Are you tired of slow-loading websites that drive your visitors away? You’re not alone! In today’s digital world, where first impressions count for everything, optimizing your website’s images can make a world of difference. enter WordPress image optimizer plugins—your best friends in the quest for a lightning-fast website. But wiht so many options out there, which one should you choose? In this article, we’ll dive deep into the best WordPress image optimizer plugins available, comparing their features, performance, and ease of use, so you can find the perfect fit for your site. Whether you’re a seasoned pro or just starting your WordPress journey, we’ve got you covered. Let’s speed up your site and keep your visitors coming back for more!
Understanding the Importance of Image Optimization for Your WordPress Site
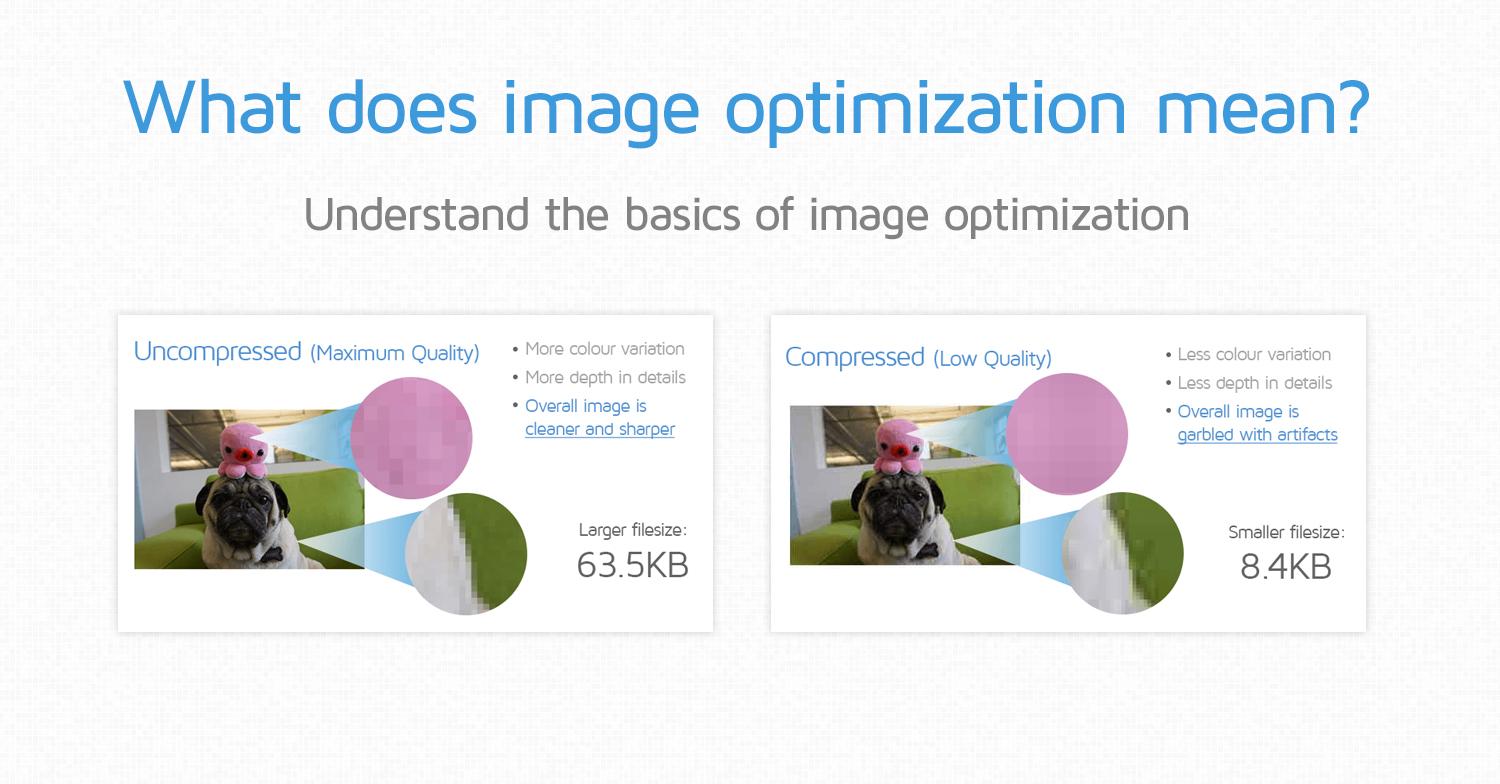
Image optimization plays a crucial role in enhancing the overall performance of your WordPress site. When images are not compressed or resized appropriately, they can significantly slow down your site, leading to a poor user experience. A slow-loading website can frustrate visitors, causing them to leave before even viewing your content. This highlights the need for effective image optimization to ensure a seamless experience for your audience.
