Are you ready to take your online presence to the next level? whether you’re a freelancer, a creative, or just someone who wants to showcase their passions, a personal website is a game-changer. It’s your digital handshake, the first impression that potential clients, employers, or fans will have of you. But let’s be real—creating a personal website can feel overwhelming. Where do you even start? That’s where we come in! In this article,we’ll share 5 stunning personal website examples that you can draw inspiration from,plus 6 easy steps to make your own. By the end, you’ll have the tools and motivation to craft a site that truly reflects who you are. So, grab a cup of coffee and let’s dive in—your dream website is just a few clicks away!
Discover the Power of Personal Websites
Creating a personal website is not just about building an online presence; it’s about showcasing your unique identity and expertise to the world. A well-crafted personal website serves as your digital portfolio, a hub for your ideas, and a platform to connect with others. It allows you to tell your story in a way that resonates with your audience,capturing their attention and engaging them with your content.
When evaluating personal websites, you’ll notice that the most impactful ones share several common features. They are visually appealing, easy to navigate, and convey a clear message. Here are some standout qualities to consider:
- Clean Design: A minimalist layout ensures that your content shines without distractions.
- Personal Branding: Consistent use of colors, fonts, and images that reflect your personality.
- Responsive Layout: Optimized for both desktop and mobile devices to reach a broader audience.
- Engaging Content: High-quality writing, images, and videos that keep visitors interested.
To inspire your own creation, take a look at these examples of personal websites that do it right:
| Website | Unique Feature |
|---|---|
| JaneDoe.com | Interactive portfolio showcasing projects with hover effects. |
| JohnSmith.io | dynamic blog with a personal touch and storytelling approach. |
| CreativeAlex.net | Vibrant visuals and an engaging about section that tells a story. |
With these examples in mind, you can begin planning your own site. Remember to focus on what makes you unique. Consider your goals for the site: Do you want to attract potential employers, showcase your creative work, or share your thoughts on industry trends? define your objectives clearly to guide your design and content decisions.
Ultimately, your personal website is a canvas for your creativity and a powerful tool for personal branding.It’s your chance to make a lasting impression, so take the time to craft something that truly represents who you are and what you stand for. Once you’ve created it, don’t forget to share it widely and update it regularly to keep it fresh and relevant!
Explore Five Inspiring Personal Website Examples
