.
- Use Hashtags Wisely: Create a unique hashtag for your campaign and encourage followers to use it. This not only boosts visibility but also creates a sense of community among supporters.
To track the success of your social media efforts, consider creating a simple table that highlights key metrics you want to measure, such as likes, shares, comments, and donations received. Here’s an example of how you could structure it:
| Platform | Likes | Shares | Comments | Donations |
|---|---|---|---|---|
| 500 | 200 | 50 | $2,500 | |
| 400 | 150 | 30 | $1,800 | |
| 300 | 100 | 20 | $1,200 |
By analyzing this data, you can refine your approach over time, focusing on what resonates best with your audience. Remember, the key to successful donation awareness lies not only in broadcasting your message but also in building genuine connections with your followers.Empower them to become advocates for your cause, and watch your donation efforts flourish!

Tracking Donations and Managing Donor Relationships
Once you’ve set up your donation system on WordPress, the next crucial step is to effectively track donations and manage donor relationships. Keeping organized records will not only help you understand your fundraising progress but also foster lasting connections with your supporters.
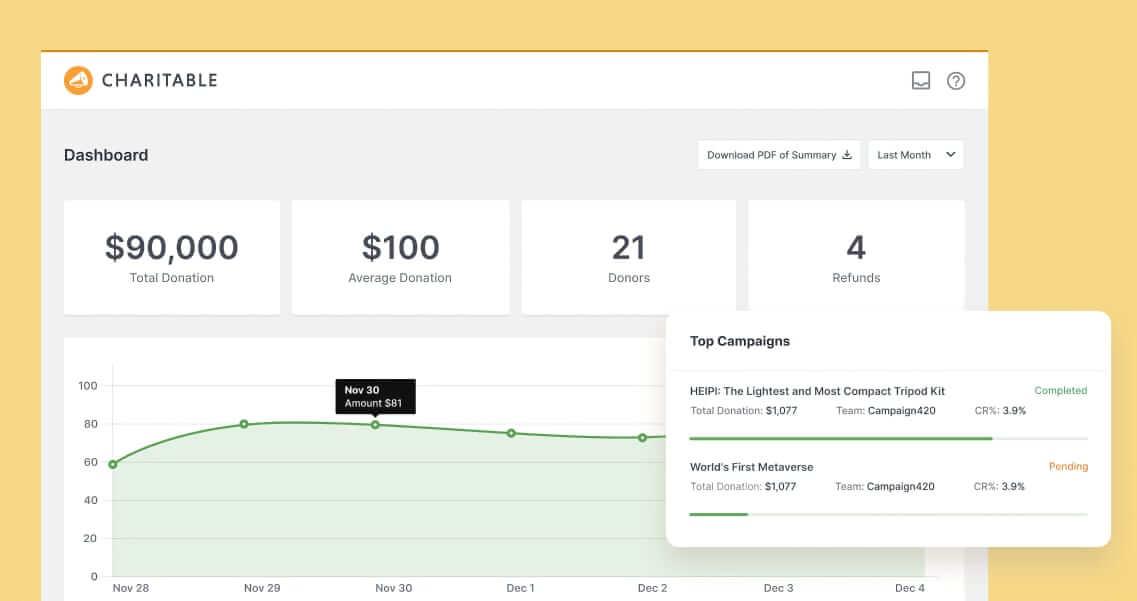
Start by utilizing plugins that offer thorough tracking features. Many donation plugins allow you to:
- View donation history: Access detailed records of each transaction, including donor names, amounts, and dates.
- generate reports: create visual reports that display your fundraising trends over time.
- Manage donor information: Store contact details, preferences, and communication history all in one place.
To deepen your engagement with your donors, consider implementing a donor management strategy. This may involve personalized communication and outreach that reflects your appreciation for their support. A simple way to manage this is by sending:
- Thank-you emails: Acknowledging each donation promptly can greatly enhance donor satisfaction.
- Updates on projects: Keep donors informed about how their contributions are being used, fostering transparency and trust.
