The Only Elements You Need on a Contact us Page
Have you ever landed on a website, excited too connect, only to be left scratching your head at an overwhelming or confusing ”Contact Us” page? You’re not alone! A well-designed contact page is often the unsung hero of a website—it’s your digital handshake, your first impression, adn sometimes even your only prospect to engage with potential clients or customers. But what makes a contact page truly effective? In this article, we’ll break down the essential elements you need to include to ensure your visitors can reach you easily and feel confident in doing so. From straightforward forms to social media links, we’ll explore how to create a seamless and inviting experiance that encourages meaningful connections. Let’s dive in and transform that often-overlooked page into a powerhouse of interaction!
understanding the Purpose of Your Contact Us Page
A well-designed contact page serves as the bridge between your business and your audience. it’s not just a form; it’s an essential tool for communication that can enhance customer relations and significantly impact conversions.When visitors arrive at your contact page, they should immediately understand its purpose: to facilitate easy and effective communication.
Here are some key elements that contribute to the effectiveness of a contact page:
- Clear Purpose: Your contact page should clearly state what users can expect when they reach out. Whether it’s for inquiries, support, or feedback, make sure the intent is evident.
- Multiple contact Options: Provide various ways for users to reach you, such as:
- Email address
- Phone number
- Live chat feature
- Social media links
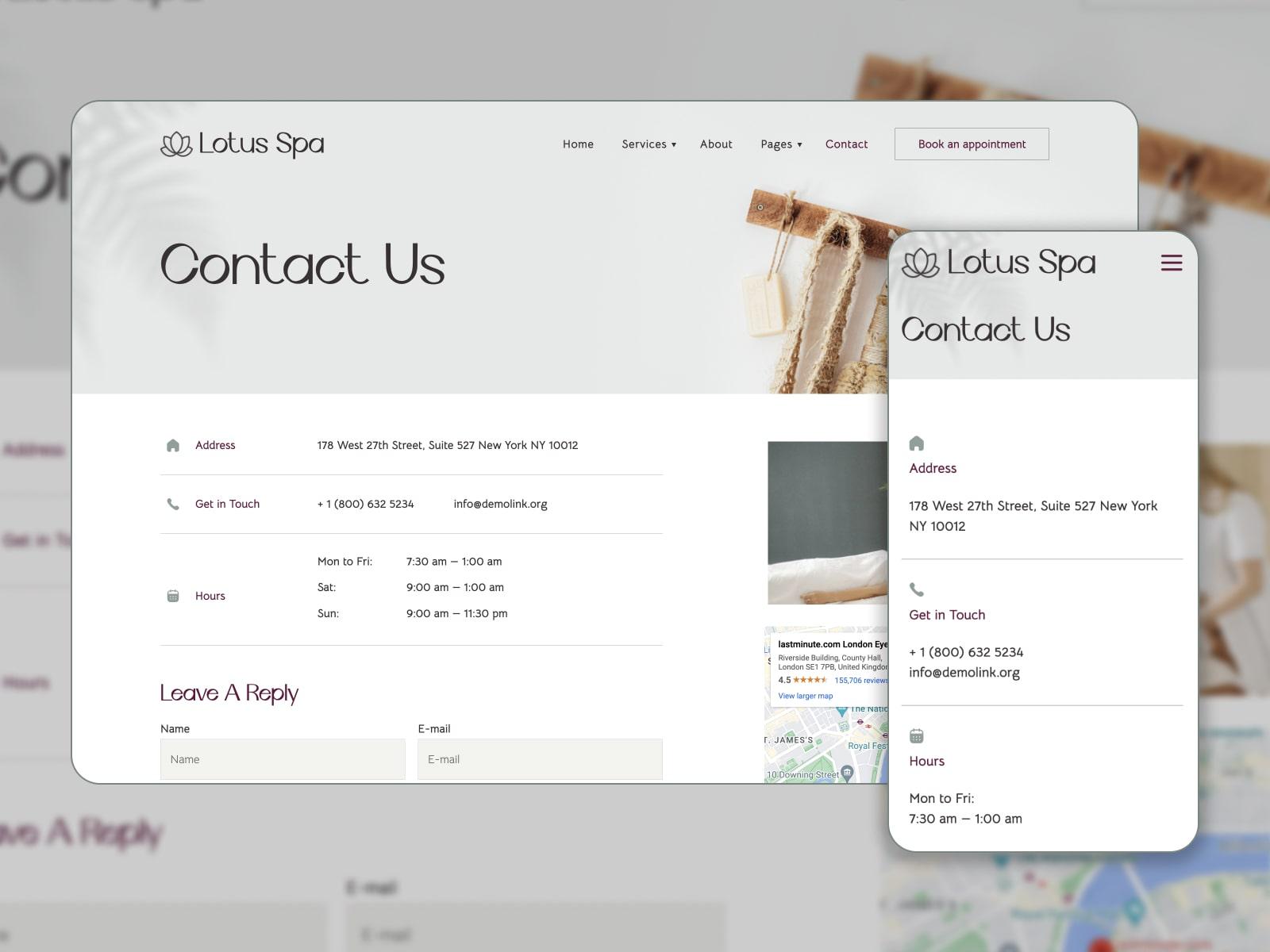
- Responsive Design: Ensure that the page is mobile-friendly, as many users will access it from their smartphones. A seamless experience can lead to higher engagement rates.
- Quick Response Assurance: Let visitors know how soon they can expect a response. Providing this information builds trust and encourages them to reach out.
In addition to these elements, consider including a simple form for inquiries. Keep it concise to avoid overwhelming users. A basic design may include fields for:
| Name | Message | |
|---|---|---|
don’t forget to include a brief FAQ section to address common queries. This not only helps in reducing the volume of inquiries but also demonstrates that you value your customers’ time. By prioritizing user experience, you can transform your contact page from a mere afterthought into a powerful communication tool.

Essential Information Every Contact Us Page should Include
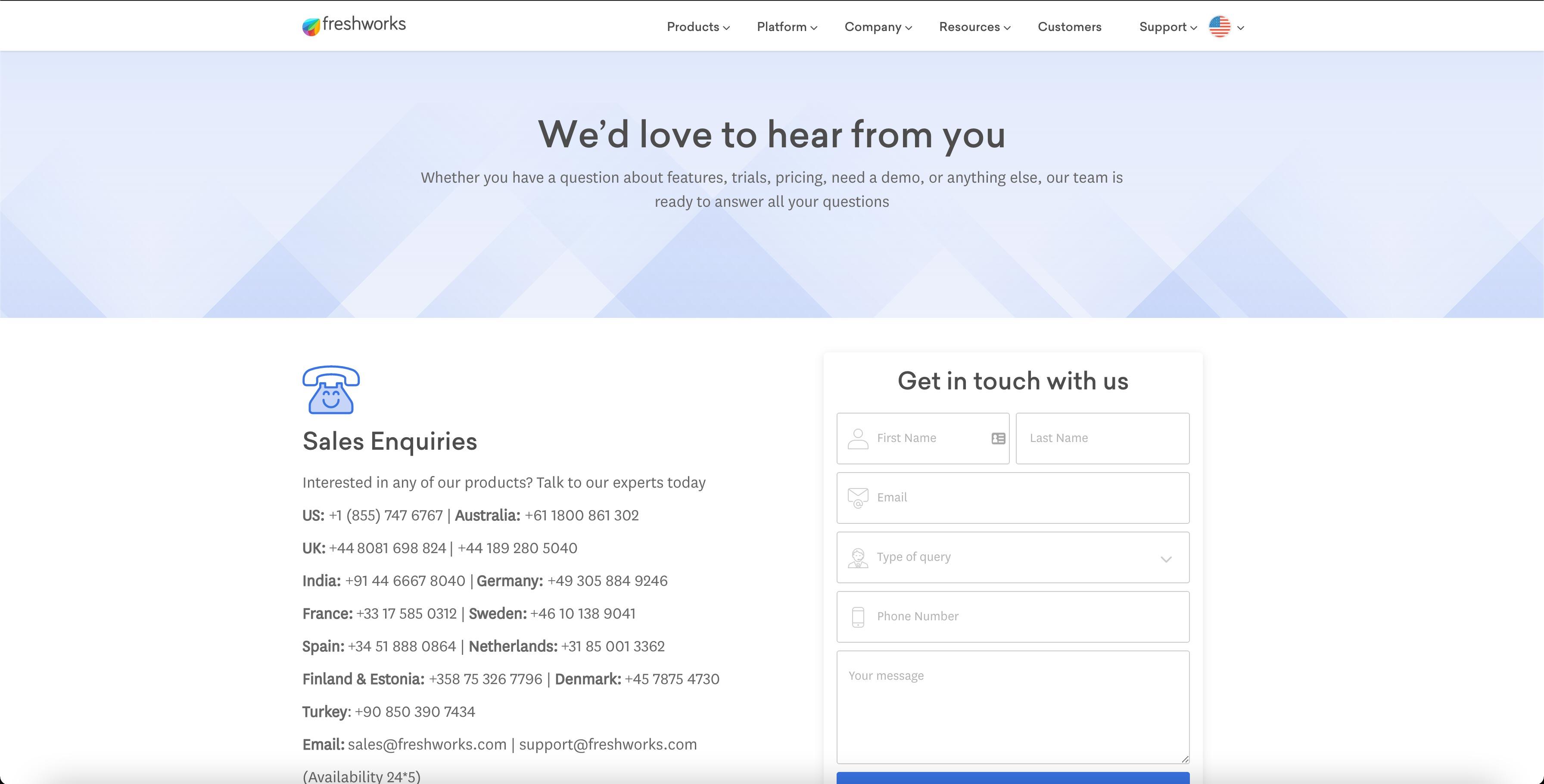
When designing a Contact Us page, clarity and ease of use should be your top priorities. Potential customers or clients should be able to reach you without any confusion. Here are the fundamental elements you should incorporate:
- Contact Form: A simple and straightforward contact form allows visitors to get in touch without leaving your site. keep fields to a minimum to encourage submissions.
- Email Address: While forms are great, some users prefer emailing directly. Ensure you provide a clearly visible email address for those who prefer that route.