Moreover, search engine optimization (SEO) is directly impacted by image performance. Search engines prioritize fast-loading websites in their rankings. By optimizing your images, you not only improve load times but also increase your chances of ranking higher in search results. This is essential for attracting organic traffic and growing your audience.
When it comes to choosing the right plugin for image optimization, it’s essential to consider several key features that can enhance your workflow:
- Automatic Compression: A good plugin should automatically compress images upon upload.
- Bulk Optimization: Look for options that allow you to optimize existing images in bulk.
- Image Resizing: plugins that offer automatic image resizing can save you time and space.
- Format Conversion: The ability to convert images to more efficient formats like WebP can further improve loading times.
To give you a clearer picture, here’s a rapid comparison of some popular WordPress image optimizer plugins:
| Plugin Name | Features | Pricing |
|---|---|---|
| Smush | Automatic compression, bulk optimization, lazy loading | Free / Pro ($5/month) |
| Imagify | Image resizing, format conversion, backup original images | Free / Plans start at $4.99/month |
| EWWW Image Optimizer | Bulk optimization, no limit on file size | Free / Paid features available |
| ShortPixel | Automatic optimization, image backup, PDF optimization | Free / Paid plans start at $4.99/month |
Ultimately, investing in a reliable image optimization plugin will not only enhance your website’s performance but also contribute to better SEO outcomes. This means more visitors, higher engagement rates, and a more successful online presence. Don’t underestimate the power of well-optimized images—they are a essential element of a high-performing WordPress site.

Top Features to Look for in an Image Optimizer Plugin
When choosing an image optimizer plugin for your WordPress site, there are several key features that can significantly enhance your site’s performance and user experience. Here are some essential elements to consider:
- Automatic Optimization: Look for plugins that automatically optimize images upon upload. This feature saves time and ensures that all images on your site are consistently optimized without manual intervention.
- Bulk Optimization: The ability to optimize multiple images at once can be a game changer, especially for larger websites.A bulk optimization feature allows you to speed up the process and ensure that older images are also optimized.
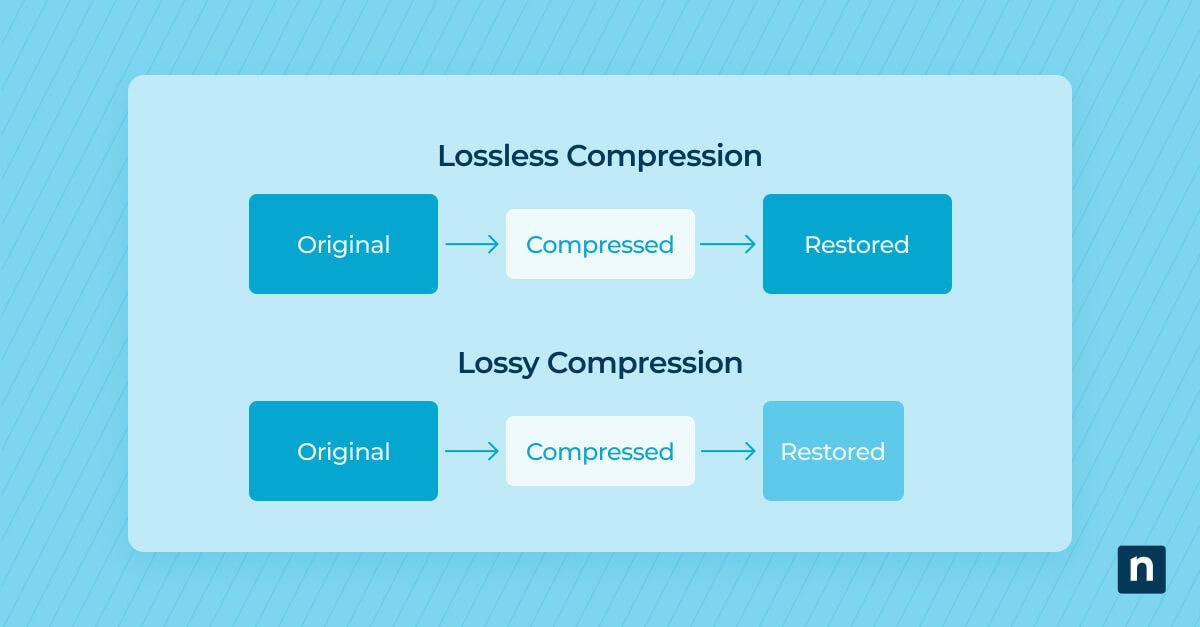
- Lossless and Lossy Compression: Different types of compression serve different needs. A good plugin should offer both lossless (no quality loss) and lossy (smaller file sizes) options, letting you choose the best method depending on your requirements.