When it comes to personal websites, the possibilities are endless. The right design can showcase your unique personality, skills, and passions. Here are five remarkable examples that stand out not only for their aesthetics but also for their functionality and user engagement:
- Tim Ferriss – Known for his best-selling books like “The 4-Hour Workweek,” Tim’s website encapsulates his entrepreneurial spirit. The clean design and easy navigation allow visitors to access his podcast, articles, and resources seamlessly.
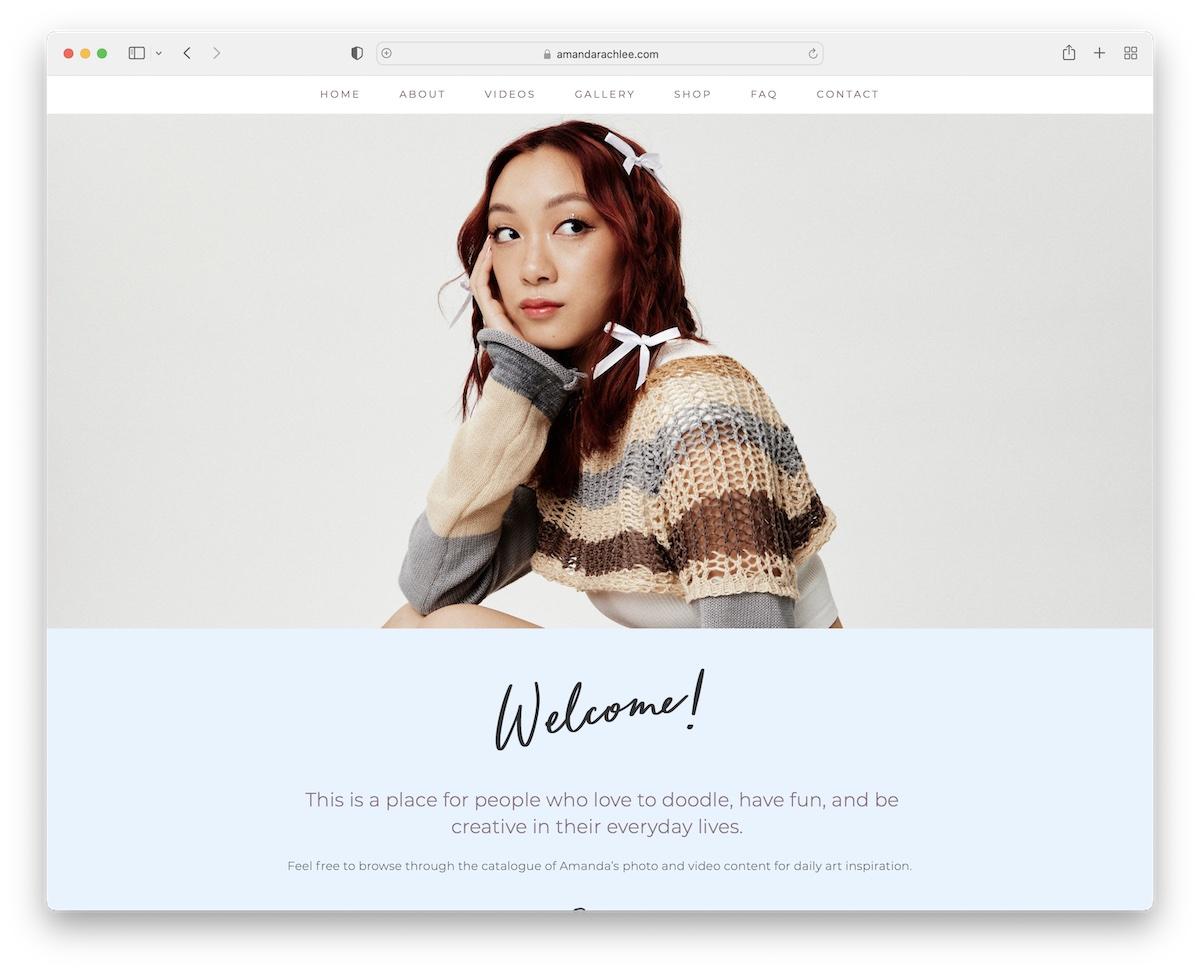
- Jessica Hische - A talented letterer and illustrator, Jessica’s site is a visual feast. She utilizes bold typography and vibrant colors to reflect her artistic style, making it an inspiring example for creatives looking to make a statement.
- Chris Guillebeau – This author and speaker has crafted a site that is both informative and inviting. With a focus on personal development and travel, the layout is simple yet effective, guiding visitors effortlessly through his insights and adventures.
- Marie Forleo – Marie’s website is a masterclass in personal branding. It’s dynamic and engaging, reflecting her vibrant personality. The use of video content and testimonials creates an immediate connection with visitors.
- Jonathan Fields – Jonathan’s approach to his website is all about storytelling. His minimalist design highlights his work while inviting visitors to dive deeper into his philosophy and life lessons, making it relatable and impactful.
Each of these websites demonstrates different techniques and styles that can be emulated in your own personal site.whether it’s interactive elements,stunning visuals,or content institution,there’s much to learn from them.
| Website | Key Feature | Why It Inspires |
|---|---|---|
| Tim Ferriss | Resource Hub | Extensive and practical |
| Jessica Hische | Bold Visuals | Artistic and eye-catching |
| Chris Guillebeau | Simple Navigation | User-friendly and engaging |
| Marie forleo | Dynamic Content | Inviting and relatable |
| Jonathan Fields | Storytelling | Personal and impactful |
By analyzing these examples, you can identify the elements that resonate with you and apply them to your own website.Remember, a personal website is not just a digital resume; it’s an possibility to express who you are and what you stand for.Experiment with different designs and features until you find what truly reflects your personality and goals.
Unpacking the Elements of Effective Personal Websites
Creating a personal website can be both exciting and daunting.To make yours stand out, you need to understand the key elements that contribute to effective design and functionality. Here are some crucial aspects to consider:
- Clear branding: Your website should reflect your personal brand. This includes consistent use of colors, logos, and fonts that resonate with your personality and professional ethos.
- User-Friendly Navigation: An intuitive menu structure helps visitors find what they’re looking for without frustration. Organize your content logically, so users can explore with ease.