- Phone Number: For immediate concerns or inquiries, list a phone number. This adds a personal touch and builds trust.
- Physical Address: If applicable, including your business address can enhance credibility, particularly for local businesses.
- Social Media Links: Direct visitors to your social platforms for additional ways to connect and engage with your brand.
To streamline communication, consider using a table that summarizes response times for different contact methods. Here’s a simple example:
| Contact Method | Expected Response Time |
|---|---|
| Contact Form | 24-48 hours |
| 24 hours | |
| Phone | Immediate |
| Social Media | 1-2 hours |
Additionally, consider adding a brief FAQ section to address common inquiries. This not only saves time for both you and your customers but also can reduce the number of repetitive questions you receive.
Lastly, a clear call-to-action is essential. Encourage visitors to reach out by using inviting language, such as “We’d love to hear from you!” or “Drop us a message, and we’ll get back to you soon!” These small adjustments can significantly enhance user experience and engagement.
Crafting a User-Friendly Design for Maximum Engagement
When designing a “Contact Us” page,the ultimate goal is to ensure that visitors feel compelled to reach out. A user-friendly layout not only enhances visitor experience but also fosters engagement. Here are the essential elements that can transform your contact page into a highly effective communication tool.
- Clear Headline: Start with a welcoming headline that encourages users to get in touch. Consider phrases like “We’re Here for You!” or “Let’s connect!” to create a friendly atmosphere.