- webp Support: As modern browsers increasingly support WebP format,an optimizer that can convert images to WebP can significantly reduce file sizes while maintaining quality,leading to faster load times.
- Image Backup: Before optimizing images, it’s wise to back them up. Choose a plugin that provides an option to backup original images easily, ensuring that you can restore them if needed.
- Integration with CDN: If you use a content Delivery Network (CDN), ensure the image optimizer integrates seamlessly with it. This will help in delivering optimized images quickly to users from various geographical locations.
When evaluating plugins, it’s also significant to look at user reviews and performance metrics. Some plugins provide detailed analytics and reporting, giving you insights into how optimization impacts site speed and user interaction. Take note of:
| Plugin Name | Compression Types | Backup Feature | WebP Support |
|---|---|---|---|
| Smush | Lossy & Lossless | Yes | Yes |
| EWWW Image Optimizer | Lossy & Lossless | Yes | Yes |
| ShortPixel | Lossy & Lossless | Yes | Yes |
Lastly, user interface matters. A well-designed, intuitive interface can make a big difference in managing your images efficiently. Look for plugins that offer clear navigation and easy access to settings, making it simpler to customize optimization settings according to your needs.
A Deep Dive into the Best WordPress Image Optimizer Plugins
When it comes to optimizing images in WordPress, the right plugin can make a world of difference. Not only do optimized images enhance loading speeds, but they also improve your site’s overall performance and SEO rankings.Here’s a closer look at some of the most popular and effective image optimizer plugins available in the WordPress ecosystem.
1. Smush stands out as a top choice for many wordpress users. This plugin offers a simple, user-pleasant interface with features like bulk optimization, lazy loading, and the ability to automatically resize images upon upload. Smush effectively reduces image file sizes without compromising quality, making it a go-to solution for maintaining site speed.
2. EWWW Image Optimizer is another robust option that excels in it’s versatility. it provides an array of optimization methods,including lossless and lossy compression,allowing users to choose the best fit for their needs.Additionally, EWWW automatically converts images to the best format, ensuring optimal performance across various devices.
3. ShortPixel is a favorite for those looking for powerful optimization capabilities paired with simplicity. With features such as AVIF support and the ability to compress PDF files, ShortPixel is perfect for users who need comprehensive image management. Its API also provides detailed statistics, giving you insight into your optimization efforts.
| Plugin Name | Key Features | Best For |
|---|---|---|
| Smush | Bulk optimization, lazy loading, auto-resizing | Beginner users |
| EWWW Image Optimizer | Lossless & lossy compression, format conversion | Advanced users |
| ShortPixel | AVIF support, PDF optimization, statistics | Comprehensive image management |
Choosing the right image optimizer plugin comes down to your specific needs and the type of website you manage. whether you prioritize ease of use, advanced features, or comprehensive reporting tools, there’s a plugin out there that can help you achieve your goals. By investing in the right plugin, you can significantly enhance your website’s performance and user experience.
Comparing Free vs premium Image Optimizer Plugins
When choosing the right image optimizer plugin for your WordPress site, one of the critical decisions is whether to go for a free or a premium option. Each has its own set of advantages and limitations, which can significantly impact your site’s performance and user experience.