- Engaging Content: The heart of any personal website is its content. Write engaging, concise, and impactful text that showcases your skills, experiences, and personality.
- Responsive Design: Ensure your website looks great on all devices. A responsive design adapts seamlessly to different screen sizes, providing a consistent user experiance.
- Call to Action: Every effective personal website encourages action. Whether it’s signing up for a newsletter or reaching out for collaboration,make your calls to action prominent and persuasive.
Let’s delve a bit deeper into some practical examples of how these elements come together. Below is a simple comparison of features found in successful personal websites:
| Website | Key Features |
|---|---|
| JaneDoe.com | Bold branding,interactive portfolio,blog section |
| JohnSmith.io | Minimalist design, clear navigation, strong CTAs |
| ArtistName.net | High-quality visuals,social proof,testimonials |
Incorporating these elements will not only enhance your website’s appearance but also improve functionality and user engagement. Remember,the goal is to create a space that feels authentically yours while effectively communicating your message to visitors. With the right approach, your personal website can become a powerful tool in your professional journey.

Key Features to Emulate in Your Own site
When creating your personal website, there are key features from successful examples that can elevate your online presence. Here are some standout elements to consider incorporating:
- Clean and Modern Design: A visually appealing layout is essential. Opt for a minimalist design that highlights your content without overwhelming visitors.
- Responsive Layout: Ensure your website looks great on all devices. A responsive design adjusts seamlessly to different screen sizes, providing a better user experience.
- Compelling About Section: Your “About” page should reflect your personality and expertise. Share your story in an engaging way that connects with your audience.
- Portfolio Showcase: If applicable, display your work prominently. High-quality images and reliable descriptions can effectively showcase your skills and projects.
- Contact Details: Make it easy for visitors to reach you. Include a dedicated contact page or form to encourage inquiries and networking opportunities.
Another crucial aspect is the integration of social proof. Client testimonials, partnerships, or featured articles can considerably boost your credibility. Consider adding:
| Type of Social Proof | Example |
|---|---|
| Testimonials | “Working with [Your Name] was a game changer!” - Happy Client |
| Featured In | Articles on well-known platforms like [Brand Name] |
| Collaborations | Projects with notable entities or brands |
don’t underestimate the power of a strong call-to-action (CTA). Whether it’s to subscribe to a newsletter, download a resource, or contact you for services, clear and persuasive CTAs can guide your visitors toward taking action.
Lastly, prioritize SEO practices throughout your site. This includes using keywords effectively, optimizing images, and ensuring fast load times.These strategies will help your site rank better in search engines, making it easier for potential clients or collaborators to discover you.

Understanding Your Audience for Maximum Impact
To create a personal website that resonates with your visitors, it’s essential to get inside their heads.Understanding your audience means delving into their preferences, challenges, and motivations. This knowledge allows you to craft content that speaks directly to them, fostering a connection that encourages engagement. Start by considering the demographics of your target audience, such as their age, profession, and interests. Use this data to tailor your site’s tone and style accordingly.
Next, think about the specific needs and pain points of your audience. What questions are they asking? What solutions are they seeking? By addressing these issues head-on,you can position yourself as a valuable resource. Consider creating content that includes:
- How-to guides that provide actionable steps.
- FAQs that tackle common concerns.
- Testimonials that showcase real-life success stories.
It’s also valuable to explore where your audience spends their time online. Are they more active on social media platforms, or do they prefer reading blogs? Integrating these insights into your website can enhance your reach. As a notable example, if your target audience is predominantly on instagram, consider linking your portfolio or blog posts to your social media profiles to drive traffic.