- Simple Contact Form: A straightforward form is crucial. Limit fields to essential information such as name,email,and message. This minimizes friction and makes it easy for users to submit their inquiries.
- Multiple Contact Methods: provide various ways for visitors to reach you. Include options like email, phone numbers, and even social media links to cater to different preferences. Each method should be clearly visible and easy to access.
- Location Map: If applicable, embed a Google Map showing your business location. this not only assists in navigation but also adds a personal touch, making your business feel more approachable.
- FAQs Section: Anticipate common questions by including a brief FAQ section. This can reduce the volume of inquiries and provide immediate assistance to users, enhancing their overall experience.
Additionally, consider implementing a live chat feature. this allows users to connect with a representative in real-time, providing instant support and fostering a sense of urgency that can lead to quicker resolutions.
| Element | Purpose |
|---|---|
| Clear Headline | Sets a welcoming tone and encourages engagement. |
| Contact Form | Simplifies the inquiry process, minimizing user effort. |
| Multiple Contact Methods | Cater to diverse user preferences, increasing accessibility. |
| Location Map | Aids navigation and adds a personal touch. |
| FAQs section | addresses common concerns quickly, improving user satisfaction. |
don’t underestimate the power of responsive design. Ensure your contact page looks great on both desktop and mobile devices. A well-optimized page can dramatically increase user engagement and conversion rates, making it easier for your audience to connect with you anytime, anywhere.

The Importance of Clear Call-to-Action Buttons
in the digital landscape, a well-designed contact page is only as effective as its call-to-action buttons. These buttons serve as crucial navigational tools that guide visitors towards taking the desired action, whether that’s filling out a form, sending an email, or initiating a chat. Without clear and compelling CTAs, even the most engaging content can fall flat, leaving potential clients confused or unmotivated.
Consider the following features that make call-to-action buttons essential:
- Visibility: buttons should stand out from the rest of the page. Using contrasting colors and strategic placement can draw attention and encourage clicks.
- Clarity: The text on the button should be straightforward and action-oriented. Phrases like “Get in Touch”, “Request a Quote”, or “Start Your Journey” provide clear direction and set expectations.
- Urgency: Incorporating a sense of urgency can motivate users to act quickly.Phrases such as “Limited Time Offer” or “Contact Us Today” can spur users into action.
Moreover, the design and functionality of these buttons can significantly impact user experience. Responsive buttons that are easy to click on both mobile and desktop devices ensure that all visitors have a seamless experience. It’s also worthwhile to incorporate feedback mechanisms, like color changes on hover, to confirm user interactions and enhance engagement.
To further illustrate the impact of effective CTAs, here’s a simple comparison of two different approaches:
| Approach | Button Text | Expected Action |
|---|---|---|
| Approach A | “Submit” | Users might feel uncertain about what happens next. |
| Approach B | “Get My free Consultation” | Users feel excited and know they’re getting something valuable. |
investing time and effort into creating clear, compelling call-to-action buttons is not just a design choice but a strategic necessity. They can transform a passive visitor into an active participant, driving engagement and ultimately leading to conversions. Making every element on your contact page count will ensure that it serves its purpose effectively—connecting you with your audience and fostering meaningful interactions.
How to Choose the Right Contact Methods for Your Audience
Choosing the right contact methods for your audience is crucial for creating an effective “Contact Us” page. Consider the preferences and behaviors of your target demographic to ensure that your communication channels resonate with them. Here are some key factors to keep in mind:
- Demographic Insights: Understand the age, location, and interests of your audience. Younger audiences may prefer social media or chat options, while older demographics might favor email or phone calls.
- Accessibility: Ensure that your contact methods are easily accessible across devices. A mobile-friendly layout that highlights contact options can significantly improve engagement.