- Personalized messages: Tailor your communication based on their donation history or specific interests.
Additionally, maintaining a well-organized database of your donors is essential. Consider using a table to categorize your donor information. Here’s an example:
| Donor Name | Donation Amount | Date | |
|---|---|---|---|
| Jane Doe | [email protected] | $100 | March 1, 2023 |
| John Smith | [email protected] | $50 | March 5,2023 |
consider using CRM (Customer Relationship Management) tools that integrate with your WordPress site. These tools can definitely help you manage donor relationships at a deeper level, allowing you to segment your audience for targeted campaigns and improving your outreach efforts. By combining effective tracking with personal engagement strategies, you can build a supportive community that stands by your cause for the long haul.

Ensuring Security and Compliance for Online Donations
In the world of online donations, ensuring the security and compliance of your platform is non-negotiable. Donors must feel confident that their personal and financial information is protected. here are some key practices to help you create a secure donation surroundings:
- Use SSL Encryption: Secure Socket Layer (SSL) certificates encrypt the data transferred between your website and the donor’s browser. This not only protects sensitive information but also builds trust with your audience.
- Choose Reliable Payment Processors: Opt for established payment gateways like PayPal, Stripe, or Square. These providers have robust security measures in place and are often compliant with PCI DSS (Payment Card Industry Data Security Standard).
- Regular Security Audits: Conducting periodic security audits on your website can help identify vulnerabilities. Utilize security plugins designed for WordPress that continuously monitor your site and alert you to potential threats.
- Implement Strong Authentication: Encourage donors to create accounts with strong passwords and consider implementing two-factor authentication (2FA) for an added layer of security.
Compliance is just as crucial as security. familiarize yourself with relevant regulations such as the General Data Protection Regulation (GDPR) if you have donors from the EU, or the California Consumer Privacy Act (CCPA). Here’s a rapid guide to essential compliance practices:
| Regulation | Key Requirements |
|---|---|
| GDPR | Obtain explicit consent from donors; provide the right to access and delete personal data. |
| CCPA | Allow donors to opt-out of data selling; disclose the information you collect. |
| PCI DSS | Maintain a secure network; protect cardholder data; regularly monitor and test networks. |
Additionally, transparency is vital in establishing credibility with your donors. Clearly communicate how their donations will be used and adhere to ethical fundraising practices. Providing a detailed privacy policy on your site will also help reassure donors about how their information will be handled.
By implementing these security measures and compliance strategies, you not only protect your organization but also foster trust and encourage ongoing donor engagement. Remember, a secure donation process is the foundation for successful fundraising efforts.

Creating an Engaging Thank You Experience for Donors
When it comes to showing appreciation for your donors, creating an engaging thank you experience can significantly enhance their connection to your cause. Here are some ideas to turn a simple acknowledgment into a memorable and heartfelt gesture:
- Personalized Thank You Notes: A handwritten note or a personalized email can make donors feel valued. Tailor the message to highlight their specific contribution and its impact.
- Donor Recognition: Feature your donors on your website or in newsletters. A dedicated “donor Spotlight” section can showcase their contributions and inspire others to give.
- Exclusive Updates: Keep donors informed with updates on how their contributions are making a difference. Utilize newsletters, videos, or infographics to share success stories and financial transparency.
- Host Appreciation Events: Organize exclusive events or webinars for donors. This not only shows gratitude but also fosters a community among supporters.
In addition to these ideas, consider implementing a tiered recognition program. By categorizing your donors based on their contributions, you can offer varying levels of recognition and rewards. Here’s a simple structure:
| Donation Level | Recognition | Benefit |
|---|---|---|
| Up to $100 | Thank You Email | Monthly Newsletter Access |
| $100 – $499 | Social Media Shoutout | Quarterly Impact Report |
| $500 – $999 | Website recognition | Exclusive Event Invitations |
| $1000+ | Personalized Thank You Call | Private Donor Events |
Lastly, leverage technology to streamline the thank you process. Automated email responses can serve as immediate acknowledgments, while platforms like WordPress allow you to integrate donation plugins that can facilitate custom thank you messages. Remember, the goal is to ensure donors feel appreciated and connected to your mission. By investing time and creativity into their thank you experience, you’re likely to foster long-term relationships that can lead to continued support.