Another effective approach to understanding your audience is through direct engagement. Utilize surveys or polls to gather feedback from visitors about their preferences and interests. This not only builds rapport but gives you actionable insights that can guide your content strategy. Here’s a simple table to illustrate the types of feedback you can solicit:
| Feedback Type | Purpose |
|---|---|
| Content Topics | Identify what your audience wants to read about. |
| Design Preferences | Gather insights on preferred layouts and color schemes. |
| User Experience | Understand navigation challenges and areas for advancement. |
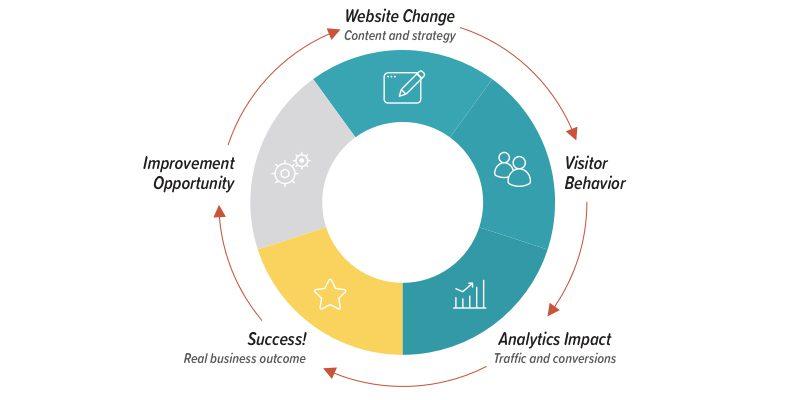
Lastly, consistently analyze your website’s performance using analytics tools. This data will reveal which content resonates most with your audience and what areas need adjustment. By regularly fine-tuning your approach based on these insights, you can ensure that your personal website not only attracts visitors but also converts them into loyal followers or clients.

Crafting a Unique brand Identity Online
In today’s crowded digital landscape,a unique brand identity is essential for standing out. Your personal website serves as a canvas, showcasing not just your skills but your personality, values, and what makes you tick. To forge a captivating online presence, consider these foundational elements:
- Visual Aesthetics: Choose a color palette and typography that resonate with your style and profession. This creates a cohesive look that visitors will remember.
- Consistent Messaging: Your tone and voice should be uniform across all pages. Whether you’re professional, playful, or artistic, make sure it reflects who you are.
- Engaging Content: Use storytelling to connect with your audience. Share your journey, experiences, and insights; it’s these narratives that build trust and engagement.
- Personal Branding Elements: Incorporate elements like a logo, tagline, or even a personal motto that encapsulates your mission and vision.
One effective way to enhance your brand identity is through interactive features.Integrating elements such as a blog section, a portfolio, or testimonials can enrich the user experience and encourage deeper engagement. As an example, a blog can showcase your expertise and thoughts on trending topics, while a portfolio allows you to present your work dynamically.
To visualize how these concepts come together, you might consider creating a table that highlights key aspects of brand identity for your website:
| Element | Description | Example |
|---|---|---|
| Logo | A graphical representation of your brand. | Personalized icon or monogram. |
| Color Scheme | A set of colors that reflect your brand’s personality. | Bold and vibrant colors for creativity. |
| Typography | Fonts that enhance readability and convey your style. | Modern sans-serif for a clean look. |
| Content Style | The tone and approach of your text. | Casual and conversational for approachability. |
Ultimately, is about authenticity and creativity.Engage your audience by inviting them into your world, and don’t shy away from showing your true self. By weaving together these elements, you’ll not only establish a memorable online presence but also foster meaningful connections.

Step-by-Step Guide to Building your Personal Website
Creating your own personal website is an exciting venture that allows you to showcase your skills, share your thoughts, or promote your personal brand. To get started, follow these essential steps:
- Define Your Purpose: Before diving into design, ask yourself what you want to achieve with your website. Are you looking to display your portfolio, blog about your interests, or perhaps promote a service? Your website’s purpose will guide its design and content.
- Choose a Domain Name: A memorable domain name is crucial. It should reflect your brand or personal identity. Use tools like Namecheap or GoDaddy to check availability and register your domain.
- Select a Web hosting Service: Choose a reliable hosting provider. Options like Bluehost, SiteGround, or WP Engine offer great performance and customer support. Make sure to consider factors like uptime, speed, and scalability.
Now that you have a clear direction,it’s time to focus on the design and functionality of your website.
- Pick a Website Builder: Platforms like wordpress, Wix, or Squarespace are user-friendly and offer customizable templates. wordpress, in particular, is highly recommended for its flexibility and vast plugin ecosystem.
- Design Your Layout: keep your design simple and intuitive. Use a clean layout with ample white space to enhance readability.make sure your navigation is easy to follow, allowing visitors to find content effortlessly.
- Craft Engaging Content: High-quality content is what keeps visitors coming back.Use a conversational tone, incorporate storytelling, and engage your audience through blog posts, portfolios, or videos.