Free plugins offer basic features that can be sufficient for small blogs or sites with minimal image needs. Some typical benefits include:
- cost-effective—no financial investment required.
- Easy to install and set up, great for beginners.
- Basic optimization techniques like resizing and compression.
Though,they frequently enough come with trade-offs. Users of free plugins frequently encounter:
- Limited functionality and fewer optimization settings.
- Slower customer support response times.
- Ads or prompts encouraging upgrades to premium versions.
On the other hand, premium plugins can provide a robust solution, especially for businesses or high-traffic sites. The advantages include:
- Advanced optimization features, including bulk optimization and WebP format support.
- Regular updates and enhancements based on user feedback.
- Dedicated customer support for troubleshooting and setup.
Nonetheless, premium plugins also require careful consideration of their pricing structures and potential long-term costs.Here’s a simple comparison of some popular options:
| Plugin Name | Free Version Features | Premium version Features |
|---|---|---|
| smush | Basic image compression | Lazy loading, bulk smush |
| Imagify | Limited monthly optimization | Unlimited optimization, WebP support |
| ShortPixel | Basic compression | Advanced settings, CDN integration |
while free image optimizer plugins can be a good starting point, premium options generally deliver better performance, greater reliability, and advanced features that can enhance the overall functioning of your WordPress site. It’s essential to assess your specific needs and budget when making this decision, as investing in a premium solution can yield significant returns in speed and user engagement.

How to Choose the Right Image Optimizer for Your Needs
When selecting an image optimizer for your WordPress site, it’s essential to consider several factors that can significantly impact your site’s performance and user experience. First and foremost, evaluate the optimization methods used by various plugins. Some plugins offer lossless compression, which maintains the original quality of images, while others may use lossy compression that can reduce file size at the expense of image quality. choose the method that aligns with your priorities, whether it’s speed or visual fidelity.
Another vital aspect to consider is ease of use. A user-friendly interface can save you time and frustration, especially if you’re not tech-savvy. Look for plugins that provide a straightforward setup process and intuitive controls. Some popular options even allow for automatic optimization upon uploading images, which can streamline your workflow significantly.
Moreover, you should take into account the plugin’s compatibility with your existing WordPress setup. Check if it integrates well with your theme and other plugins you are using. compatibility issues can lead to conflicts and website crashes, so reading user reviews and testing plugins in a staging environment can be beneficial.
| Plugin Name | Compression Type | Ease of Use | Compatibility |
|---|---|---|---|
| Smush | Lossy & Lossless | High | Excellent |
| ShortPixel | Lossy | Medium | Good |
| Imagify | Lossless | High | Excellent |
additionally, consider the support and updates offered by the plugin developers. A well-supported plugin will not only provide you with timely updates for improved features but also ensure that any bugs are quickly addressed. Look for plugins with responsive support teams, as having access to help can make a significant difference when facing technical challenges.
Lastly, if you have a specific need for bulk optimization, confirm that the plugin supports this feature. Many users benefit from bulk image optimization capabilities,allowing them to clear out their media library without having to manually adjust each file. This feature can save you considerable time, especially if your site houses a large number of images.

User Experience Matters: What Real Users Say About These Plugins
When it comes to optimizing images for your WordPress site, the insights from real users can often provide the most valuable perspective. Let’s dive into what users are saying about some of the top image optimizer plugins available today.
Smush has been a favorite among many, especially for its user-friendly interface. Users appreciate how seamlessly it integrates into their workflow. One user stated, “I didn’t expect image optimization to be this easy! The bulk optimization feature saved me hours of work.” This has been echoed by many who highlighted the plugin’s automatic compression as a game changer.
Imagify is also receiving rave reviews for its excellent balance between quality and compression. A user remarked, “I love how imagify maintains the quality of my images while still reducing file size significantly. It’s perfect for photographers like me!” This sentiment is common, as many users are thrilled with how the plugin doesn’t compromise on visual integrity.
On the other hand, users of ShortPixel often mention its powerful capabilities, especially when dealing with a large volume of images. “ShortPixel transformed my site’s loading speed,” one user shared. “The optimization is impressive, and the ease of use is a huge plus.” Its advanced settings allow for tailored optimization, which appeals to developers looking for more control.