- Response Time: Different methods come with varying expectations for response times. Live chat can offer immediate support, while email might lead to longer wait times. Make sure your audience knows what to expect.
another critically important aspect is to provide a variety of contact methods to cater to different preferences. Here’s a simple table to illustrate effective contact channels and their typical use cases:
| Contact Method | Best For | Response Expectation |
|---|---|---|
| Detailed inquiries | 24-48 hours | |
| Phone | Urgent issues | Immediate |
| Live Chat | Quick questions | Instant |
| Social Media | Engagement and feedback | Varies |
Incorporating feedback mechanisms is also essential. Allow your audience to share their preferences for contact methods or provide feedback on their experience. This not only enhances user satisfaction but also shows that you value their input. Include a simple survey or a feedback form directly on the “Contact Us” page for this purpose.
consider the context of communication. If your audience is often on-the-go,mobile-optimized solutions like SMS or app notifications might be the best choice. Moreover,ensure that the tone and style of communication align with the overall branding of your business. This consistency builds trust and encourages more interactions.

Optimizing for Mobile Users: A Must in Todays World
In today’s fast-paced digital landscape, optimizing your website for mobile users is not just an option; it’s a necessity. A contact page, often the last step in the user journey, should be designed with mobile users in mind. With almost 60% of web traffic coming from mobile devices, ensuring that your contact us page is streamlined and accessible can significantly enhance user experience.
To create an effective contact us page for mobile users, consider the following essential elements:
- Simple Layout: Use a clean and uncluttered design that allows users to find information quickly. Avoid overwhelming them with too many options.
- Clickable Phone Numbers: Make sure phone numbers are clickable so users can easily call without needing to copy and paste.
- Location Maps: Integrate a map showing your business location. This is particularly useful for mobile users who may want to visit in person.
- Quick Contact Form: Offer a short form that captures essential details like name, email, and message. Limit the number of fields to encourage completion.
- Social Media Links: Include icons that link to your social media profiles. This allows users to connect with you through platforms they are agreeable with.
Moreover, the loading speed of your contact page is crucial. Mobile users expect instant access, and a slow-loading page can lead to frustration and abandonment. Optimize images and scripts, use responsive design, and ensure that every element is tailored for quick access on smaller screens.
Along with the visual and functional aspects, consider the accessibility of your contact page. Ensure that all users, including those with disabilities, can navigate it seamlessly. This can include using alt text for images,high-contrast colors for readability,and properly labeled form fields.
| Essential Element | Mobile Optimization Tips |
|---|---|
| Contact Form | Keep it under five fields |
| Phone Number | Make it clickable |
| Location Map | embed an interactive map |
| Social Links | Use recognizable icons |
Adding a Personal Touch: Why It Matters
In an increasingly digital world, where faceless interactions dominate, adding a personal touch to your “Contact Us” page can significantly enhance the user experience. When visitors feel a connection, they are more likely to engage with your brand, making them feel valued rather than just another statistic. This personal approach can transform a simple inquiry into a meaningful conversation, fostering loyalty and trust.
consider incorporating elements that showcase your brand’s personality. A warm, welcoming tone in your messaging can do wonders. Instead of a generic “Contact Us,” try something like “We’d Love to Hear from You!” or “Let’s Chat!” This small shift can make your visitors feel more invited to reach out.
Including team member photos can also lend a human element to your page. When potential customers see the faces behind the brand, it creates a sense of familiarity.You might create a simple table layout that includes:
| Name | role | Fun Fact |
|---|---|---|
| Jane Doe | Customer Support | Loves hiking! |
| John Smith | Sales Manager | Expert in coffee brewing! |
Additionally, don’t underestimate the power of personalized responses. implementing a system that allows for tailored replies can bridge the gap between businesses and consumers. For instance, if a customer reaches out about a specific product, responding with relevant information, including their name, shows that you value their inquiry.
Lastly, remember that visual storytelling can play a role too. incorporating images or videos that highlight your brand’s story or even customer testimonials can create an emotional bond. Showcasing how your product or service has positively impacted others can turn a simple query into a deeper connection, encouraging users to explore more.