To bring everything together, consider the following essential elements:
| Element | Description |
|---|---|
| About Me | A brief introduction that connects with your audience. |
| Portfolio | Showcase your best work or projects. |
| Contact Form | Make it easy for visitors to get in touch with you. |
| Blog Section | Share insights, tips, or personal stories to engage your audience. |
By effectively combining these components, you’ll create a personal website that not only looks great but also serves its intended purpose. Remember to keep your site updated and continually refine your content to reflect your evolving journey!

Essential Tools and Resources for Your Website Journey
Creating a personal website is an exciting journey, but having the right tools can make all the difference. Start by equipping yourself with the best resources tailored for your needs, whether you’re a beginner or looking to take your site to the next level.
Website Builders: For those who prefer a hassle-free approach, consider these user-friendly platforms:
- Wix: With its drag-and-drop feature, it’s perfect for users without coding experience.
- Squarespace: This platform is celebrated for its gorgeous design templates, ideal for showcasing portfolios.
- WordPress: A versatile option that provides extensive customization for those looking to create a unique site.
Reliable Hosting Services: Your website’s performance hinges on a solid hosting provider. Here’s a quick look at some top choices:
| Provider | Notable Features | starting Price |
|---|---|---|
| bluehost | Free domain for the first year, 24/7 support | $2.95/month |
| SiteGround | Daily backups, excellent speed | $3.99/month |
| HostGator | Unmetered bandwidth, free site builder | $2.75/month |
Design and Content Creation Tools: Engaging visuals and quality content are key to attracting visitors. Leverage these tools:
- Canva: A fantastic resource for creating stunning graphics and social media posts.
- Adobe Spark: Easily design web pages and videos that capture attention.
- pexels: access a library of free stock photos that can elevate your site’s aesthetic.
SEO and Analytics Tools: To ensure your site reaches your intended audience, utilize these essential resources:
- Yoast SEO: A powerful WordPress plugin that helps optimize your content for search engines.
- Google Analytics: Track your visitors’ behavior and gain insights to improve your site.
- Ahrefs: A comprehensive tool for keyword research and backlink analysis.

Tips for Optimizing Your Site for Visibility
To enhance your website’s visibility, it’s essential to focus on several key strategies that can elevate your online presence. Start with search engine optimization (SEO). Incorporate relevant keywords thoughtfully into your content, including titles, headings, and meta descriptions.this not only helps search engines understand your content but also attracts the right audience. Use tools like Google Keyword Planner to identify terms that resonate with your niche.
Another vital aspect is mobile optimization. With a meaningful portion of web traffic coming from mobile devices, ensuring that your site is fully responsive is crucial. Test your website’s mobile friendliness using tools like Google’s Mobile-Friendly Test. A seamless mobile experience can reduce bounce rates and improve user engagement, positively influencing how search engines rank your site.
Content quality is king in the realm of visibility. Create valuable, engaging, and original content that meets the needs of your audience.Incorporate various media formats, such as videos, images, and infographics, to break up text and keep users engaged. Regularly update your content to keep it fresh and relevant, which search engines favor.
Additionally, don’t underestimate the power of social media. Share your content across various platforms to reach a broader audience and drive traffic back to your site. Use compelling headlines and eye-catching visuals to enhance your social media posts. Engage with your followers to build a community around your content, encouraging them to share it further.
Lastly, consider implementing backlink strategies. Collaborate with other bloggers or influencers in your field to create guest posts or exchange links. Quality backlinks from reputable sources can significantly boost your site’s authority, increasing visibility in search engine results. track your backlinks and analyze which sources bring the most traffic to refine your strategy over time.

The Final Touches: Perfecting Your Personal Website
Once you’ve crafted the basic layout and added essential content to your personal website, it’s time to focus on the final touches that truly enhance the user experience and make your site stand out. The little details can sometimes make all the difference in how visitors perceive your brand and message. Here are some key elements to consider:
- Typography: Choose fonts that reflect your personality and maintain readability.A combination of a clean sans-serif for body text and a more expressive font for headings can create an appealing contrast.
- Color Scheme: Stick to a cohesive color palette that resonates with your brand identity. Utilize tools like Adobe Color to help you select colors that complement each other and add emotional appeal.
- Images and Graphics: Invest in high-quality images and custom graphics. They should align with your content and enhance the storytelling aspect of your website. Original visuals can also set you apart from others.