While all these plugins have their strengths, the WP Retina 2x plugin stands out for users who focus on high-resolution displays. “I needed a plugin that could handle retina images, and this one did just that. My images look sharp on every device,” commented a satisfied user. This specific functionality has been a huge draw for web designers and creatives alike.
| Plugin | Key Feature | User Feedback |
|---|---|---|
| Smush | Bulk optimization | “So easy! Saved hours.” |
| Imagify | Quality Retention | “Best for photographers!” |
| ShortPixel | Advanced Settings | “Transformed my site’s speed.” |
| WP Retina 2x | Retina Image Support | “Images look sharp everywhere.” |
user experiences highlight that while each plugin offers unique features, the common thread is their contribution to significantly improving site performance and user satisfaction. When choosing the right image optimizer, it’s clear that considering real user feedback can lead you to the best choice for your specific needs.

maximizing Speed and Performance with Image Compression
When it comes to enhancing the user experience on your WordPress site,image compression is pivotal. Large image files can drastically slow down loading times, leading to higher bounce rates and a negative impact on SEO. By choosing the right image optimizer plugin, you can significantly improve your website’s speed and performance without sacrificing image quality.
Here are some key benefits of using image compression:
- Improved loading Times: Compressed images load faster, which can significantly enhance user engagement and satisfaction.
- Better SEO Rankings: Search engines favor faster-loading sites, and optimized images can help improve your position in search results.
- Reduced Bandwidth Usage: Smaller image files mean less data is transferred, which can save on hosting costs and improve performance during traffic spikes.
When selecting an image optimization plugin, consider the following features:
- Automatic Optimization: Look for plugins that automatically compress images upon upload, saving you time and effort.
- Bulk Optimization: The ability to compress existing images in bulk can be a game-changer for sites with extensive media libraries.
- Image Format Support: Ensure the plugin supports various formats (JPEG, PNG, GIF, webp) for comprehensive optimization.
To help you make an informed decision,compare popular WordPress image optimizer plugins based on key features,ease of use,and performance metrics:
| Plugin Name | Automatic Optimization | Bulk Optimization | Format Support | Pricing |
|---|---|---|---|---|
| Smush | ✔️ | ✔️ | JPEG,PNG,GIF | Free / Pro |
| ShortPixel | ✔️ | ✔️ | JPEG,PNG,GIF,WebP | Free / Paid Plans |
| EWWW image Optimizer | ✔️ | ✔️ | JPEG,PNG,GIF,PDF | Free / Paid Plans |
| Imagify | ✔️ | ✔️ | JPEG,PNG,GIF,WebP | Free / Paid Plans |
By strategically choosing the right image optimization plugin,you can enhance your website’s performance and provide a seamless experience for your visitors. Remember, a faster site is not just good for users; it’s also beneficial for your bottom line and overall site success.

The Impact of image Optimization on SEO
Image optimization plays a crucial role in enhancing your website’s visibility on search engines. When images are compressed and properly formatted, they load faster, leading to a better user experience. Websites that load quickly tend to retain visitors longer, reducing bounce rates, which is a significant factor in SEO. Search engines like Google prioritize sites that provide an optimal browsing experience, and well-optimized images are a key component of that.
One important aspect of image optimization is the effectiveness of file naming and alt text. These elements not only assist visually impaired users but also provide search engines with context about the image content. You can boost your SEO ranking by incorporating relevant keywords into your image file names and alt attributes. This practice ensures your images are indexed correctly, increasing their chances of appearing in search results.
Furthermore, using responsive images is essential in today’s mobile-first indexing approach. With a significant portion of web traffic coming from mobile devices, ensuring that images adapt to various screen sizes can improve page performance. Plugins dedicated to image optimization often include features that automatically generate multiple image sizes, serving the right one based on the user’s device, thus enhancing load speed.