Integrating FAQs to Enhance User Experience
Incorporating a well-crafted FAQ section can significantly elevate the user experience on your contact page. Visitors often seek quick answers to common queries before reaching out for personalized assistance. By anticipating these questions, you can reduce frustration and streamline communication.
Consider these key benefits of integrating FAQs:
- Time-Saving: Users can find answers swiftly without the need for back-and-forth emails or calls.
- Improved engagement: A thorough FAQ encourages users to explore your content further, fostering a greater connection to your brand.
- Trust-Building: Addressing common concerns openly demonstrates transparency and builds credibility with your audience.
When creating your FAQ section, ensure it’s easily accessible and visually appealing. A clean layout can enhance readability. You might utilize a collapsible format to keep the section tidy while allowing users to expand questions of interest. Here’s a simple example of what that structure might look like:
| Question | Answer |
|---|---|
| What are your business hours? | We’re available Monday to Friday, 9 AM to 5 PM. |
| How can I track my order? | You will receive a tracking link via email onc your order ships. |
| Do you offer returns? | Yes, we have a 30-day return policy. Please visit our returns page for more details. |
Moreover,keep the language simple and the answers concise. Users appreciate straightforward responses that don’t require them to sift through jargon. Regularly update the FAQs based on user feedback and emerging questions; this not only keeps content fresh but also shows that you value user input.
By embedding an FAQ section into your contact page, you’re not just providing information; you’re enhancing the overall user journey.It turns a passive page into an interactive resource that encourages visitors to engage with your brand and ultimately fosters a smoother path to conversion.

Ensuring Privacy and Security on Your Contact Us Page
When designing your Contact Us page, it’s imperative to prioritize the privacy and security of your visitors. Ensuring that users feel safe when sharing their information is crucial for building trust and encouraging engagement. Here are some essential elements to consider:
- SSL Certificate: Secure your website with an SSL certificate. This encrypts data transmitted between your users and your server, making it significantly harder for any malicious actors to intercept information.
- Minimal Data Collection: Only ask for the information you truly need. Limiting fields not only simplifies the process for the user but also reduces the risk associated with collecting needless data.
- Privacy Policy Link: Include a clear and accessible link to your privacy policy. This transparency reassures users that their data will be handled with care and outlines how you will use their information.
- CAPTCHA Verification: Implementing CAPTCHA can definitely help prevent spam and automated submissions, protecting both your website and your users from potential threats.
Moreover, make sure to inform users about what to expect after they submit their information. A simple confirmation message or email can alleviate concerns regarding whether their inquiry was received. Consider adding an estimated response time, which can set proper expectations and enhance user satisfaction.
regular audits of your Contact Us page’s security measures are vital. This could involve checking for potential vulnerabilities, ensuring that plugins are up to date, and reviewing user feedback to identify any areas for improvement. By prioritizing the privacy and security of your contact methods, you’re not just protecting your users; you’re also safeguarding your brand’s reputation and fostering a loyal community.

testing and Tweaking: How to Keep Your Contact Us Page Effective
To ensure your Contact Us page remains effective, it’s crucial to engage in regular testing and tweaking. This means routinely monitoring how users interact with the page and making adjustments based on their behavior. A/B testing is a fantastic way to compare different versions of your Contact Us page. By changing one element at a time—like the button color, text, or placement—you can identify which version yields better results.
When it comes to the elements on your Contact Us page, consider the following:
- Clear Call-to-Action: Ensure visitors know exactly what action to take.
- Accessible Contact Methods: Offer multiple ways to get in touch, such as email, phone, and social media.
- Response Time information: Let users know when they can expect a reply.
- Feedback Options: Provide a way for users to leave feedback about their experience.