- Whitespace: Don’t underestimate the power of whitespace! It helps to avoid clutter and guides the viewer’s eye to the most significant elements of your site.
Next, ensure your website is fully functional and user-friendly. Here are some practical steps to guarantee a smooth browsing experience:
- Mobile Responsiveness: Test your website on different devices. With a growing number of users browsing on mobile, your site should look great and function well on any screen size.
- Loading Speed: Optimize your images and reduce the number of heavy scripts to improve loading times.Consider using tools like Google PageSpeed Insights to identify areas for improvement.
- Clear Navigation: Make sure your menu is intuitive, making it easy for visitors to find what they’re looking for without frustration.
Lastly, incorporate personal touches that reflect your unique style and story. This can include:
| Element | Description |
|---|---|
| Personal Logo | Add a professional logo that represents your brand. |
| testimonials | Include quotes from clients or colleagues to build credibility. |
| Blog Section | Share insights and updates to engage with your audience. |
| Social Links | Connect your social media profiles for greater reach. |
Focusing on these details not only enhances the aesthetic appeal of your personal website but also builds trust and encourages visitors to engage more deeply with your content. Remember,the goal is to create a seamless experience that resonates with your audience,ultimately leading to greater connections and opportunities.
Frequently Asked Questions (FAQ)
Q&A: 5 Personal Website Examples to Copy + 6 Steps to make Yours
Q: Why should I consider creating a personal website?
A: Great question! A personal website is like a digital business card. It showcases your skills, projects, and personality in one place. It’s an opportunity to stand out in a crowded job market, demonstrate your expertise, and even share your passions with the world.Q: What are some examples of effective personal websites?
A: I’ve got five fantastic examples for you! These websites not only look great, but they also effectively convey each individual’s brand. From creative portfolios to minimalist designs, you’ll find inspiration in how each person showcases their work. I’ll list these examples in the article, and trust me, you’ll want to check them out!
Q: Can I really copy these examples?
A: Absolutely! While you shouldn’t copy them verbatim, you can use them as a springboard for your own unique design. Look at their layouts, color schemes, and how they present their information. adapt those ideas to fit your own style and brand!
Q: What are the basic steps to create my personal website?
A: Creating your personal website can be straightforward! Here are six steps to get you started:
- Define your purpose: What do you want to achieve with your website?
- Choose a platform: There are tons of user-friendly options out there like WordPress, Wix, or Squarespace.
- Select a domain name: Pick something that represents you well—your name is a solid choice!
- Design your layout: Use the examples you loved as inspiration, but keep it true to your style!
- Create quality content: Write engaging copy and showcase your best work.
- Promote your site: Share it on social media, add it to your resume, and let people know it exists!
Q: Do I need to have coding skills to build a personal website?
A: Not at all! Many website builders offer drag-and-drop interfaces that make it super easy to create a stunning site without any coding knowledge. You can get creative without having to tackle HTML or CSS!
Q: How much time will it take to build my personal website?
A: it really depends on how detailed you want to be! A basic site can take a few hours to a couple of days. If you’re adding more complex features or a ton of content, you might spend a week or two. Just remember, the time invested now will pay off in the long run!
Q: What if I get stuck while creating my website?
A: Don’t worry! There are plenty of resources out there, including forums, tutorials, and even customer support from your chosen platform.Plus,you can always ask friends or family for their input or help!
Q: What’s the takeaway from this article?
A: The key takeaway is that anyone can create an impressive personal website with a bit of creativity and effort. Use the examples for inspiration, follow the steps outlined, and let your personality shine through. It’s your chance to tell the world who you are and what you can do—so go for it!
In conclusion
And there you have it—five inspiring personal website examples that not only showcase creativity but also serve as powerful tools for self-promotion. Whether you’re a freelancer, a job seeker, or simply someone looking to establish an online presence, these examples can spark your creativity and guide you in crafting your own unique space on the web.Building your personal website might seem daunting, but remember, it’s all about starting with clear steps and making it your own. By following the six steps we discussed, you can create a website that reflects your personality and highlights your skills. Don’t worry about perfection at first; focus on authenticity and functionality.
Now, it’s time to take action! dive in, experiment, and enjoy the process of building something that represents you. Your personal website is a fantastic opportunity to show the world who you are and what you can do. So grab your laptop, get inspired, and let’s get started on bringing your vision to life. You’ve got this!