To illustrate the benefits of using image optimization plugins, consider the following comparison of some popular options:
| Plugin Name | Key Features | Best For |
|---|---|---|
| Smush | Lossless compression, lazy loading, bulk smush | Small to medium websites |
| EWWW Image Optimizer | Automatic optimization, WebP conversion | Advanced users seeking adaptability |
| ShortPixel | Image resizing, PDF optimization | Websites with a lot of images |
Incorporating these plugins into your WordPress site not only enhances your images but also contributes significantly to your overall SEO strategy.By prioritizing image optimization,you set your site on a trajectory for higher rankings,better engagement,and ultimately,more conversions. The combination of fast-loading images and well-structured metadata creates a win-win situation for both users and search engines alike.
Step-by-Step Guide to Installing and Configuring Your Chosen Plugin
Installing and configuring your chosen image optimizer plugin is a straightforward process that can significantly enhance your website’s performance. Follow these simple steps to get started:
- Access your WordPress Dashboard: Log in to your WordPress admin panel using your credentials.
- Navigate to Plugins: On the left-hand menu, click on Plugins and then select Add New.
- Search for your Plugin: In the search bar, type the name of the image optimizer plugin you’ve chosen. Look for plugins with high ratings and active installations for the best results.
- Install the Plugin: Click the Install Now button next to the plugin, and once installed, click Activate.
Now that your plugin is installed and activated, it’s time to configure its settings to match your needs:
- Access Plugin Settings: Go to the new menu item created for your plugin, usually found in the left sidebar of the dashboard.
- Set Optimization Preferences: Most plugins allow you to choose the level of compression for your images. you can usually select from options like lossy or lossless compression.
- Choose Bulk Optimization: If you have a large library of images, look for a bulk optimization feature. This allows you to optimize all existing images with just one click.
- Schedule Regular Optimizations: Some plugins offer the ability to schedule optimizations for future uploads. This is a handy feature to ensure your site remains optimized over time.
to help you visualize the configuration options available,here’s a simple comparison table:
| Feature | Plugin A | Plugin B | Plugin C |
|---|---|---|---|
| Lossy Compression | ✔️ | ✔️ | ❌ |
| Lossless Compression | ✔️ | ❌ | ✔️ |
| Bulk Optimization | ✔️ | ✔️ | ✔️ |
| Scheduled Optimization | ❌ | ✔️ | ❌ |
After adjusting all settings to your satisfaction,don’t forget to save your changes. To ensure everything is functioning correctly, consider testing your site’s speed before and after optimization. This will give you a clear indication of the plugin’s effectiveness and help you make any necessary adjustments to your configuration.

Final Thoughts: Choosing the Best Image Optimizer for Your WordPress Success
When it comes to optimizing images for your WordPress site, selecting the right image optimizer plugin can make all the difference. The best plugins not only enhance your site’s performance but also improve user experience and boost your SEO. here are some key factors to consider while making your choice:
- Compression Quality: Look for plugins that offer both lossy and lossless compression options, allowing you to choose a balance between image quality and file size.
- Bulk Optimization: If your site contains a significant number of images, a plugin that supports bulk optimization can save you time and effort.
- Compatibility: Ensure the plugin works seamlessly with your existing themes and other plugins to avoid conflicts that can slow down your site.
- WebP Support: The ability to convert images to WebP format can further enhance loading times and performance.
- Backup Options: A good plugin should offer the option to back up original images before optimization, so you can revert if necessary.
Along with these features, consider the user interface and ease of use. A plugin that is simple to navigate and set up will allow you to focus more on your content rather than getting bogged down by complex settings. Many top plugins come with intuitive dashboards that make managing your images a breeze.
| Plugin name | Compression Type | WebP Support | Bulk Optimization |
|---|---|---|---|
| Smush | Lossy & Lossless | Yes | Yes |
| EWWW Image Optimizer | Lossy & Lossless | Yes | Yes |
| ShortPixel | Lossy & Lossless | Yes | Yes |
| Imagify | Lossy & Lossless | yes | Yes |
remember to check user reviews and ratings. Real feedback from other users can provide insights into the plugin’s reliability and performance. With the right image optimizer, your WordPress site can achieve remarkable loading speeds, enhanced SEO rankings, and an overall better experience for your visitors.
frequently Asked Questions (FAQ)
Q&A: Best WordPress Image Optimizer Plugins Compared
Q1: Why should I care about image optimization on my WordPress site?