Frequently Asked Questions (FAQ)
Sure! Here’s a conversational Q&A format for an article about how to accept donations on WordPress, geared towards non-profits and others:
Q: Why should I consider accepting donations on my WordPress site?
A: Great question! accepting donations can significantly boost your organization’s funding and help you achieve your goals. If you’re a non-profit,donations are essential for your cause. Even for individuals or businesses looking to support a project or initiative, having a donation option makes it easy for supporters to contribute. Plus, it helps build a community around your mission!
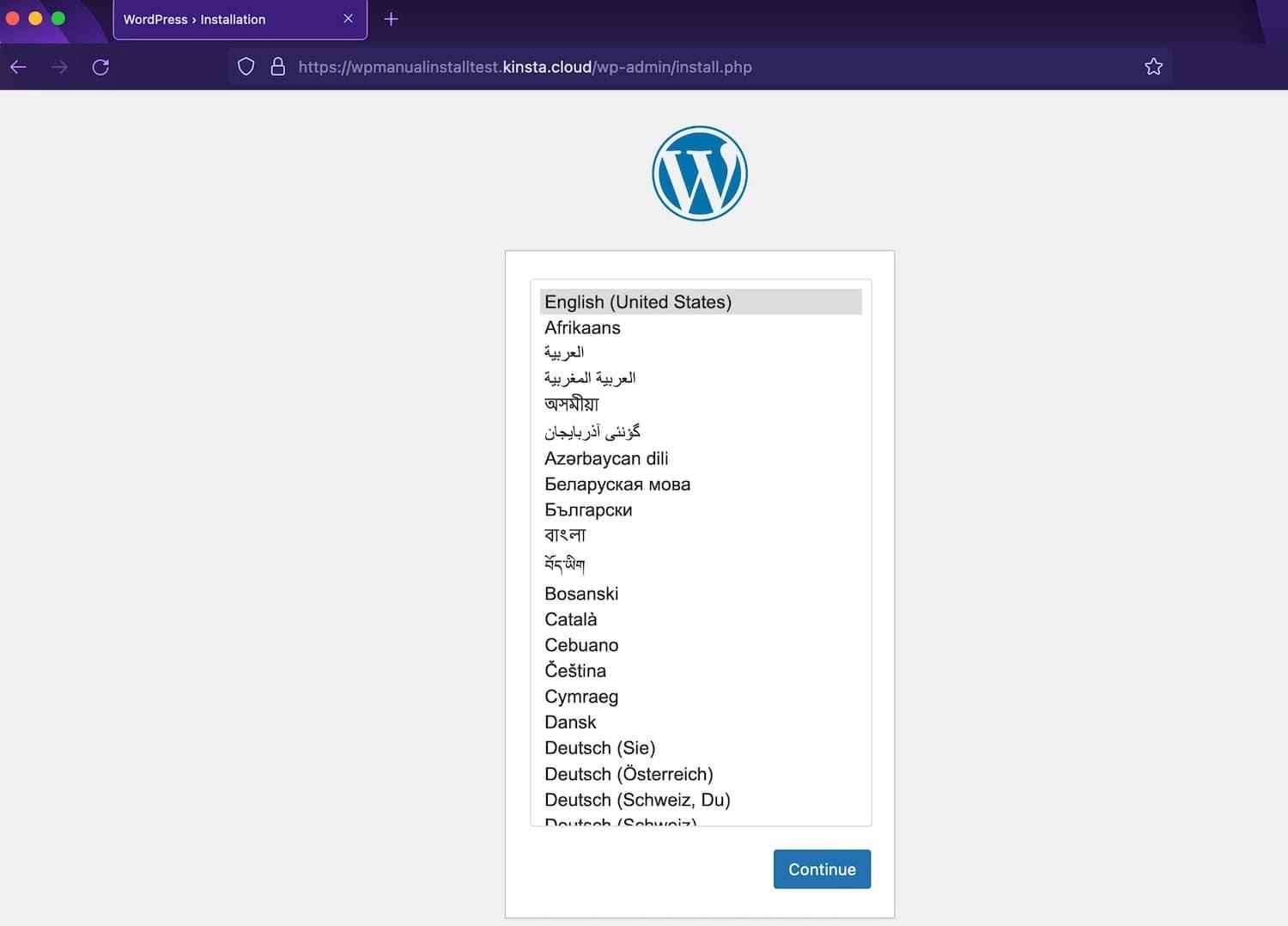
Q: What’s the easiest way to set up a donation system on WordPress?