Don’t forget to analyze the data you collect.Tools like Google Analytics can provide insights into user behavior, helping you understand which elements are most effective and which might be causing friction. Pay attention to the bounce rate for this page; if it’s high, it might indicate that users are not finding the information they need or are frustrated with the process.
| Element | Importance | Testing Frequency |
|---|---|---|
| Call-to-Action | Essential for guiding users | Monthly |
| Contact Methods | Diverse options improve accessibility | Quarterly |
| Response Time | Sets user expectations | As needed |
| Feedback Options | Encourages user engagement | Monthly |
Lastly, always consider the user experience. Is your page mobile-friendly? Are the forms easy to fill out? Keep refining the elements based on user feedback and analytics. A Contact Us page that is continually tested and optimized will not only enhance user satisfaction but also foster stronger relationships with your audience.
Frequently Asked Questions (FAQ)
Q&A: The only Elements You need on a Contact Us Page
Q: Why is a Contact Us page important for my website?
A: Great question! Your Contact Us page is like the friendly face of your business online. It’s where visitors go when they want to reach out for questions, feedback, or support. A well-designed page can boost customer trust and improve user experience, ultimately leading to more conversions.
Q: What are the essential elements I should include on my Contact Us page?
A: There are a few must-haves! Firstly, make sure you include your email address. It’s the simplest way for people to get in touch! Next, a phone number is crucial, especially for customers who prefer speaking to someone directly. Don’t forget a contact form—this makes reaching out super easy and helps you collect inquiries directly. Lastly, consider adding your physical address if you have a brick-and-mortar location; it adds credibility!
Q: Is it necessary to have a contact form on my page?
A: Absolutely! A contact form streamlines the process for both you and your users. It allows visitors to send their message without leaving the page and helps you capture all necessary information right off the bat. Just remember to keep it simple—ask for essential info only, like their name, email, and message.
Q: How can I make my Contact Us page user-friendly?
A: User-friendliness is key! Use clear headings like “Get in Touch” or “We’d Love to hear from you.” Make sure your contact methods are easily visible—no one likes to search for information. Also, consider adding a FAQ section if you frequently get the same questions; it can save time for both you and your customers!
Q: Should I include links to social media on this page?
A: Definitely! Social media links offer additional ways for customers to connect with you. It also allows them to engage with your brand in a more casual habitat. Just make sure these links open in new tabs so users don’t lose their place on your website!
Q: How frequently enough should I update the information on my Contact Us page?
A: It’s best to review and update your Contact Us page regularly, especially if you change any contact details. If you have new customer service hours or a different team handling inquiries, those updates should be reflected right away to avoid confusion.
Q: Can you give me a quick checklist for an effective Contact Us page?
A: Of course! Here’s your quick checklist:
- Email address
- Phone number
- Contact form
- Physical address (if applicable)
- Social media links
- Clear and inviting language
- FAQ section (if needed)
- easy-to-navigate layout
Follow this checklist, and you’ll create a Contact Us page that not only looks good but also works well for your customers!
Q: Any final tips for designing a standout Contact Us page?
A: Absolutely! Keep the design consistent with your brand—use your brand colors and fonts. Consider adding a friendly image or graphic to make it more inviting. And, always test your contact form to ensure it’s working properly! A responsive and well-designed page can make all the difference in customer interaction.
Q: Can I track inquiries from my Contact Us page?
A: Yes! Use tools like Google Analytics to track interactions on your Contact us page. This data can help you understand how users engage with your page and what improvements you might need to make.
By incorporating these elements and tips, your Contact Us page can become a powerful tool for engagement and customer satisfaction!
The Way Forward
And there you have it! Crafting the perfect “Contact Us” page doesn’t have to be a daunting task. By focusing on these essential elements—like clarity, accessibility, and a personal touch—you’re not just creating a page; you’re opening the door to meaningful conversations with your audience. Remember, this is your chance to make a great first impression and foster trust with potential customers.
So, take a moment to review your own contact page. Does it invite engagement? is it easy to navigate? If not, don’t hesitate to make those tweaks! Your audience is waiting to hear from you, and a well-designed contact page is the key to unlocking those connections.
Ready to transform your “Contact Us” page into a powerful communication tool? Let’s get started! After all, you never know what opportunities might potentially be just a click away.