A1: Great question! Image optimization is crucial because it directly impacts your website’s performance and user experience. When images are too large, they can slow down your site, leading to higher bounce rates and lower search engine rankings. By optimizing your images, you ensure faster loading times, improve SEO, and provide a seamless experience for your visitors.
Q2: What exactly is an image optimizer plugin?
A2: An image optimizer plugin is a tool that automatically compresses your images without sacrificing quality. These plugins help reduce file sizes, convert formats, and even serve images in the latest formats, like WebP. Essentially, they do all the techy stuff for you, so you can focus on creating great content!
Q3: Are all image optimizer plugins the same?
A3: Not at all! while they all aim to optimize your images, features can vary widely. Some plugins focus on bulk optimization, while others provide lazy loading, automatic resizing, or integration with CDNs (Content Delivery Networks). It’s essential to choose a plugin that fits your specific needs and workflow.
Q4: Can I optimize images manually instead of using a plugin?
A4: You certainly can! however, manually optimizing images can be tedious and time-consuming, especially if you have a lot of them. Plus, the right plugins can automate this process and ensure you’re using the best practices for image optimization without lifting a finger. Think of it as having a personal assistant for your website!
Q5: What should I look for in an image optimizer plugin?
A5: Look for key features like bulk optimization, automatic optimization upon upload, compatibility with existing images, support for various file formats, and user-friendly interfaces. It’s also a good idea to check for reviews and ratings to see how well each plugin has performed for other users.
Q6: Are there any free image optimizer plugins worth trying?
A6: Absolutely! Many excellent free plugins offer robust features.Plugins like Smush, ShortPixel, and EWWW Image Optimizer have free versions that can significantly improve your image loading time. They frequently enough have premium options as well if you decide you need more advanced features later on.
Q7: How do I know if an image optimizer plugin is working effectively?
A7: After installing your chosen plugin, keep an eye on your website’s loading speed using tools like Google PageSpeed Insights or GTmetrix. You should notice a significant improvement in loading times. Additionally, check the sizes of your images before and after optimization; you’ll be surprised at how much space you can save!
Q8: What are the potential downsides of using an image optimizer plugin?
A8: While most plugins are beneficial, you might run into issues like loss of image quality if not configured correctly. some plugins may also cause conflicts with your theme or other plugins. It’s crucial to choose a well-reviewed plugin and test your site after installation to catch any potential problems early.
Q9: Can I optimize images after they’ve been uploaded?
A9: Yes, indeed! Most image optimizer plugins allow you to optimize images already on your site. You can either select specific images or run a bulk optimization process to ensure all your images are as efficient as possible. It’s a great way to give your existing content a performance boost!
Q10: Which image optimizer plugin do you recommend for beginners?
A10: If you’re just starting out, I recommend trying Smush. It’s incredibly user-friendly, with a straightforward setup process, and it offers excellent features in its free version. Plus, it has a great community and support resources, making it a perfect choice for beginners looking to dip their toes into image optimization without feeling overwhelmed.Q11: Any final thoughts on choosing the best image optimizer plugin?
A11: Take your time! Experiment with a couple of different plugins to see which one aligns best with your needs. Remember, optimizing your images is a simple yet powerful way to enhance your website’s performance. You’ll not only please your visitors but also boost your SEO rankings.Happy optimizing!
Concluding Remarks
As we wrap up our deep dive into the best WordPress image optimizer plugins, it’s clear that optimizing your images is no longer a luxury but a necessity. Whether you’re running a personal blog, an e-commerce site, or a corporate portfolio, a faster-loading website can significantly enhance user experience and boost your SEO rankings.
By now, you’ve seen how each of these plugins packs its own unique punch. From simple, user-friendly interfaces to advanced features for the tech-savvy, there’s an option for everyone. The right image optimizer can save you valuable time and bandwidth, allowing you to focus on what really matters—creating amazing content!
So, why wait? If you haven’t taken the leap yet, it’s time to choose a plugin that fits your needs and start reaping the benefits of optimized images. Your visitors (and your website’s performance) will thank you! Dive into the world of image optimization today, and watch your site transform into a faster, leaner, and more vibrant version of itself.
Got any questions or need further recommendations? Drop a comment below! We’re here to help you make the best choice for your WordPress site. Happy optimizing!