A: The easiest way is to use a donation plugin! There are several good options available like GiveWP, paypal Donations, or WooCommerce with a charity extension.These plugins offer user-friendly interfaces and various features, including customizable donation forms and integration with payment gateways. It’s like having a donation box, but digital!
Q: Do I need to have coding skills to set this up?
A: Not at all! The beauty of WordPress is its user-friendliness. Most donation plugins are designed for users without technical skills. With simple drag-and-drop features and step-by-step setups, you’ll be able to have your donation system up and running in no time!
Q: What payment options should I offer for donations?
A: Offering multiple payment options can be a game-changer! Popular choices include credit/debit cards, PayPal, Stripe, or even cryptocurrency for the tech-savvy donors. The more options you provide,the more likely people are to donate,so consider what your audience prefers!
Q: Can I customize the donation forms?
A: Absolutely! Most donation plugins allow you to customize the forms to match your brand. You can add your logo, choose colors, and create custom fields to collect specific information from donors.Personalization can help make the donation experience more engaging and aligned with your mission.
Q: How can I encourage more people to donate?
A: Engaging storytelling is key! Share your story, highlight how donations make a difference, and use compelling visuals. Promote your donation page through social media, newsletters, and your website. Also, consider offering incentives, like recognition on your site or a small thank-you gift to donors!
Q: Is it possible to track donations?
A: Yes! Most donation plugins come with built-in tracking and reporting features, allowing you to monitor who’s donating and how much. This data is invaluable for understanding your donor base and tailoring your efforts to increase donations over time.
Q: What if I need help setting everything up?
A: Don’t worry! There are plenty of helpful resources available. Many plugins offer detailed documentation and support forums. You can also find freelance developers who specialize in WordPress. Investing a little time or resources upfront can pay off significantly with a successful donation system!
Q: Can I use my donation system for fundraising campaigns?
A: Definitely! Many donation plugins allow you to create specific fundraising campaigns, track progress, and even set goals.This feature is perfect for events, projects, or even ongoing campaigns. You can rally your community around a specific target, making it more engaging and motivating!
Q: Any final tips for accepting donations on WordPress?
A: Sure! Always ensure that your donation process is simple and transparent. Communicate how funds will be used and keep your donors updated on the impact of their contributions. Building trust is essential for cultivating long-term relationships with your supporters!
Feel free to customize and add any specific details or personal touches that align with your audience’s needs!
Final Thoughts
accepting donations on your WordPress site is not just a possibility; it’s an possibility to make a real impact. Whether you’re a non-profit organization striving to support a cause close to your heart, or an individual looking to fund your creative projects, implementing a donation system can be a game-changer.
By following the steps outlined in this article,you can easily set up a seamless donation process that not only encourages giving but also builds a community around your mission. Remember, every contribution, no matter how small, makes a difference.So, what are you waiting for? Dive in, explore the tools available, and start turning your passion into action. Your cause deserves the support, and with WordPress, you have the power to make it happen.Together, let’s create a world where generosity thrives!
If you have any questions or need further assistance, don’t hesitate to reach out. We’re here to help you every step of the way. happy fundraising!